Nel nostro iter delle scorse settimane, abbiamo discusso di come sia possibile personalizzare il proprio sito WordPress a livello di struttura, per presentare i contenuti come desideriamo. Oggi voglio invece parlarvi di un contenuto vero e proprio e di come gestirlo sfruttando le potenzialità di WordPress: l’immagine.
Un’introduzione alle immagini
Prima di addentrarci nella gestione delle immagini in WordPress vale la pena parlare di alcune buone norme che ci permetteranno sia di ottimizzare il nostro sito sia di migliorarne le prestazioni. Senza scendere troppo nel dettaglio:
- Specificare la larghezza (width) e l’altezza (height) delle immagini nel tag img: permetterà alla pagina di caricare più velocemente. Vi consiglio di non utilizzare questi attributi per ridurre le dimensioni delle immagini, poichè verrebbero caricati più dati del dovuto.
[code type=”markup”][/code] - Specificare l’attributo alt dell’immagine: grazie al suo utilizzo il contenuto che sarebbe altrimenti invisibile ai motori di ricerca potrà essere indicizzato. Un ulteriore motivo, non di secondaria importanza, è quello di permettere agli screen-reader di sapere cosa sia rappresentato all’interno di un’immagine per gli ipovedenti.
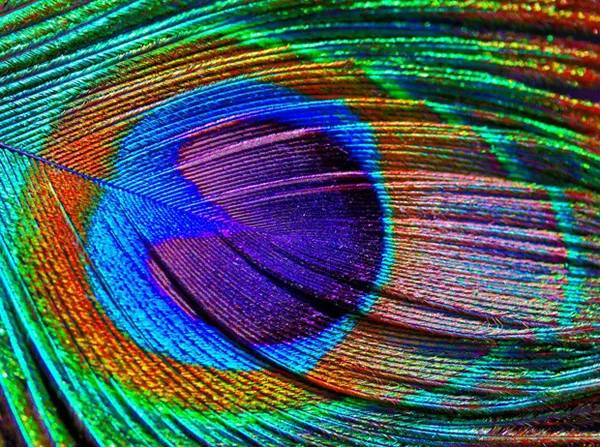
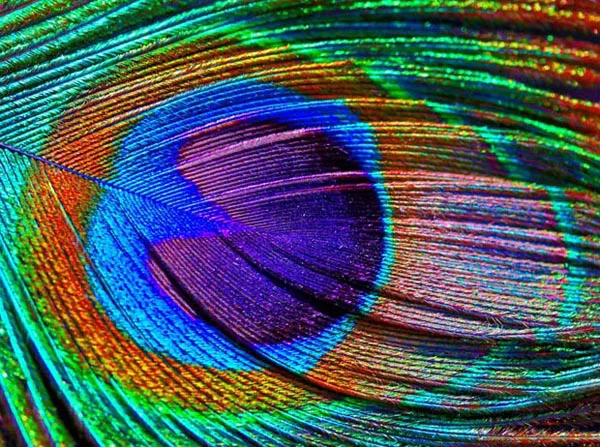
- Ridimensionare e comprimere le immagini: caricare immagini che non superino le dimensioni desiderate. Esistono molti tool adatti a questo scopo, tra cui anche Photoshop. Prestare attenzione anche alla compressione: non sempre comporta perdita di qualità, soprattutto per foto senza testo.
Peso: 323kB Peso: 154kB - Scegliere il formato corretto: per il web, i formati raccomandati sono gif, png e jpg. Prediligere il primo quando lo schema dei colori è ridotto, è il formato più leggero. Utilizzare il png a scapito del jpg quando i colori del formato gif non sono sufficenti e l’immagine non abbia particolari sfumature di colore e che le dimensioni in larghezza e altezza siano piuttosto ridotte.
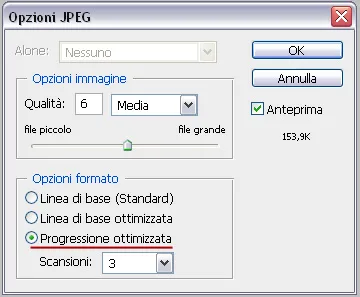
- Salvare le immagini in formato progressivo: permette di caricare l’immagine a diversi livelli di qualità, partendo dal più basso.
Dimensione delle immagini in WordPress
Quando carichiamo un’immagine dal pannello di amministrazione del nostro sito, WordPress la elabora per poi generare tre diverse dimensioni di default, oltre a conservarne l’originale. Per cambiarle, ci basta entrare in Impostazioni → Media ed inserire i valori desiderati.
È da notare che si tratti di valori “massimi”: questo significa che le dimensioni non sono necessariamente rispettate all’esattezza, ma che rientrano comunque nei valori specificati. Per le miniature WordPress ha messo a disposizione una spunta per effettuare un ritaglio esatto (crop), poichè sono spesso utilizzate in griglie di dimensioni predefinite.
Talvolta tre dimensioni non sono sufficienti: WordPress ha pensato anche a questo, mettendoci a disposizione del seguente codice da inserire nel file functions.php:
[code type=”php”]add_image_size(‘panorama’, 600, 250);
add_image_size(‘anteprima’, 400, 400, true);[/code]
La prima riga definisce un’immagine le cui dimensioni massime siano 600×250, mantenendo l’aspect ratio, la seconda cropperà invece l’immagine esattamente a 400×400 pixel. Per farne uso, scriviamo::
[code type=”php”]wp_get_attachment_image_src(23, ‘panorama’);[/code]
In cui il primo parametro si riferisce all’id dell’immagine e il secondo al nome dato alla dimensione scelta.
Immagini in evidenza (Featured Images)
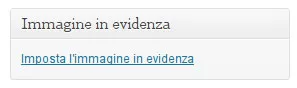
Le immagini in evidenza sono un modo molto efficace per rappresentare il post o pagina di cui fanno parte. Possono essere utilizzati in tanti modi, come metterli in una lista di articoli o per mettere in evidenza una particolare immagine all’interno di un articolo rispetto alle altre. Per aggiungerla, ci basta entrare nel post a cui si desidera attribuire e cliccare su Imposta immagine in evidenza, caricare l’immagine e cliccare sul pulsante “Imposta come immagine in evidenza”.
Come per tutte le immagini del nostro sito, anche le immagini in evidenza prendono i valori che abbiamo specificato nei parametri dei media e le eventuali nuove dimensioni aggiunte. Per stampare l’immagine in evidenza dove desideriamo, sfruttiamo il metodo the_post_thumbnail():
[code type=”php”]
the_post_thumbnail(); //Prende il valore della thumbnail
the_post_thumbnail(‘thumbnail’); //Miniatura
the_post_thumbnail(‘medium’); //Immagine di dimensione media
the_post_thumbnail(‘large’); //Immagine di dimensione grande
the_post_thumbnail(‘full’); //Immagine con dimensioni originali
the_post_thumbnail(‘panorama’); //Immagine con dimensioni create dall’utente
the_post_thumbnail(150,150); //Immagine con dimensioni specificate all’interno
[/code]
Gallerie (Gallery)
Una feature un po’ poco evidente nelle versioni precedenti alla 3.5 ma particolarmente utile per visualizzare più immagini in una griglia senza l’utilizzo di plugin esterni è la creazione di gallerie per post o pagina.
Per crearne una entriamo nell’editor del post e carichiamo le immagini che vogliamo mettere in una gallery. Per le versioni più vecchie della 3.5, clicchiamo su salva le modifiche per far comparire un nuovo tab Galleria, per le versioni più recenti Clicchiamo sul link “Crea galleria”, posto sulla sinistra. Impostiamo le foto e i parametri desiderati e salviamo. Per un approfondimento, consultare questo articolo.
Conclusioni
Mano a mano che sviluppiamo siti, si presenteranno sempre nuovi casi e nuove applicazioni per le immagini. Per questa ragione è importante conoscerne i pilastri che ho cercato di riassumere in questa piccola guida. Nel prossimo intervento, chiuderemo il percorso di personalizzazione di un sito in WordPress con un ultimo componente: i widget.