Uno degli elementi più interessanti nell’ambito del web design è il Tooltip. Questo genere di elemento serve spesso a fornire informazioni per chiarire un tipo di funzionalità o avvisare l’utente di una reazione legata ad una sua azione (di solito un click). Stando attenti a non abusarne, i tooltip (termine che letteralmente significa “consiglio su un oggetto”) sono utili perchè, essendo posizionati sopra ad altri blocchi già occupati, sfruttano porzioni non previste dalla griglia della pagina web.
Oggi, per creare questo tipo di elemento in un sito web è possibile lavorare utilizzando solo CSS3 e qualche accorgimento a livello di codice HTML. Javascript può servire come strumento di fallback per offrire la piena compatibilità dello script con Internet explorer.
La base HTML del tooltip
Per realizzare una struttura base dobbiamo pensare ad un elemento target che causi la comparsa del tooltip ed un blocco, affiancato o inserito in esso, che venga visualizzato. Nel nostro caso immaginiamo di dover creare un insieme di pulsanti affiancati in stile menu aventi ognuno il proprio tooltip.
[html]
<ul>
<li>
<button class="button">pulsante 1</button>
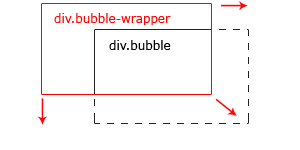
<div class="bubble-wrapper">
<div class="bubble">
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit…</div>
</div>
</div>
</li>
<li>…</li>
</ul>
[/html]
Abbiamo creato una lista e posizionato in ogni elemento un tag button affiancato ad un div.bubble-wrapper. Il nostro codice CSS andra a visualizzare il div.bubble-wrapper nel momento in cui l’utente effettui l’hover sul button che lo precede.
Abbiamo deciso di utilizzare 3 div per ogni tooltip per poter gestire una transizione di appear particolare: oltre che comparire con modifica di opacity, il nostro tooltip deve aumentare le proprie dimensioni partendo da 0px per arrivare a larghezza e altezza definitive.
Questo può essere realizzato con la proprietà CSS overflow: hidden; impostata su un wrapper per il quale vengano modificate width e height con transizione che parta da 0.
Le principali proprietà CSS
Abbiamo detto che il div.bubble-wrapper è il contenitore del nostro tooltip:
[css]
.bubble-wrapper{
width:0;
height:0;
overflow:hidden;
opacity:0;
…
-webkit-transition:width .7s, opacity .7s, height 1.5s;
-moz-transition:width .7s, opacity .7s, height 1.5s;
-o-transition:width .7s, opacity .7s, height 1.5s;
transition:width .7s, opacity .7s, height 1.5s;
}
[/css]
In stato normale il tooltip non deve essere visualizzato, dunque abbiamo impostato come già citato width, height e opacity a 0 oltre che overflow:hidden. Inoltre per utilizzare la transizione CSS abbiamo specificato la proprietà transition con i valori in secondi per la durata di trasformazione per ogni proprietà: width .7s, opacity .7s, height 1.5s.
Tralasciando tutte le regole dedicate unicamente alla realizzazione grafica del baloon, arriviamo direttamente a quella centrale che permette l’animazione e che quindi scatena l’azione:
[css]
.button:hover + .bubble-wrapper{
width:320px;
height:120px;
opacity:1;
}
[/css]
All’azione di hover sul button, vengono impostate per l’elemento successivo, specificato con il selettore CSS “+”, avente class bubble-wrapper i valori finali di width, height e opacity per la transizione definita poco sopra.
Aggiungere la pipetta
Il triangolo che unisce il tooltip al suo elemento target è denominato pipetta. Un tooltip che non abbia tale elemento può sembrare ambiguo o almeno posizionato in modo aleatorio. Dunque, per inserire la pipetta al nostro baloon possiamo evitare di inserire codice HTML superfluo (vedi span o div vuoti) per sfruttare il selettore CSS :after.
[css]
.bubble > .content:after {
width:10px;
height:10px;
display:block;
background-image: -webkit-linear-gradient(left bottom, #ffffff 0, #ffffff 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
background-image: -moz-linear-gradient(left bottom, #ffffff 0, #ffffff 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
background-image: -o-linear-gradient(left bottom, #ffffff 0, #ffffff 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
background-image: linear-gradient(left bottom, #ffffff 0, #ffffff 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
content:’.’;
text-indent:999px;
overflow:hidden;
position:absolute;
top:0px;
left:15px;
box-shadow:-1px -1px 3px rgba(0,0,0,.3);
}
[/css]
Tramite questa proprietà il browser aggiunge, dopo il div.content incluso nel tooltip, un elemento che non è visibile direttamente nel codice della pagina perchè specificato da CSS. La visualizzazione del triangolo è permessa dal background-image definito come gradient per il quale, partendo dal pixel in basso a sinistra sviluppa per il primo 50% del quadrato, con direzione a 45°, un gradiente che va da #ffffff ad #ffffff, quindi del tutto bianco e per il 50% restante rimane trasparente.
Il tooltip completo
A questa pagina si può visualizzare il tooltip realizzato con solo HTML e CSS ed analizzarne il codice.
A livello di visualizzazione cross-browser ho voluto semplicemente rendere compatibile il tooltip solo con i browser aggiornati a livello di web standard. Per quanto concerne la graceful degradation il baloon è comunque visualizzato anche in IE, senza, però, transizioni e pipetta.