La gestione degli articoli, (prodotti, post, persone, attività, ecc…) all’interno di un sito internet è sempre una delle questioni essenziali per chi deve sviluppare un back-office, soprattutto se gli elementi sono suddivisi in categorie.
Oggi esporrò un caso di user experience che ho analizzato recentemente per offrire la possibilità di spostare un prodotto da una categoria ad un’altra.
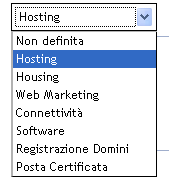
Il metodo classico per fare quanto proponiamo è il semplice menù a tendina creato con il tag SELECT e contenente la lista di tutte categorie disponibili e dove verrà preselezione l’attuale categoria del prodoto.

Già dopo aver risposto un paio di volte a questo genere di dubbi un programmatore dovrebbe capire che ciò che ha sviluppato non è intuitivo e, per quanto il modulo funzioni tecnicamente, non funziona a livello di usabilità. Una sensibilità che il Web Developer deve avere, oltre che nella vita, anche nel proprio lavoro è saper fare autocritica per poter migliorare ad ogni lavoro sviluppato.
Dunque mi sono posto alcune domande:
- cosa vuole fare realmente l’utente?
- qual è il modo più chiaro per vedere un albero di categorie?
- un elemento che risulta graficamente piacevole può aiutare a lavorare con serenità?
- un prodotto può essere spostato in tutte le categorie o solo in alcune? Nel secondo caso, come fare a rappresentare graficamente questa opzione?
Questo modo di pensare, e quindi di agire, nel proprio lavoro, richiede sicuramente maggiore sforzo iniziale di analisi che, però, viene ripagato successivamente non solo con velocità di sviluppo, aiuto nelle decisioni da operare e soddisfazione personale. Questa analisi ci permette anche di evitare tutte le noie, i dubbi e le domande del committente che, oltre che lasciare in pace i programmatori, si sentirà facilitato nel lavoro. Quindi rispondiamo alle domande:
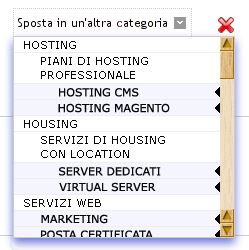
- Nel nostro caso abbiamo subito focalizzato il punto principale: l’utente vuole spostare il prodotto in un’altra categoria. Quindi la prima modifica è scrivere una frase del tipo “Sposta in un’altra categoria” dove l’utente può effettivamente fare ciò. Chi utilizza il nostro programma non intuisce che dove c’è scritto “Categoria” può modificare la categoria di appartenenza, ma rimane confuso e ciclicamente non può che chiamare e chiedere al programmatore.
- Certamente, nel caso le categorie abbiano una struttura gerarchica è importante, per l’utente, vedere graficamente il legame padre-figlio tra le varie sezioni. Visualizzare solamente la lista delle sezioni senza specificarne la gerarchia è sicuramente poco chiaro e per quanto la differenza tra le categorie possa essere capita a livello semantico, anche graficamente è necessario avere un riscontro dell’albero gerarchico.
- La bella grafica dell’elemento non solo aiuta a livello di web usability, ma rende anche più ordinata e più piacevole la pagina web. A livello generale nell’informatica non possiamo che notare il miglioramento della grafica in ogni aspetto: sistemi operativi, siti internet, strumenti di gestione, ecc…
- Capita spesso che un prodotto possa essere spostato solo in alcune categorie. Pensiamo ad esempio ad un automezzo che fa parte di una struttura gerarchica organizzata in Casa produttrice / Tipo di mezzo / Automezzo. Nella struttura del sito internet potrebbe essere possibile solamente inserire automobili sotto al corrispondente Tipo di mezzo e non direttamente nella Casa produttrice. Bisogna dunque anche graficamente indicare le categorie nelle quali poter posizionare il prodotto, magari con un simbolo, una piccola icona (una freccetta).

Il back-office Cyberdomus sviluppato da Artera è fornito di una barra utile per visualizzare i messaggi di comunicazione per l’utente. Ovviamente, terminata l’animazione, è utile visualizzare il messaggio di comunicazione per l’utente in merito a quanto ha fatto.
Come per ogni software c’è sempre margine di miglioramento. È questo il nostro lavoro, migliorare sempre ad ogni nuovo software sviluppato e cercare di offrire la migliore user experience per la gestione dei siti internet.






