La gestione delle immagini con il Canvas è una delle feature più interessanti per lo sviluppo web che ci viene offerta da HTML5. Grazie al Canvas, infatti, possiamo importare immagini all’interno dei nostri documenti per elaborarle dinamicamente in modo da ottenere, ad esempio, foto-composizioni. Avremo inoltre la possibilità di modificare le dimensioni delle immagini importate, potremo aggiungere del testo e sfruttare molte altre funzionalità che analizzeremo in questo post.
Importare immagini in Canvas
Per utilizzare un’immagine all’interno di Canvas è necessaria l’importazione che consiste in due passaggi:
- Istanziare un oggetto Image di Javascript e selezionare l’immagine da importare.
- Disegnare l’immagine sul Canvas utilizzando la funzione drawImage.
Analizziamo le 4 modalità che ci permettono di definire quale immagine utilizzare (primo step):
1) Usare immagini presenti sulla pagina web
Possiamo avere accesso a tutte le immagini presenti nella pagina web tramite l’array document.images, oppure tramite document.getElementsByTagName, document.getElementById e così via. Chiaramente, chi utilizza un framework Javascript, come ad esempio Mootools, può utilizzare le funzioni offerte da esso ($, $$, ecc…).
2) Usare altri Canvas presenti nella pagina web
Così come per le immagini possiamo accedere ad altri elementi canvas, allo stesso modo (document.getElementsByTagName, document.getElementById, $, $$, ecc…). Ovviamente, per poter utilizzare questa proprietà, devi aver precedentemente disegnato qualcosa nel Canvas in questione.
3) Creare immagini utilizzando l’url del file
Il metodo più utilizzato per importare l’immagine è quello di istanziare un oggetto della classe Image di Javascript. Lo svantaggio principale è legato alla lentezza di caricamento delle immagini: è necessario gestire il preload delle immagini per evitare che lo script si blocchi nel bel mezzo del suo funzionamento perchè deve caricare le immagini.
[javascript]
var immagine=new Image();
immagine.onload=function(){
//istruzioni per disegnare l’immagine nel Canvas
}
immagine.src="immagini/la-mia-immagine.jpg";
[/javascript]
Nel caso le immagini da caricare siano molteplici, la gestione del preload diventa complessa ed è necessario pensare ad uno script che gestisca il caricamento delle immagini.
4) Importare l’immagine tramite data: url
Il metodo data: url è uno scheme per includere all’interno delle pagine web alcune informazioni come se fossero risorse esterne. Possiamo, così, definire un’immagine in forma di stringa codificata in base64 direttamente nel codice.
[javascript]
var immagine_src=’data:image/png;base64,iVBORw0KGgoAAAANSUAASUVORK5CYII=’;
[/javascript]
Disegnare l’immagine sul Canvas
Importata l’immagine con il metodo, tra i 4 di cui sopra, che preferiamo, possiamo, finalmente, visualizzare l’immagine sul nostro Canvas. Il metodo drawImage, che ci serve proprio per disegnare l’immagine sul Canvas, può essere utilizzato in 3 modi differenti.
[javascript]
drawImage(immagine, x, y)
[/javascript]
dove immagine è l’immagine importata come descritto sopra e x e y sono le coordinate di partenza per la visualizzazione dell’immagine.
Esempio 1: importare un’immagine e sovrapporre una figura

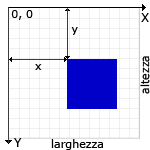
Utilizzando un’immagine selezionata dal mio post precedente in cui introducevo la creazione delle figure geometriche nel Canvas, vediamo ora, come sovrapporre un quadrato blu all’interno del grafico:
[javascript]
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.fillStyle = "rgb(0, 0, 200)";
ctx.fillRect(67,59,50,50);
ctx.fill();
}
img.src = ‘coords.gif’;
}
}
[/javascript]
Ridimensionare un’immagine
Un altro modo per utilizzare la funzione drawImage è il seguente:
[javascript]
drawImage(immagine, x, y, larghezza, altezza);
[/javascript]
Ovviamente larghezza ed altezza identificano le dimensioni con le quali ridimensionare l’immagine all’interno del canvas.
Esempio 2: ridimensionamento e visualizzazione dell’immagine
Importiamo nuovamente l’immagine usata già nell’esempio precedente e, ridimensionandola, la stampiamo più volte grazie a due cicli for:
[javascript]
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var img = new Image();
img.onload = function(){
for (xx=0;xx<4;xx++){
for (yy=0;yy<4;yy++){
ctx.drawImage(img,xx*100,yy*100,100,100);
}
}
}
img.src = ‘coords.gif’;
}
}
[/javascript]
Ritagliare un’immagine
L’ultimo modo per utilizzare la funzione drawImage è utile per ritagliare parte di un’immagine:
[javascript]
drawImage(immagine, sx, sy, sLarghezza, sAltezza, dx, dy, dLarghezza, dAltezza)
[/javascript]
I parametri che hanno come prefisso s (sx, sy, sLarghezza, sAltezza) identificano il punto di partenza e le dimensioni del ritaglio all’interno dell’immagine sorgente immagine. I parametri che, invece, hanno come prefisso d (dx, dy, dLarghezza, dAltezza) identificano il punto di partenza e le dimensioni del ritaglio all’interno dell’immagine di destinazione.
Utilizzare in questo modo la funzione drawImage può essere utile nel caso ci sia un’immagine unica della quale usare più parti differenti, in modo da non istanziare più volte la stessa.
Esempio 3: ritagliare parte di un banner
Come ultimo esempio vogliamo prendere un banner dalla home page del nostro sito www.artera.it e ritagliarne parte del ragno (può essere utile nel caso tu voglia fare uno scherzo a qualche collega sensibile).
Ecco il banner:
Ecco la nostra funzione draw:
[javascript]
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var img=new Image();
img.onload=function(){
ctx.drawImage(img,450,30,80,130,10,10,80,130);
};
img.src="artera-selez-dominio.gif";
}
}
[/javascript]
… e, tentare per credere, ecco il nostro pericolosissimo ragno Artera:









