La gestione di gallerie fotografiche in WordPress è un tema che interessa molto agli utenti: la ricerca della soluzione innovativa (e definitiva) è sempre aperta.
La gestione di gallerie fotografiche in WordPress è un tema che interessa molto agli utenti: la ricerca della soluzione innovativa (e definitiva) è sempre aperta.
Plugin come NextGEN Gallery o WP Photo Album sono alcune tra le opzioni che vengono scelte più di frequente per la loro flessibilità e potenza.
Tuttavia, per la gestione ottimale delle foto in WordPress è possibile ricorrere anche ad altri metodi: uno di questi è lo shortcode [gallery]
Uno shortcode è una piccola porzione di codice che permette di inserire facilmente elementi di vario tipo all’interno di post e pagine. La praticità degli shortcode consente di svolgere le operazioni in tempi molto più rapidi e rispettando gli standard.
Vediamo come funziona lo shortcode [gallery].
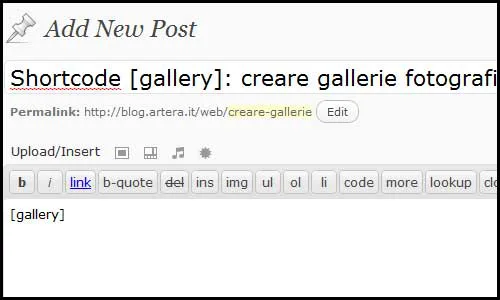
[PASSO 1] – Lavorare con questo shortcode è molto semplice: per cominciare basta andare in modalità HTML ed inserirlo nel punto desiderato del post o della pagina, come nella figura in basso.
[PASSO 2] – Passare in modalità Visual per cominciare la creazione della vostra galleria fotografica. All’interno del post apparirà una schermata con un’icona fotografica che vi permetterà di cominciare a lavorare.
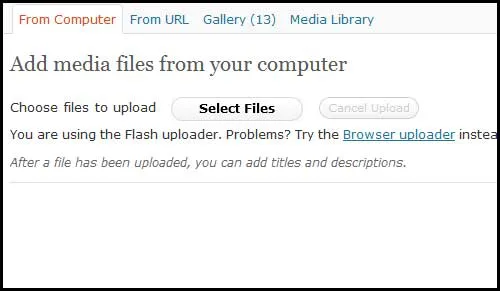
[PASSO 3] – Click sull’icona sinistra ed iniziamo a caricare le immagini: apparirà la schermata dedicata alle risorse multimediali.
In maniera completamente visuale selezioniamo il percorso delle nostre immagini.
La galleria creata sarà come quella visibile nell’esempio. Ovviamente possiamo intervenire successivamente modificando le immagini presenti nel post tramite la funzione “add image” (inserisci immagine).
Nella galleria di questo post sono state incluse anche le immagini presenti nella prima parte del post, ma si possono escludere tranquillamente usando la funzione [gallery exclude=”ID Photo”].