![]() Padroni degli strumenti di Photoshop visti nel precedente post apriamo il nostro file e visualizziamo le guide e tutti gli elementi di aiuto o chiarimento che il designer ci ha lasciato. Se ci sono livelli nascosti vediamo cosa contengono e controlliamo che non ci siano stranezze o incomprensioni da chiarire. Fatto questo iniziamo. Il file PSD originale da cui è tratto l’articolo è scaricabile attraverso questo link, mentre il materiale completo si trova qui.
Padroni degli strumenti di Photoshop visti nel precedente post apriamo il nostro file e visualizziamo le guide e tutti gli elementi di aiuto o chiarimento che il designer ci ha lasciato. Se ci sono livelli nascosti vediamo cosa contengono e controlliamo che non ci siano stranezze o incomprensioni da chiarire. Fatto questo iniziamo. Il file PSD originale da cui è tratto l’articolo è scaricabile attraverso questo link, mentre il materiale completo si trova qui.
Reset.css
Per prima cosa, è buona norma resettare gli stili CSS di default definiti dal browser azzerandoli con un CSS di reset. In questo modo eviteremo incongruenze di inizializzazione sui differenti browser. Per resettare il CSS in questo progetto partiamo con un foglio di stile preimpostato.
Alternativamente possiamo crearne uno noi con solo le regole base che più ci interessano o eventualmente estendere quello già linkato (ad esempio, per me un reset può non avere nulla tranne che il margin sui lati del body che per qualche motivo odio… ). Per ulteriori approfondimenti esiste una guida di html.it.
Abbiamo già visto che il file in questione contiene una griglia verticale, che se usata con criterio concede un ritmo al posizionamento degli elementi in altezza. Per iniziare con il nostro foglio di stile partiamo da questo dato iniziando a settare il leading (line-height) del testo, il corpo del testo (font-size) ed il suo font.
Line-height
Definiamo un line-height per il documento che sia compatibile con la griglia disegnata nel PSD. In questo modo (e avendo resettato il CSS) il testo scritto nella pagina poggerà sempre con la sua base sulle linee della griglia appena definita. Per testare questo comportamento provare disegnando una griglia in photoshop a inserirla come immagine di sfondo della pagina. Ecco il risultato in un esempio di A List Apart.
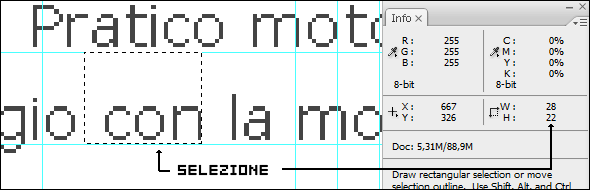
Per recuperare il line-height del testo principale della pagina dobbiamo misurare l’altezza che intercorre tra una guida verticale e l’altra. Assicuriamoci che le guide siano visualizzate, attiviamo lo strumento di selezione rettangolare (M) e disegnamo un quadrato che parta da una guida e che si concluda sulla guida sottostante.
Fatto questo guardiamo nella palette Info e cerchiamo il valore dell’altezza della selezione, in questo caso 22px (ce lo segnamo). Per “cancellare” la selezione, CTRL+D o Select > Deselect o ancora cliccando con lo strumento in qualsiasi punto del PSD senza trascinare.
Proprietà del font
Ora vogliamo definire una famiglia di caratteri ed una dimensione base del testo. Se guardiamo al PSD ci sono differenti grandezze ed almeno due famiglie. Come regola di base io prendo la dimensione del paragrafo di testo principale il cui stile verrà ripetuto per tutto il documento nei testi di lettura.
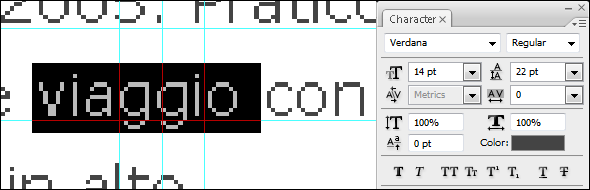
Per recuperare il corpo del testo e la sua famiglia, il lavoro è molto più semplice. Selezioniamo lo strumento testo (T), clicchiamo sul testo di cui vogliamo prendere le misure ed il testo diverrà editabile.
Senza toccare altro (altrimenti scriviamo nell’area di testo) cerchiamo la palette dei caratteri e prendiamo la dimensione del corpo, e la famiglia del font, nel nostro caso è un “Verdana” la cui dimensione è 14px e guarda caso, il cui leading è di 22px, ovvero la stessa misura che abbiamo scelto come leading base dell’intera pagina.
Ed ora il CSS ed il risultato di esempio:
[css]
/* Qui il file reset.css … */
body {
line-height:22px;
font-size:14px;
font-family: Verdana, Arial, Helvetica, sans-serif;
background:url(images/test22px.gif);
}
hr {
/** Da aggiungere al reset.css */
display:none;
}
[/css]
I titoli e font-face
Ora che abbiamo definito le caratteristiche principali dei testi, diamo uno sguardo ai titoli. Sempre utilizzando la stessa tecnica vista precedentemente recuperiamo le informazioni riguardanti i titoli delle sezioni, i tag H2. In questo caso il font ha dimensione 45px, e la famiglia è un font che si chiama Harabara. Essendo un font particolare, sicuramente non installato sul computer del nostro utente dobbiamo premunirci di forniglielo.
Per farlo abbiamo bisogno di utilizzare la regola CSS3 “font-face“. Per la preparazione del font rimando al precedente articolo riguardante Font Squirrel. Attraverso lo strumento che Font Squirrel ci da a disposizione, generiamo i file necessari. Nel CSS inseriamo, prima di tutte le altre regole (o in un CSS separato):
[css]
@font-face {
font-family: ‘Harabara’;
src: url(‘harabara-webfont.eot’);
src: local(‘☺’),
url(‘harabara-webfont.woff’) format(‘woff’),
url(‘harabara-webfont.ttf’) format(‘truetype’),
url(‘harabara-webfont.svg#webfontfAQJ7rnG’) format(‘svg’);
font-weight: bold;
font-style: normal;
}
[/css]
Dopodichè
[css]
h2 {
font-family: Harabara;
font-size:45px;
}
[/css]
Colore del testo
Ci sono un paio di cose di cui non abbiamo ancora tenuto conto. Se con il testo selezionato ritorniamo nella palette di definizione del carattere, osserviamo che il colore per il testo non è nero come nell’HTML.
Per recuperare il colore clicchiamo con il mouse sul riquadro del colore nella palette, si aprirà una finestra con il valore dei colori nei vari formati. Quello che ci interessa si trova nella prima colonna in basso. E’ il valore esadecimale, che è il formato a mio parere preferibile per l’inserimento nel CSS. Copiamo il valore, #444444 e aggiungiamo una regola color all’H2 visto sopra.
Avremmo potuto inserire come alternativa rgb(48,48,48) sempre prendendo i tre valori dalla finestra di selezione di Photoshop (il risultato è identico, ma è più veloce il copia incolla nel primo caso).
Letter-spacing
Oltre al colore un secondo valore è stato modificato dal designer, si tratta del valore di kerning /tracking ovvero la spaziatura delle lettere (letter-spacing). Per definire il letter-spacing dobbiamo fare una conversione di valori. Photoshop utilizza come unità di misura per il valore di tracking 1/1000 di em. L’em è un’unità di misura variabile che si riferisce alla larghezza del carattere utilizzato.
Se il font-size è 12px ad esempio, 1em == 12px. Nel nostro caso, il valore del corpo del carattere per il titolo è di 44px perciò 1em == 44px. Di conseguenza per convertire il letter-spacing dal valore di Photoshop a quello che dovremo usare noi dobbiamo calcolare:
30 (valore in PS) * 1/1000 em (unità di misura) * 44 px (altezza del font) = 1.32 px
Quindi per terminare il CSS, qui, visibile in completezza nell’esempio:
[css]
h2 {
font-family: Harabara;
font-size:45px;
color:#444;
/*oppure rgb(48,48,48) */
letter-spacing:1.32px
}
[/css]
La prossima mossa
Oggi abbiamo visto come leggere ed impostare conseguentemente i valori del testo da Photoshop al nostro foglio di stile. Compresi i valori che non corrispondono nei due mondo. Nella prossima puntata della serie continueremo nella lunga strada verso la pagina finita.