I form costituiscono la parte essenziale per fare in modo che l’utente del nostro sito possa compiere la tanto desiderata conversione. I form stanno al web come le casse stanno al supermercato. Se la cassa per pagare in un supermercato non funziona, il supermercato fatturerà 0€. Allo stesso modo, se il nostro form non funziona (o funziona solo in qualche browser), fattureremo 0€.
Perchè, dunque, i web form sono così sottovalutati in tanti siti internet? Spesso non si tiene a mente che il form è il fulcro delle azioni dell’utente sul nostro sito internet. Ora voglio analizzare alcune considerazioni che noi programmatori dovremmo tenere a mente quando creiamo un form per il web.
Cosa vuole l’utente?

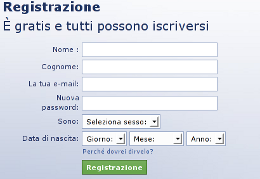
Partiamo con un esempio: un nuovo visitatore arriva sul nostro ecommerce di orologi. L’utente fa un giro sul nostro sito e nota subito un bell’orologio da donare alla sua fidanzata per l’anniversario. Nella scheda del prodotto vede il pulsante “Acquista ora“. Così il nostro utente (che d’ora in poi chiameremo Roberto) clicca sul pulsante che lo porta ad una pagina di registrazione. Arrivato al form di registrazione, Roberto, già stanco dalla giornata lavorativa, pensa: “Cavolo! E adesso devo anche compilare tutti questi campi?“.
Quindi ecco la prima considerazione: “cosa vuole Roberto?, cosa vuole l’utente?”. Roberto vuole acquistare un orologio, è disposto a pagare, diventare nostro cliente. Pagare online, soprattutto in Italia, è sempre un’operazione che fa sorgere all’utente un dubbio in più rispetto a pagare alla cassa del supermercato. E noi aggiungiamo una ulteriore barriera alla scelta di Roberto? Il nostro compito è di facilitare, invogliare, Roberto ad acquistare il nostro prodotto. Quindi, teniamo a mente che in un form su web, tranne che in alcuni casi particolari dovuti all’attenzione verso un certo TARGET definito, è essenziale ridurre la lista di campi da compilare; compatibilmente con la nostra attività.
Ma come sono esigenti questi campi di testo!

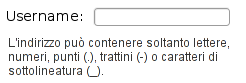
Roberto ha deciso di compilare il form nonostante ci siano taaaaanti campi di input. Incontra, però, quasi subito una difficoltà. Il campo username deve essere lungo tra i 5 e i 20 caratteri può contenere solo lettere e il carattere “underscore” ( _ ). Tutte queste direttive sono utili a livello di sicurezza, a livello di ordine e standard a livello di back-office. Sicuramente non sono utili a livello di web usability. Poniamoci, dunque, anche qui una domanda: “è proprio necessario chiedere di indicare alcuni campi in modo rigido?”. Roberto sarà ben contento di compilare un campo username inserendo tutti i caratteri che vuole. E per quelli che proprio non possiamo accettare (apici, virgolette, ecc…) possiamo sempre limitare, con un semplice script Javascript, l’inserimento di alcuni caratteri e mostrare un messaggio di comunicazione all’utente.
Validazione e consigli per l’utente
Roberto compila tutto il form, clicca sul submit e la pagina viene ricaricata con i messaggi di errore per gli input inseriti. E’ bene, invece, predisporre il form in modo che gli avvisi, i messaggi e le comunicazioni varie per l’utente vengano visualizzate nella stessa pagina tramite Javascript in modo che non debba effettuare il submit per poi ricompilare alcuni campi.
E’, inoltre, molto utile visualizzare accanto ai campi, o al campo che si sta compilando, un messaggio informativo che possa aiutare l’utente nella compilazione dei campi e spiegando a cosa servono le varie informazioni che sta inserendo. Oltre ad aiutare nella fase di inserimento dei dati, offriamo dei consigli utili che ci permettono di acquisire e poi fidelizzare l’utente. Un ottimo esempio è il form di registrazione di Yahoo.
Prendiamo sempre in considerazione l’esempio che ci offrono i big del web tenendo sempre presente che, però, il nostro sito debba essere NOSTRO, UNICO.






