Oggi voglio introdurre una proprietà CSS offerta dai browser con engine Webkit. Si tratta di una proprietà non compresa nelle specifiche ufficiali del CSS3 ma che su browser con motore webkit funziona ed è molto interessante.
Premetto, dunque, che i test e gli esempi presentati in questo articolo sono stati testati su Google Chrome. Usando Firefox, invece, sia per l’attuale release stabile, che per la versione 4 beta 1, non esiste alcuna alternativa alla proprietà -webkit-mask. Il post di oggi è, dunque, da prendere in considerazione come case study unicamente per i browser Webkit.
Le maschere
Una maschera è un livello che, posizionato su un altro elemento, ne nasconde o opacizza una parte. Possiamo immaginare una maschera di carnevale che, opaca, mostra il viso di chi la indossa in modo confuso, tanto da non riuscire a definirne bene le parti. Dove, invece, ci sono i buchi per gli occhi, chi guarda può vedere senza ostacoli le parti non nascoste.
L’immagine
Vogliamo definire due esempi di maschere:
- L’immagine deve essere opacizzata da un gradiente che tenda a mostrare la parte bassa dell’immagine tendente al bianco
- creare un banner pubblicitario sovrapponendo una png semi-trasparente sull’immagine iniziale
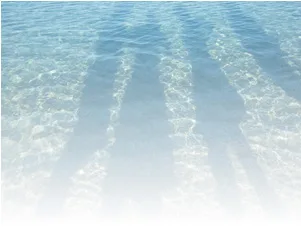
Molti dei nostri lettori saranno già al mare; con il desiderio che il momento di raggiungerli arrivi presto usiamo una bella immagine del meraviglioso mare sardo.
 Maschera con gradiente
Maschera con gradiente
Oggi mostrerò i risultati degli esempi creati inserendo un’immagine diretta (tagliata da uno screenshot) in modo che anche chi legge il post su un browser non Webkit possa visualizzare il risultato finale.
Realizziamo la maschera con gradiente sull’immagine proposta:
[html]
<img src="sea-image.jpg" alt="" style="-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)))" />
[/html]
Abbiamo applicato come maschera un gradiente lineare la cui direzione è dall’alto verso il basso e da nero opaco a trasparente. Quindi il punto più alto del gradiente sarà nero e dunque l’immagine visualizzata pienamente, e il punto più basso trasparente e porterà a nascondere una parte di immagine:
 Maschera con immagine
Maschera con immagine
Per realizzare una combinazione maschera/foto possiamo anche utilizzare un’immagine semi-trasparente che metta in risalto alcune parti della foto e ne nasconda altre.
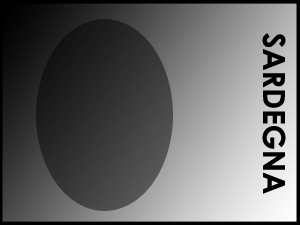
La nostra PNG è questa:
Le parti nere risultano, nel mix con l’immagine a cui viene applicata la maschera, le più visibili (come il buco per l’occhio nella maschera di carnevale). Man mano che il nero tende ad essere semi-trasparente il mix produce parti di immagine meno visibili.
Includiamo questa maschera sulla nostra fotografia:
[html]
<img src="sea-image.jpg" alt="" style="-webkit-mask-box-image: url(mask2.png);" />
[/html]
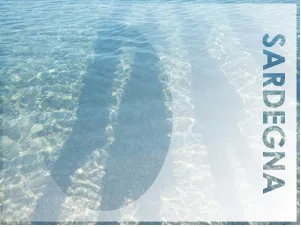
Includendo semplicemente la nostra maschera possiamo avere questo risultato:
Ecco creato, dunque, il nostro banner pubblicitario per le vacanze in Sardegna.