Un recente post sul Blog di Google Analytics ha definitivamente confermato che la velocità di caricamento di un sito web rientrerà fra i parametri di valutazione per l’indicizzazione ed il posizionamente dello stesso sul motore di ricerca. Voci dicevano che, in realtà, questo fosse già un parametro attivo da tempo nella valutazione di un sito, ora ne abbiamo la conferma ufficiale. Secondo Google infatti: “a faster loading site is better than a slower site” e come dargli torto?
Abbiamo già visto nel caso di siti di ecommerce, ma vale anche come regola generale, che la velocità è un parametro fondamentale anche per chi naviga sul nostro sito. Siti lenti tendono ad allontanare gli utenti.
In questo post faremo inizialmente una veloce carrellata di programmi, plug-in e strumenti disponibili per analizzare le performance del nostro sito, analizzandone successivamente le rispettive differenze, i pregi ed i difetti.
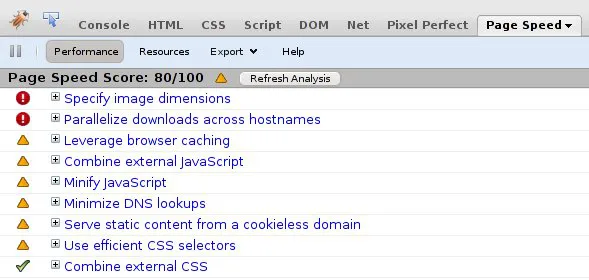
Il primo strumento che vedremo è stato realizzato proprio da Google e si chiama Page Speed. Page Speed, giunto alla versione 1.6 è un plugin di FireBug che si occupa di analizzare diversi aspetti di pagina web fornendo parecchi consigli su come ottimizzarle e renderla più veloce.
Ecco, ad esempio, alcuni dei consigli che PageSpeed darebbe al sito repubblica.it.

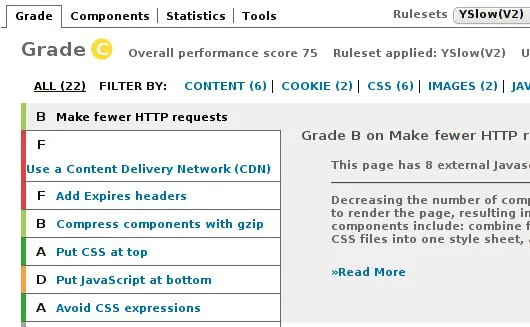
Un altro plugin di FireBug molto interessante è YSlow sviluppato da Yahoo. Come PageSpeed (e come ogni plugin di Firefox) si installa in modo veramente semplice e vi permetterà di analizzare il vostro sito in un click. Ecco le informazioni per repubblica.it secondo Yslow:

Un’altro interessante strumento sviluppato da Google si trova fra i webmaster tools alla voce site performance. Site perfomance integra alcuni consigli di Page Speed con in più la possibilità di avere utili informazioni sull’intero sito (e non solo sulla singola pagina) e l’andamento nel tempo delle performance. Ecco un grafico d’esempio:

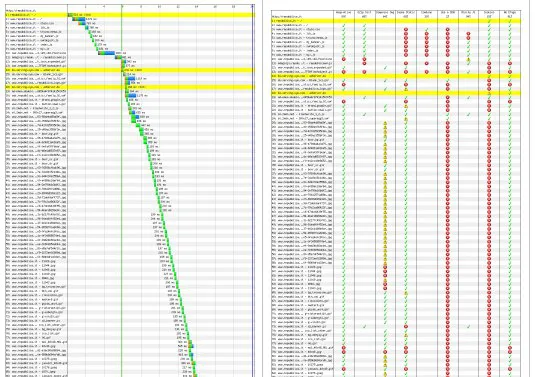
Ultimo in ordine di apparizione: WebPageTest. Non necessità di alcuna installazione o iscrizione, sarà sufficiente indicare l’url del vostro sito e alcuni paramentri come, ad esempio, location del test, browser ed in pochi minuti avrete il risultato. Ecco la screenshot.

Le principali differenze
Per lo più i 2 strumenti forniti da Google e Yahoo verificano gli stessi parametri ma ci sono alcune differenze per cui vale la pena di utilizzarli entrambi.
Dal punto di vista dell’analisi del sito PageSpeed sembra più completo ma YSlow si rivela davvero ottimo per l’integrazione con alcuni suoi tool online, uno fra tutti Smush.it, che vedremo come utilizzare per ottimizzare i contenuti e per alcuni grafici statistici riguardo alla distribuzione della banda usata in relazione al tipo di contenuto.
Nel prossimo post andremo più a fondo e vedremo come “rispondere” concretamente ai consigli che questi strumenti ci hanno dato. Vi mostreremo nel dettaglio come abbiamo ottimizzato il nostro sito Artera.it e quali risultatati abbiamo ottenuto






