In questa mini-serie di tutorial vedremo come sviluppare passo-passo un’applicazione per gestire un sito di inserzioni per la vendita di oggetti, che chiameremo (con molta fantasia) Mercatino Spring.
Affronteremo lo sviluppo per gradi, adottando un procedimento che spesso viene definito “top-down”:
- si definiscono le funzionalità dell’applicazione, chiamate anche use case o anche user story;
- si implementano le funzionalità dell’applicazione partendo dagli strati di più alto livello, ovvero quelli visibili all’utente, scendendo mano a mano nel “core” del sistema;
- si eseguono i test e si correggono i bug;
- si consegna la nuova release;
- si ricomincia dall’inizio perché il cliente ha cambiato idea!
Questo approccio ha il pregio non indifferente di consentire la realizzazione di release frequenti da mostrare al cliente, infondendo fiducia e permettendo di modificare solo gli use case necessari. Ha anche dei difetti, primo fra tutti il fatto che le varie parti del sistema così realizzato non sono facilmente riutilizzabili altrove perché altamente specializzate.
Infine, adotteremo delle tecniche di Test-Driven-Development, il che ci permetterà di far evolvere agilmente l’applicazione al presentarsi di nuove specifiche o situazioni (il famoso cliente volubile di cui sopra!).
Analisi dell’applicazione
Simuliamo quindi una tipica riunione di start-up di progetto, dove vengono presentate al team una lunga serie di slide con le user stories del prodotto.
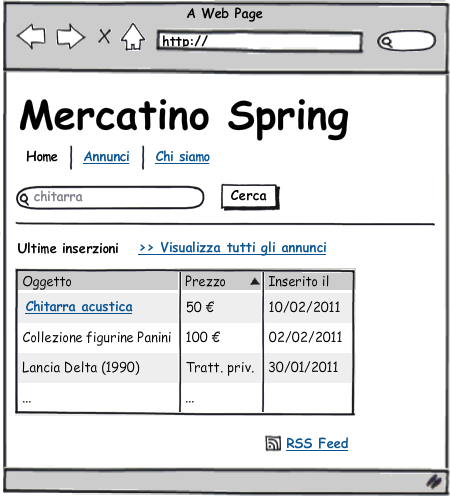
Use case #1: homepage
Nella homepage del sito avremo diversi elementi utili per navigare nel sito e per utilizzarne le funzionalità principali:
- intestazione, con il nome del sito scritto con un font di dimensioni generose;
- menu di navigazione orizzontale;
- casella per la ricerca annunci;
- elenco delle inserzioni più recenti e link all’elenco completo;
- feed RSS, per rimanere aggiornato sugli ultimi annunci inseriti.
In questo primo use case abbiamo due elementi che ricorreranno anche negli altri, ovvero l’intestazione e il menu di navigazione, che daremo quindi per scontati nelle prossime analisi. Inoltre gli elementi della tabella hanno un link che ci porterà al dettaglio dell’annuncio (Use case #3).
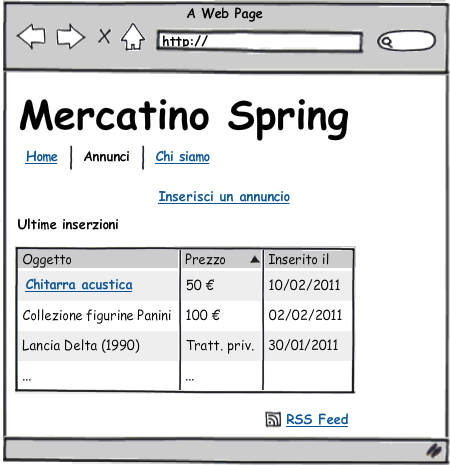
Use case #2: elenco degli annunci
Cliccando in homepage sul link “Visualizza tutti gli annunci” finiremo su questa pagina:
Un nuovo elemento qui è il link “Inserisci un annuncio” (Use case #5).
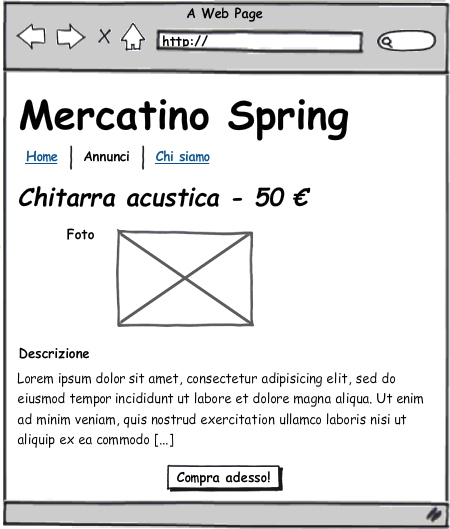
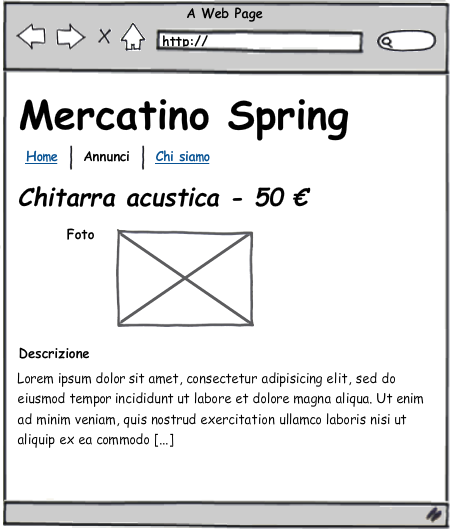
Use case #3: dettaglio annuncio
In questa pagina all’utente viene presentato l’oggetto con tutti i dettagli ( nome, prezzo, descrizione, foto) oltre alla possibilità di acquistare l’oggetto premendo il pulsante “Compra adesso”.
Use case #4: pagina “Chi siamo”
Una semplice pagina descrittiva.
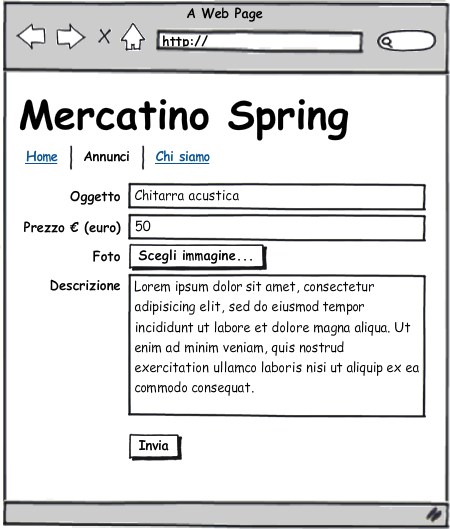
Use case #5: inserimento di un annuncio
Ecco un perfetto esempio di form di inserimento dati, dove potremmo verificare le capacità di Spring MVC in quanto a facilità d’uso, validazione, upload di file, AJAX.
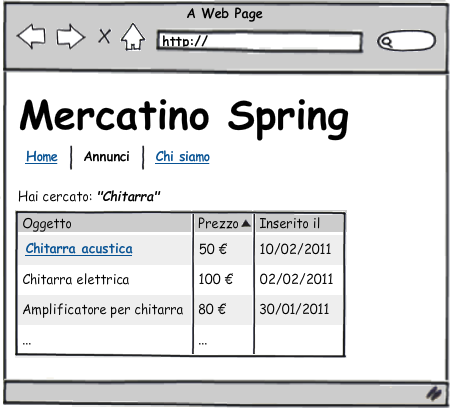
Use case #6: ricerca
Si tratta della pagina dei risultati, raggiungibile dalla homepage:
Sviluppi
Nei prossimi appuntamenti vedremo concretamente come iniziare a sviluppare lo strato web della nostra applicazione. Abbiamo detto che l’approccio adottato sarà top-down, potremo quindi delegare la risoluzione di alcuni problemi agli strati più bassi dell’applicazione e affrontarli in un secondo momento.