![]() Continua il percorso per arrivare dalla grafica statica alla pagina web. Oggi parliamo di come derivare la struttura HTML dall’immagine proposta dal grafico. Una volta ottenuto il file a livelli per prima cosa dobbiamo cercare di individuare dal mockup quali sono gli elementi strutturali della pagina per organizzare il codice.
Continua il percorso per arrivare dalla grafica statica alla pagina web. Oggi parliamo di come derivare la struttura HTML dall’immagine proposta dal grafico. Una volta ottenuto il file a livelli per prima cosa dobbiamo cercare di individuare dal mockup quali sono gli elementi strutturali della pagina per organizzare il codice.
Chiariamo i dubbi
Se ci sono delle indicazioni particolari riguardo al comportamento nel browser della pagina o dei punti fumosi riguardo la reale implementazione sul sito, questo è il momento di chiarirli.
In teoria il designer avrebbe già dovuto esporci tutti i punti oscuri del mockup. Ci sono delle note però che è meglio lasciare sempre presenti direttamente nel file. Ad oggi sono due le metodologie che ho utilizzato:
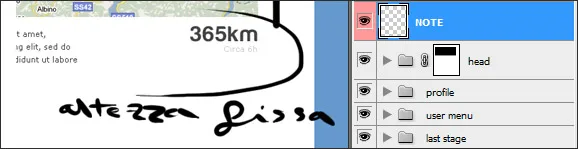
- Creare un layer o un gruppo di layer e scrivere al suo interno le note desiderate. Questo metodo è comodo perchè mi permette di disegnare frecce e schemini direttamente sul file. A livello dello sviluppatore rimane comodo nasconderlo.
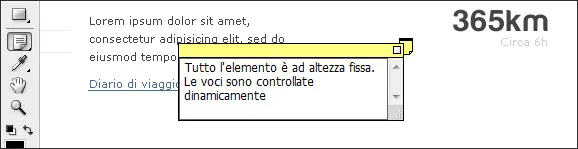
- Utilizzare lo strumento note. Photoshop mette a disposizione uno strumento Note che permette di aggiungere piccole porzioni di testo. Quello che non mi soddisfa è il fatto che si tratta di solo testo ed è un po’ più scomodo da nascondere in quanto la shortcut CTRL+H nasconde anche le guide.
La struttura
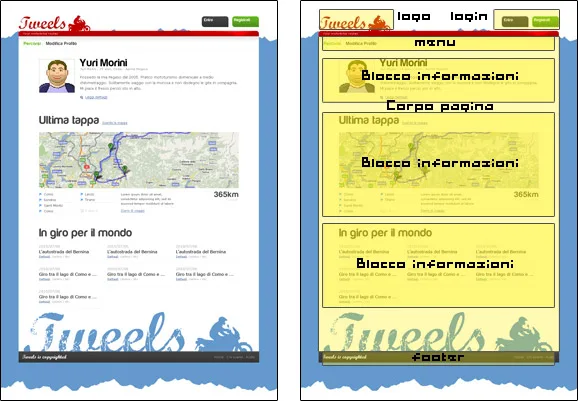
Prima di tutto analizziamo visivamente il mockup. Nel farlo non scordiamoci di guardare anche gli eventuali mockup di accompagnamento per capire se ci sono elementi strutturali ripetibili. La maggior parte delle volte un header o un footer sono gli stessi per tutto il sito e l’unica pagina che può essere profondamente differente è in effetti la home.
Ora tentiamo di identificare dei macro-blocchi logici. Questi macro-blocchi diventeranno il corrispettivo elemento HTML. Potremmo provare anche ad utilizzare la nuova semantica di HTML5, per abituarci alla novità.
Attenzione, la grafica non deve guidare la struttura semantica del sito, ovvio che se la grafica è già stata creata pensando alla semantica tecnica parte del lavoro è già fatto.
Una volta identificata la struttura cominciamo a inserire gli elementi HTML necessari per la creazione del documento.
Non è mio interesse in questo momento concentrarmi sulla semantica. Quello che andrò a fare sarà di creare una struttura il più generico possibile e successivamente, magari con l’aiuto di Alessandro, sostituire i blocchi con il codice HTML5. Per praticità non ho scritto l’intero codice ma l’esempio mostra l’intera pagina strutturata.
[html]
<DOCTYPE html>
<html>
…
<body>
<div>
… header …
<div>logo</div>
<div>login</div>
<div>menu</div>
</div>
<div>
… corpo pagina …
<div>blocco1</div>
<div>blocco2</div>
<div>blocco3</div>
</div>
<div>
… footer …
</div>
</body>
</html>
[/html]
Determinato una struttura iniziale possiamo cominciare a tagliare il PSD e a impostare il CSS. Ma lo vedremo nei prossimi episodi.