![]() Nello scorso articolo abbiamo parlato dei vantaggi e degli svantaggi di usare un approccio ai CSS3 rispetto ad un approccio classico ed abbiamo infine vestito l’header della nostra pagina di esempio. Oggi completiamo la parte mancante dell’header della nostra pagina utilizzando di nuovo alcune proprietà CSS3 senza ripeterci sui problemi di compatibilità ma confidando che questi nel lungo periodo diventino lo standard.
Nello scorso articolo abbiamo parlato dei vantaggi e degli svantaggi di usare un approccio ai CSS3 rispetto ad un approccio classico ed abbiamo infine vestito l’header della nostra pagina di esempio. Oggi completiamo la parte mancante dell’header della nostra pagina utilizzando di nuovo alcune proprietà CSS3 senza ripeterci sui problemi di compatibilità ma confidando che questi nel lungo periodo diventino lo standard.
Un problema da affrontare con questo approccio è sicuramente, come estrapolare da Photoshop, ad esempio, il colore di un’ombra da applicare ad un testo o ad un blocco, oppure i colori di un gradiente da ricreare.
Gli stili di Photoshop
Con PS è facile applicare uno stile editabile (layer style) al livello, gli stili editabili sono il modo più semplice per applicare un’ombra o sovrapporre ad un elemento un gradiente e quindi il modo più semplice per simulare una delle proprietà CSS che ci interessano.

A livello di processo, consegnare un PSD con tutti gli stili grafici applicati ai livelli ed ancora editabili può risultare una scelta più intelligente rispetto ai grafici che appiattiscono tutti gli stili applicati. Perchè? Se utilizzati con metodo, gli stili di Photoshop permettono al web designer che sta convertendo la pagina di non doversi inventare nulla. Gli stili definiscono quasi direttamente quella che sarà la regola CSS.
Drop shadows
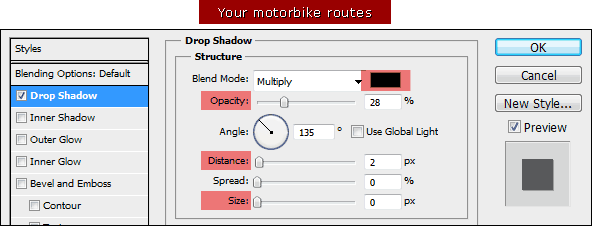
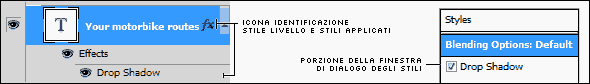
Facciamo un esempio, il testo del nostro header che abbiamo visto nello scorso articolo. Il livello testo ha applicata un’ombra. Cliccando due volte sull’icona degli effetti vedo subito che sul testo è applicata una Drop Shadow e che la schermata di dialogo contiene tutti i dati che mi servono per ricrearla. La distanza, la dimensione della sfumatura, il colore.
La dimensione della sfumatura è il parametro più comodo da leggere qui dentro, è difficile talvolta convertire il valore ad occhio ed il risultato è una sfumatura troppo marcata con relativo effetto kitch. In Photoshop è definita come “size”.
La distanza è facilmente intuibile se l’ombra è molto vicino al testo. Se azzeriamo il parametro di sfumatura temporaneamente possiamo misurare contando i pixel nel solito modo, purtroppo infatti Photoshop utilizza un vettore definendolo con angolo e raggio, mentre noi abbiamo solo le distanza dal centro specificata in spostamento lineare x ed y. Se vi ricordate un po’ di trigonometria potete applicarla, ma dubito che mai servirà questo livello di precisione.
Il colore è il terzo parametro che possiamo estrarre ma con le dovute considerazioni. Per prima cosa, il valore del colore qui dentro è mixato anche con il valore della trasparenza. Se stiamo usando un approccio rgba piuttosto che rgb basta prendere il colore settato nel quadratino (cliccandoci sopra) ed usare come valore di alpha il parametro opacity che si trova appena sotto.
Attenzione questo è vero se il valore inserito nella tendina dell’ombra è settato su “Normal” oppure se il valore è “Multiply” e l’ombra è nera (situazione più comune) o ancora su “Screen” e l’ombra è bianca. Questo parametro infatti ci permette di mixare il colore con quelli sotto di esso in modo particolare cosa che i CSS non possono fare.
In questa situazione l’unica cosa da poter fare è utilizzare il nostro selettore colore -strumento (I)- e prendere il valore del colore dalla nostra ombra (togliamo come prima la sfumatura e poi la riapplichiamo).
Estrapolati questi dati possiamo creare la nostra regoletta CSS ed applicarla.
text-shadow:1px 1px 0 #620000;
Sfumature e gradienti
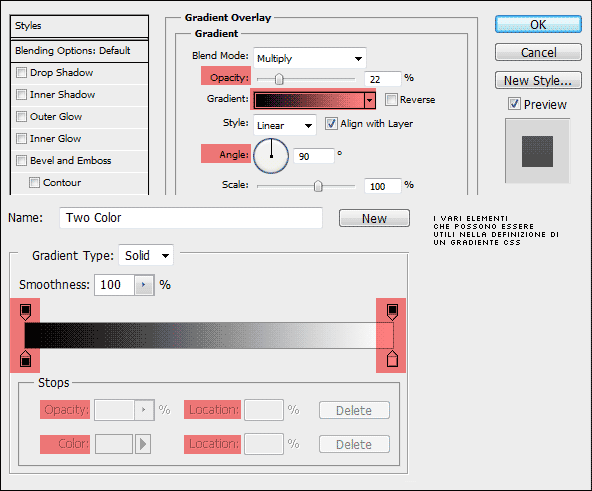
Lo stesso approccio (con le stesse condiderazioni sul colore) lo possiamo avere con i gradienti creati con gli stili di Photoshop. La finestra di dialogo è differente ma possiamo estrarre, il valore dei colori, la posizione dello “stop color”, il suo alpha e così via in modo intuitivo.
Per quel che riguarda la creazione della regola CSS3 per le sfumature riporto un esauriente articolo ed un comodo tool.
Ed ecco che mettendo insieme quello che abbiamo visto oggi e nell’articolo precedente, abbiamo definito tramite i gradienti i bottoni mancanti dell’header e lo sfondo del nostro footer. Potete vedere l’esempio completo, il PSD e la pagina aggiornata.