Magento grazie alla tipologia dei prodotti configurabili ci offre la possibilità di raggruppare più oggetti uguali, ma con una o più carattestiche variabili (per esempio il colore), in un unico prodotto.
I prodotti di questa tipologia permettono ai propri clienti di scegliere dalla pagina prodotto una combinazione di variabili che non è altro che un prodotto semplice collegato con il suo codice identificativo e la sua scorta indipendente di magazzino. Per esempio il nostro negozio online potrebbe vendere un particolare tipo di mouse che ha tre colori diversi (Nero, Blu, Bianco) e due possibili configurazioni di pulsanti (tre pulsanti, cinque pulsanti). Il primo passo per la creazione di un prodotto configurabile ci permette di introdurre una caratteristica molto potente di Magento, soprattutto in termini di personalizzazione dei dati dei prodotti: gli attributi.
Un attributo rappresenta una proprietà di un prodotto, ad esempio il nome, l’immagine, un colore, la marca e cosi via. La gestione degli attributi non si limita al caso dei prodotti configurabili, ma permette la personalizzazione dei prodotti a livello di tutte le tipologie.
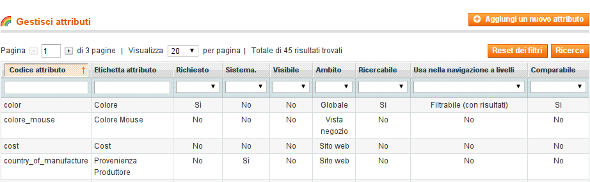
Vediamo ora come crearne uno, per esempio l’attributo “Colore Mouse”. Dal backend di Magento andiamo in Catalogo > Attributi > Gestisci attributi. Compare una pagina dove sono raggruppati in una griglia tutti gli attributi già presenti. Clicchiamo su “Aggiungi un nuovo attributo”.

Proprietà:
Sezione divisa in due sezioni principali dove sono presenti i campi da compilare per la configurazione dell’attributo.
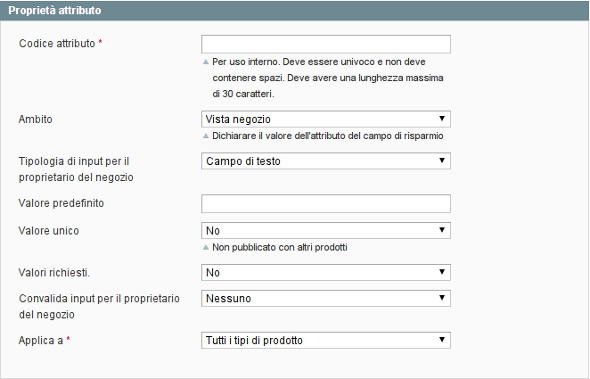
Proprietà attributo:
Questi campi definiscono le caratteristiche proprie dell’attributo, come per esempio il tipo di input associato.
- Codice attributo: nome identificativo univoco dell’attributo utilizzato dal sistema. Non è permesso usare spazi e non può superare i 30 caratteri.
- Ambito:con ambito si intende il livello (Globale, Sito Web, Vista Negozio) in cui si condivide (e può essere modificato) il valore dell’attributo per uno specifico prodotto.
- Globale: assegnando all’attributo l’ambito “Globale”, il valore dell’attributo per uno specifico prodotto sarà lo stesso tra tutti i siti web presenti sull’installazione di Magento. Per esempio se sul “Sito A” impostiamo per un prodotto “Colore Mouse: Nero”, lo stesso prodotto sul “Sito B” l’attributo avrà lo stesso valore senza poterlo modificare.
- Sito Web: assegnando all’attributo l’ambito “Sito Web”, il valore dell’attributo per uno specifico prodotto potrà essere modificato tra tutti i siti web presenti, ma manterrà lo stesso valore all’interno del sito stesso. Per esempio se sul “Sito A” impostiamo per un prodotto “Colore Mouse: Nero”, per lo stesso prodotto sul “Sito B” ne potremo modificare il valore, ma se nel “Sito A” abbiamo due vetrine “Italiano” e “Inglese” il valore non potrà essere modificato a livello di vetrina.
- Vista Negozio: assegnando all’attributo l’ambito “Vista Negozio”, permette di poter modificare il valore dell’attributo anche a livello di vetrina, quindi se per esempio su un “Sito A” sono presenti due vetrine “Italiano” e “Inglese” e impostiamo per “Italiano” il colore del mouse con “Nero” nella vetrina “Inglese” sarà possibile modificarne il valore.
- Tipologia di input per il proprietario del negozio:
- Campo di testo: un campo di testo per inserire il valore dell’attributo manualmente per ogni prodotto.
- Area di testo: come il campo di testo, ma con un limite maggiore di caratteri.
- Data: se abbiamo bisogno di un attributo di tipo data.
- Sì/No: se il nostro attributo ha due possibili valori mutuamente esclusivi, in parole povere o “Sì” o “No”.
- Selezione Multipla: se l’attributo ha un range limitato di possibili valori e può assumere più di un valore
- Dropdown: il classico menu a tendina, con la possibilità di selezionare un unico valore.
- Prezzo: attributo di tipo prezzo, utile se vogliamo mostrare per esempio quanto contribuisce una caratteristica del prodotto al prezzo finale.
- Immagine Media: attributo di tipo immagine
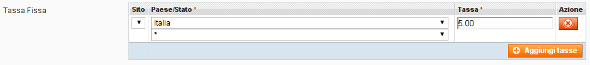
- Tassa fissa sul prodotto: se nella nazione dove venderemo il nostro prodotto impongono una tassa fissa sul prodotto (FPT), questa tipologia di input permette di definire la tassa. Nota: per poter visualizzare lato frontend questo attributo bisogna abilitare la tassa fissa sul prodotta da Sistema > Configurazione > Vendite > Tasse e clicchiamo sulla tab “Tassa fissa sul prodotto”. Selezioniamo “Sì” per abilitarla.
Clicchiamo su “Aggiungi Tassa”e ci compaiono alcuni campi da compilare per definire la tassa.- Sito: campo dove possiamo indicare se la tassa si applica solo ad uno dei siti presenti sull’installazione di Magento o a tutti.
- Paese/Stato: campo dove specifichiamo la nazione dove applicare la tassa fissa sul prodotto. Se per la nazione selezionata è prevista la scelta della provincia sotto compare un altro menu a tendina per l’inserimento della stessa.
- Tassa: inseriamo il valore della tassa da applicare, quindi se per esempio inseriamo “5”, il costo del prodotto verrà aumentato di 5 €.
- Valore predefinito: per alcune tipologie di input, per esempio “Campo di testo” possiamo fornire un valore predefinito, per esempio “Nero”.
- Valore unico: se impostato a “Sì” assegnando uno specifico valore dell’attributo ad uno specifico prodotto, se cercheremo di assegnare lo stesso valore ad un altro prodotto avremo un errore.
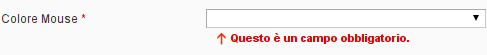
- Valori richiesti: se impostato a “Sì” l’attributo sarà un campo obbligatorio e non sarà possibile salvare il prodotto se non gli viene impostato il valore.
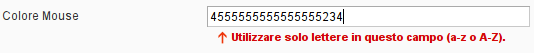
- Convalida input per il proprietario del negozio: per alcune tipologie di input è possibile inserire la validazione del valore inserito, per esempio per un “Campo di testo” possiamo mettere che siano ammesse solo lettere. Se proveremo ad inserire dei numeri o simboli ci verrà dato errore
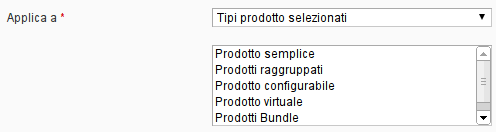
- Applica a: grazie a questo campo possiamo scegliere se il nostro attributo potrà essere usato nella configurazione di tutte le tipologie di prodotti forniti da Magento o solo ad alcuni.
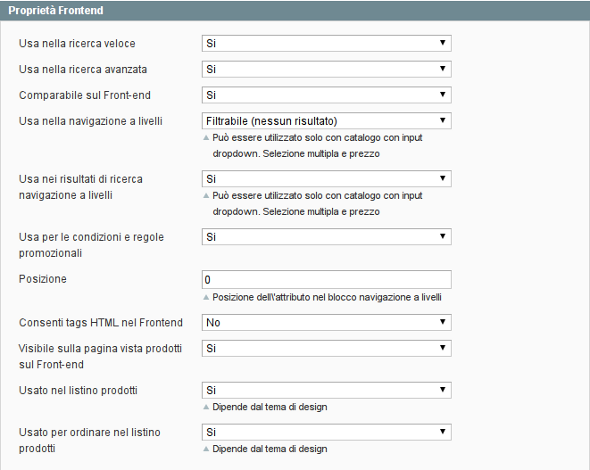
Proprietà Frontend:
Questi campi definiscono il comportamento dell’attributo nel frontend del nostro negozio online.
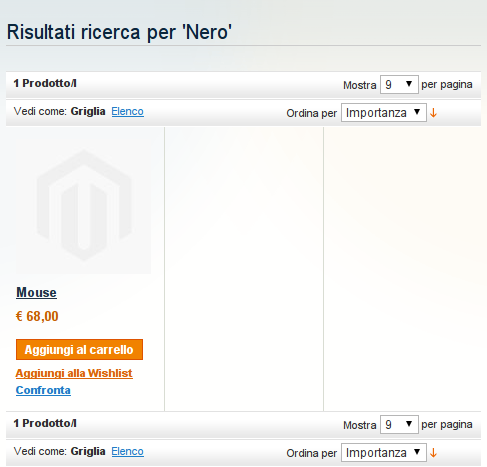
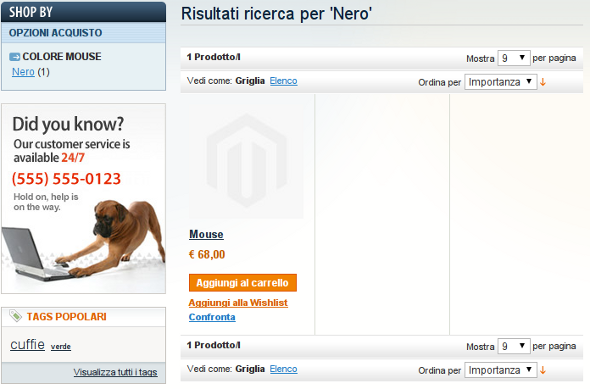
- Usa nella ricerca veloce: se impostato a “Sì” scrivendo il valore dell’attributo nella ricerca veloce vedremo nella risposta tutti i prodotti con quel valore per l’attributo creato.
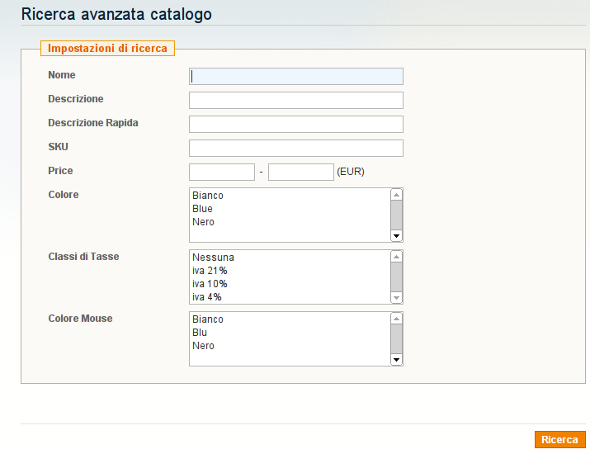
- Usa nella ricerca avanzata: se impostato a “Sì” l’attributo potrà essere usato come filtro nella ricerca avanzata.
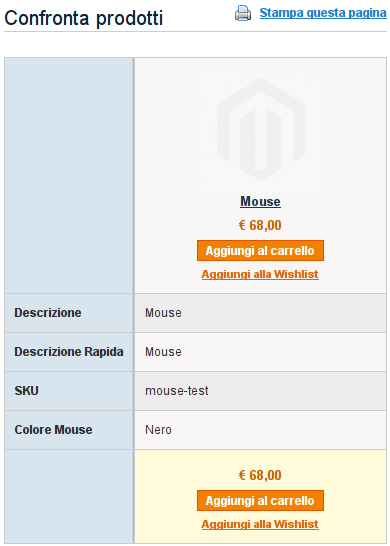
- Comparabile sul Front-end: se impostato a “Sì” verrà visualizzato come campo nel confronto tra prodotti
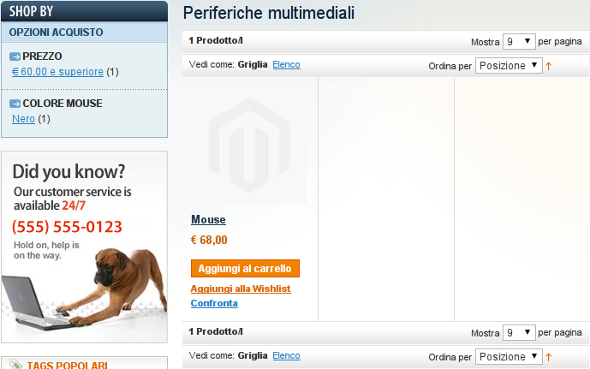
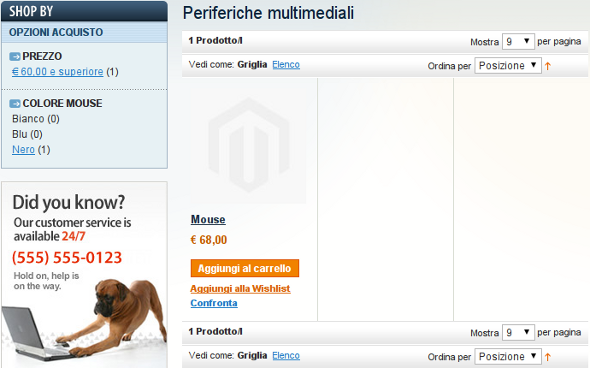
- Usa nella navigazione a livelli: impostato su “Filtrabile” l’attributo sarà uno dei filtri nella navigazione a livelli. “Filtrabile (con risultati)” significa che verranno mostrati solo i valori associati ai prodotti specifici della specifica categoria che stiamo visualizzando. “Filtrabile (senza risultati)” significa che verranno mostrati tutti i possibili valori dell’attributo anche se il filtrando per un valore non verranno prodotti risultati.
- Usa nei risultati di ricerca navigazione a livelli: se impostato a “Sì” l’attributo sarà presente nei filtri della navigazione a livelli nella pagina dei risultati di ricerca.
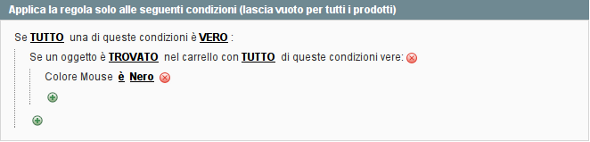
- Usa per le condizioni e regole promozionali: se impostato a “Sì” l’attributo potrà essere usato come condizione per la creazione di una promozione, esempio possiamo creare un coupon che applica uno sconto solo per mouse di colore nero.
- Posizione:tramite questo campo è possibile impostare la posizione dell’attributo nel menu di navigazione a livelli, un numero minore indica che l’attributo verrà inserito prima nell’elenco degli attributi.
- Consenti tags HTML nel Frontend: per alcune tipologie di input, come per esempio “Area di Testo”, selezionando “Sì” sarà possibile scrivere assieme al testo del markup HTML e verrà interpretato nel frontend.
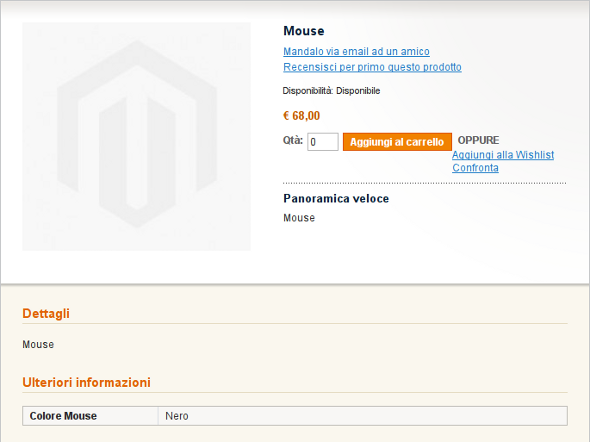
- Visibile sulla pagina vista prodotti sul Front-end: se impostato a “Sì” il valore del nostro attributo sarà visibile nella scheda prodotto
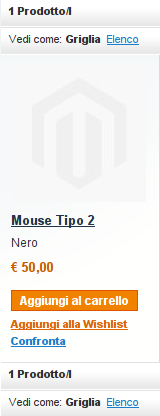
- Usato nella lista prodotti: se impostato a “Sì” l’attributo sarà visibile nella lista prodotti. La visualizzazione del valore dell’attributo non sarà però automatica, ma dovrà essere inserito nel codice del file pthml della lista prodotti. La funziona da richiamare sarà “$_product->getData(id_attributo)”, dove “id_attributo” è il “Codice attributo”.
[php]
$_helper->productAttribute($_product, $_product->getName(), ‘name’) ?>
<!–?php echo $_product—>getData(‘color_mouse’) ?>
<!–?php if($_product—>getRatingSummary()): ?>
[/php]
- Usato per ordinare nella lista prodotti: se impostato a “Sì” sarà possibile ordinare la lista prodotti per il valore del nostro attributo
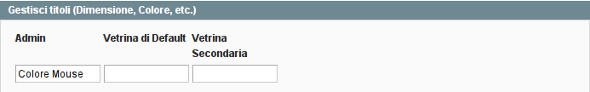
Gestisci le etichette/Opzioni:
In questa sezione è possibile dare il nome con cui visualizzeremo l’attributo nel backend e nel frontend di Magento e, nel caso che il nostro negozio online lo preveda, fornirne le traduzioni nel caso di più vetrine per il multilingua.
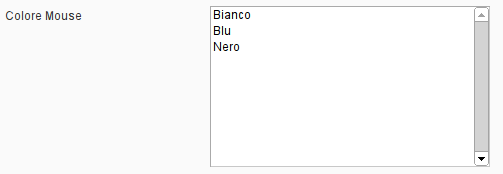
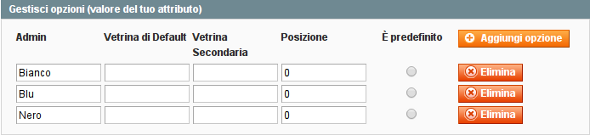
Inoltre per attributi per cui la tipologia in input ci impone di avere un numero limitato di valori, “Dropdown” e “Selezione Multipla”, nel menu “Gestisci Opzioni” è possibile assegnare i valori che potranno essere assegnati all’attributo. Clicchiamo su “Aggiungi Opzione” per aggiungere un nuovo valore e otterremo dei campi da compilare:
- Admin: inseriamo in questo campo il valore dell’attributo che vedremo a livello di backend e anche di frontend, se non sono specificati valori o non sono preveste più di una vetrina.
- Vetrina: inseriamo le etichette per il valore dell’attributo per la gestione di più vetrine e tipicamente del multilingua.
- Posizione: inserendo un valore numerico indichiamo la posizione per l’ordinamento dei valori dell’attributo. Un valore numero basso indica una posizione più alta nell’ordinamento.
- È predefinito: spuntando questa opzione si impone che questo valore sarà il valore predefinito.
A destra è presente un pulsante “Elimina” nel caso che vogliamo eliminare uno dei valori che abbiamo creato.
Nel prossimo articolo vedremo come configurare un attributo per la creazione di un prodotto configurabile e la configurazione di quest’ultimo.