Nell’articolo di questa settimana conosceremo i Widget, componenti che ci permettono di inserire contenuti dinamici all’interno del nostro sito in modo pulito e agevole.
Utilizzare i Widget
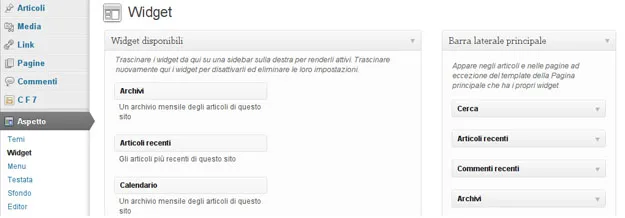
Il pannello di amministrazione di WordPress ci mette a disposizione un pannello visuale di drag&drop per collocare i Widget dove desideriamo, sotto Aspetto → Widget.

Wordpress possiede già diversi Widget che saranno resi disponibili in qualsiasi tema che avremo scelto di utilizzare nel nostro sito (ecco una guida dettagliata che descrive il ruolo di ciascun widget). Le barre laterali (sidebar), al contrario, dipenderanno dal tema installato, variando di numero e posizionamento all’interno del sito. Per utilizzare un widget, ci basterà trascinarlo all’interno della sidebar prescelta per renderlo immediatamente attivo.
Alcuni di voi potrebbero essersi domandati: “Come posso sapere dove appariranno i Widget all’interno del mio sito?” Questo comportamento è determinato a livello di codice all’interno del nostro tema con la seguente chiamata:
[code type=”php”]
[/code]
Dove $index (opzionale) è il nome o l’id della sidebar.
Ci tengo a chiarire che le sidebar possono essere in qualunque punto del nostro sito e non necessariamente in una sidebar laterale (come potrebbe fuorviarci il nome). Possiamo quindi averle in header, footer o anche in post e pagine.
Creazione e posizionamento di una sidebar
A volte le sidebar messe a disposizione dal nostro tema potrebbero non essere sufficienti. Non disperiamo! Creare una nuova sidebar richiede pochi e semplici passaggi. Entriamo nel file del tema functions.php e sfruttiamo la funzione:
[code type=”php”]
[/code]
Dove $n (opzionale) rappresenta il numero di sidebar da creare e args (opzionale) alcuni argomenti contraddistintivi. Un esempio d’uso potrebbe essere:
[code type=”php”]
‘La mia sidebar’,
‘id’ => ‘mia-sidebar’,
‘description’ => ‘Una nuova sidebar per i miei widget’,
‘before_widget’ => ‘
‘after_widget’ => ‘
‘,
‘before_title’ => ‘
‘,
‘after_title’ => ‘
‘,
) );
?>
[/code]
Dove before/after widget è il codice markup che sarà messo prima e dopo ai widget inseriti e before/after title al titolo inserito. I primi tre argomenti sono autoesplicativi.
Se l’operazione è andata a buon fine, vedremo comparire la sidebar all’interno del pannello di amministrazione, pronta all’uso.
Ora che abbiamo creato la nostra sidebar, dobbiamo decidere dove posizionarla. Per farlo inseriamo il seguente codice all’interno del file scelto:
[code type=”php”]
//Fallback
[/code]
Dove in fallback possiamo inserire del contenuto di markup a nostro piacimento nel caso in cui la nostra sidebar non contenga widget.
Creare un Widget
Il web è ricco di risorse utili ed esistono numerosi Widget messi a disposizione dalla community che potrebbero fare al caso nostro. Talvolta però potremmo preferire la creazione un Widget fatto su misura per le nostre esigenze.
Se i contenuti che desideriamo inserire sono statici e preferiamo evitare la creazione da zero di un Widget, potremmo direttamente sfruttare il Widget di Testo messo a disposizione da WordPress, che ci consente di inserire del contenuto HTML libero. Possiamo poi dare uno stile al nostro widget grazie al markup che WordPress inserisce automaticamente, con un id univoco.
Se desideriamo invece creare un Widget dinamico, dovremo ricorrere alla creazione di un plugin. Utilizzando la programmazione ad oggetti (compatibile dalle versioni >= 2.8) lo scheletro che lo compone sarà:
[code type=”php”]
[/code]
A titolo di esempio, creiamo un semplicissimo widget che stampa “Hello World”.
- Creare il file del plugin
Entriamo nella cartella /wp-content/plugins/ del nostro sito e creiamo la directory hello-world. Inseriamo al suo interno il file hello-world.php. - Inserire l’informazione del plugin
Nel file creato, inseriamo l’header del plugin per far si che WordPress lo riconosca:
[code type=”php”]
[/code] - Attivare il plugin
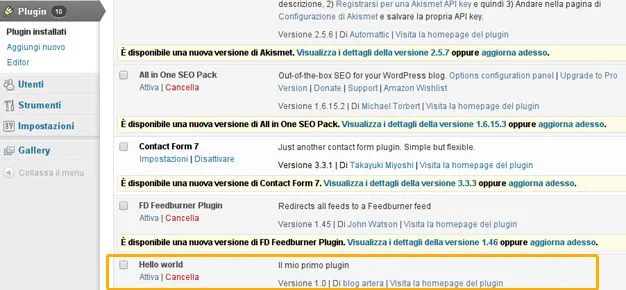
Salviamo il file e entriamo nella voce Plugin dal pannello di amministrazione. Scorriamo la lista e attiviamo il plugin appena creato. - Attivare il widget
Per far ora comparire il widget nel pannello di amministrazione dei Widget, creiamo una nuova nuova classe che estende quella di default di WordPress nel nostro file, e attiviamola come segue:
[code type=”php”]
[/code] - Inserire i parametri base del widget
All’interno della classe appena creata, inseriamo la funzione per settare i parametri principali del widget:
[code type=”php”]
‘Un widget che saluta’ )
);
}?>
[/code] - Creazione dell’output “Hello World”
Inseriamo la funzione widget sempre all’interno della nostra classe
[code type=”php”]
[/code]
Codice completo dell’esempio:
[code type=”php”]
‘Un widget che saluta’ )
);
}
public function widget( $args, $parametri ) {
echo __( ‘Hello, World!’);
}
}
add_action(‘widgets_init’, create_function(”, ‘return register_widget(“Hello_World_Widget”);’));
?>
[/code]
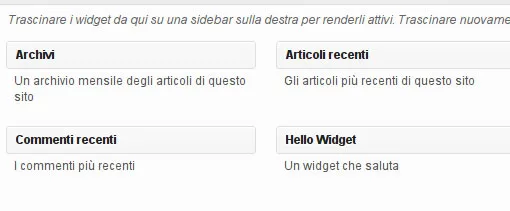
Se tutto è andato a buon fine, torniamo nel menu Widget dal pannello di controllo e troveremo il nostro widget appena creato.. pronto a salutare il mondo!
Trasciniamolo nella sidebar desiderata per vederlo in azione. Ben fatto!