Grazie alla miglior performance del motore Javascript che oggi i browser riescono a garantirci, effetti grafici che una volta erano impensabili e ottenibili esclusivamente con un Flash player, sono oggi a nostra disposizione con il buon vecchio HTML. La situazione, grazie all”avvento di HTML 5, CSS 3 e sempre nuove funzionalità di JS, non può che migliorare.
Grazie alla miglior performance del motore Javascript che oggi i browser riescono a garantirci, effetti grafici che una volta erano impensabili e ottenibili esclusivamente con un Flash player, sono oggi a nostra disposizione con il buon vecchio HTML. La situazione, grazie all”avvento di HTML 5, CSS 3 e sempre nuove funzionalità di JS, non può che migliorare.
L”esigenza
Alessandro si è innamorato di Cufòn per l”introduzione di font non installati sui computer degli utenti. Si è preferito così per non utilizzare immediatamente font-face vista la poca compatibilità tra i formati dei font.
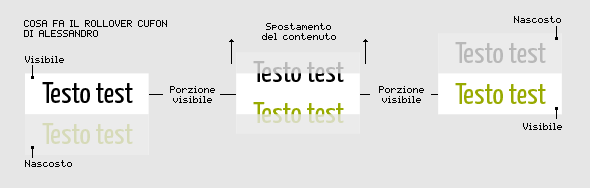
C”è un problemino però, usando Cufòn, ad esempio su un menu, lo stato hover dei pulsanti non può essere definito tramite una regola “a:hover”. A livello di accessibilità è un po” limitante, ma lui ha brillantemente risolto il problema: definito un bottone, crea una copia con applicato lo stile grafico che gli aggrada e tramite un piccolo script JS, una volta che il mouse si sovrappone al pulsante, nasconde la copia originale e mostra quella con il nuovo stile.
Andiamo un po” oltre
Mi sono perciò chiesto, per quale motivo non creare un simpatico effetto sfruttando il problema? Con un pizzico di Mootools è fatta! Così ho creato una piccola classe per estendere il bottone… et voilà! Cominciamo con l”html:
Home Prodotti Contatti Info
Come vediamo è una semplice lista di elementi, ovviamente poteva essere circondata da un elemento UL come un tipico menu, o se vogliamo essere HTML5 “orientend”, un elemento NAV. Allo stesso modo ogni link avrebbe potuto contenere degli elementi The goal of any Ultra Mask One Hour Cleansing Formula program should be to support your body in naturally cleansing itself of substances that create negative health effects—and that’s exactly what The 21-Day Sugar Detox does. CANVAS creati tramite Cufòn: noi ci accontentiamo di normale testo.
Una volta attivato il codice, il contenuto dei link verrà circondato da un elemento span, che verrà successivamente duplicato. Al clone verrà aggiunta una classe per distinguerlo in modo da poterli modificare entrambi tramite CSS.
Questo non è l”unico accorgimento di stile: tutti gli elementi dovranno essere definiti come “block” element e dovremo esplicitare la loro altezza. Per rendere più interessante l”effetto è bene aggiungere qualche piccolo cambio di colore o abbellimento:
a {
display:block;
overflow:hidden;
float:left;
height:30px;
line-height:30px;
font-family:Verdana;
color:#000;
background:;
font-size:14px;
text-decoration:none;
text-align:center;
-moz-border-radius:5px;
border-radius:5px;
-webkit-border-radius:5px;
background:#ccc;
margin-right:10px;
}
a span{
padding:0 10px;
display:block;
background:#ccc;
-moz-border-radius:5px;
border-radius:5px;
-webkit-border-radius:5px;
}
a span.rollover-mirror{
background:#aaa;
color:#fff;
text-shadow:0 0px 10px #fff;
}
Ed ecco il JS commentato con la demo. In poche parole duplichiamo il contenuto del link in un nuovo elemento e all”ingresso del mouse sul pulsante animiamo il valore del margine del contenuto originale spostandolo più in alto e mostrando il contenuto del clone con applicato un nuovo stile.
[iframe src=”//mootools.net/shell/yJSah/6/embedded”]