Oggi vorrei fare un po’ di pratica e qualche esperimento riguardante background-image e la sua applicazione con immagini multiple.
Oggi vorrei fare un po’ di pratica e qualche esperimento riguardante background-image e la sua applicazione con immagini multiple.
Mi piacerebbe avere un elemento che possa essere allungato e allargato nel suo contenuto senza accrocchi particolari o limitazioni, senza scomodare Javascript e di facile implementazione. Piacerebbe molto di più a qualche mio collega che si ritrova sempre a dovere ritagliare l’immagine tutte le volte che c’è una modifica dell’ultimo momento.
Avevo già trattato l’argomento degli elementi grafici ridimensionabili trovando una soluzione parziale che aggiungeva pseudo elementi al DOM tramite :before e :after e posizionamenti vari. Una soluzione che mi ha dato poche soddisfazioni e che mi lascia col sapore del baro in bocca. Non mi piace.
Quello che ci vuole davvero, non giriamoci intorno, è la possibilità di inserire e posizionare come sfondo al nostro elemento più di una immagine a gestirla indipendentemente dalle altre.
Come? Che dite? Esiste già? Ok, per la verità tutto questo non è una novità, è li da tempo, ma ahimè un nemico è costantemente aggrappato alle mie spalle… Internet Explorer. Questo malefico affare non supporta le proprietà CSS3 che sto per usare, rettifico, IE oggi non supporta quasi niente di CSS3 e vista e la mancanza di applicazione pratica la mia pigrizia ha sempre avuto il sopravvento sulla curiosità.
Stiamo parlando in particolare delle proprietà legate a background-* (background-image, background-size, background-position, ecc.) che permettono la definizione, non più di una sola immagine, ma di una serie di immagini.
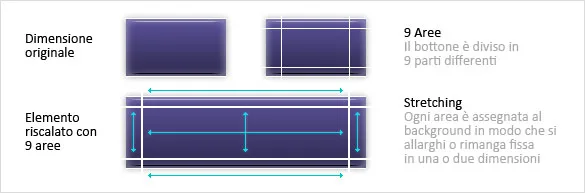
Per chi ha dimestichezza con Flash, andremo semplicemente a implementare la proprietà “9 slices scaling” applicabile ai simboli. Il concetto è semplice, prendiamo la nostra grafica base, la tagliamo in 9 pezzi: i quattro angoli stanno ancorati agli estremi dell’elemento, le parti di congiunzione tra gli angoli si allargano e restringono a seconda delle dimensione, la parte centrale è stretchabile in entrambe le dimensioni e riempie completamente lo sfondo.
A voi un esempio più chiaro:
Bhe non c’è molto altro da dire sulla teoria. E’ ovvio che non possiamo mettere grafiche con pattern o elementi che si degradino ridimensionandosi, o durante lo stretch gli elementi non rimarranno congiunti coerentemente. Ecco l’implementazione nel CSS:
[css]
.area {
background-repeat: no-repeat;
background-image:
url(topleft.png), url(topright.png),
url(bottomleft.png), url(bottomright.png),
url(top.png), url(bottom.png),
url(left.png), url(right.png),
url(central.png);
background-position:
left top, right top,
left bottom, right bottom,
center top, center bottom,
left, right,
center center;
background-size:
auto, auto, auto, auto,
100% 15px, 100% 15px,
21px 100%, 21px 100%,
100% 100%;
/**
Devo implementare anche le regole specifiche per l browser:
-moz-background-size
-webkit-background-size
-o-background-size
*/
padding:15px 21px;
min-height:30px;
min-width:42px;
line-height:30px;
color:#fff;
}
[/css]
Come potere vedere, l’implementazione non è esattamente snella da scrivere o molto intuitiva nella lettura. Se sbagliamo qualcosa, voglio vedermi a correggere o solo capire dove si trova l’errore. Il CSS inoltre ad un uso intensivo di proprietà del genere potrebbe esplodere in dimensioni.
Tutto questo mi fa pensare che un semplice editor di testo cominci a non bastare e che servirebbe un qualche editor più avanzato per la definizione delle proprietà dei fogli di stile, basti provare a fare un’animazione con la sintassi di Webkit, oppure cito un’altra volta la mia proverbiale impossibilità di ricordare la sintassi dei gradienti CSS. Ma questo è un’altro discorso.
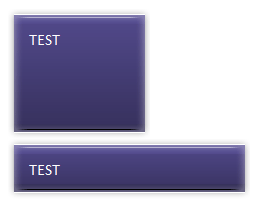
Comunque sia il gioco è fatto. Variando le dimensioni del mio elemento, non si nota nessuna particolare aberrazione nello scalare l’immagine, insomma è un risultato più che accettabile. Uno screenshot: