Oggi vi voglio proporre un piccolo esperimento che sfrutta alcune interessanti proprietà CSS che al momento sono disponibili solo su browser WebKit e senza l’apporto di codice JavaScript.
In particolare sfrutteremo le animazioni CSS e la proprietà -webkit-mask-image oltre ai gradienti CSS che invece sono supportati anche da altri browser.
The Plan
L’obiettivo è quello di realizzare un semplice rollover di 2 immagini, sfruttando le animazioni CSS e di rendere il tutto più interessante aggiungendo una sfumatura graduale come transizione tra le due.
Per fare questo sovrapponiamo le 2 immagini una sopra l’altra, o, come nel nostro caso, la prima immagine sarà lo sfondo del contenitore della seconda, e applicando una maschera semi-trasparente all’immagine superiore lasciamo intravedere ciò che sta sotto.
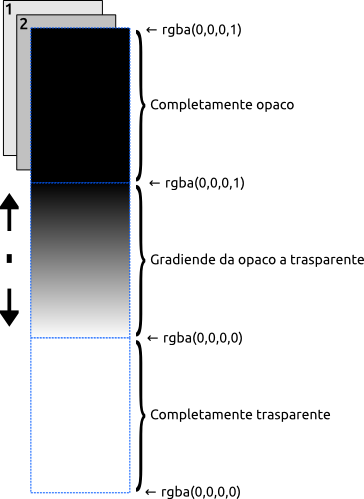
Utilizzando un gradiente CSS come maschera possiamo ottenere una trasparenza graduale e tutto ciò che resta da fare è animare la posizione della maschera, muovendola dall’alto verso il basso, passando così da una maschera completamente opaca a una completamente trasparente come illustrato di seguito:
La Maschera
Come si vede chiaramente dall’illustrazione, la maschera col gradiente dovrà essere alta 3 volte la dimensione dell’immagine sulla quale verrà applicata. Per fare questo usiamo la proprietà -webkit-mask-size, che ci consente appunto di specificare larghezza e altezza.
Per realizzare il gradiente che ci serve invece useremo una regola con 4 colori di opacità diverse:
[code language=”css”]
-webkit-mask-image: -webkit-linear-gradient(bottom, rgba(0,0,0,1), rgba(0,0,0,1), rgba(0,0,0,0), rgba(0,0,0,0));
-webkit-mask-size: 513px 2265px; /* altezza img * 3 */
[/code]
L’animazione è molto semplice e prevede solo due keyframe coi quali facciamo “slittare” la maschera modificando la proprietà -webkit-mask-position:
[code language=”css”]
@-webkit-keyframes fade {
0% {
-webkit-mask-position: 0 0;
}
100% {
-webkit-mask-position: 0 -1510px; /* altezza img * -2 */
}
}
[/code]
Il risultato
Ecco infine la realizzazione finale senza JavaScript! Ovviamente per visualizzare correttamente il risultato dovrete utilizzare un browser basato su WebKit come Chrome o Safari.
[iframe src=”//jsfiddle.net/mtorromeo/wdCQF/embedded/result,css,html”]