![]() Dopo aver visto, attraverso diversi tutorial, come sfruttare a pieno le funzionalità già incluse nel nostro e-commerce Magento, vediamo ora quali sono gli strumenti messi a disposizione dall’applicazione per estendere le sue funzionalità standard. Impareremo a realizzare un modulo per aggiungere un attributo alle categorie del nostro negozio online.
Dopo aver visto, attraverso diversi tutorial, come sfruttare a pieno le funzionalità già incluse nel nostro e-commerce Magento, vediamo ora quali sono gli strumenti messi a disposizione dall’applicazione per estendere le sue funzionalità standard. Impareremo a realizzare un modulo per aggiungere un attributo alle categorie del nostro negozio online.
Gli attributi in Magento
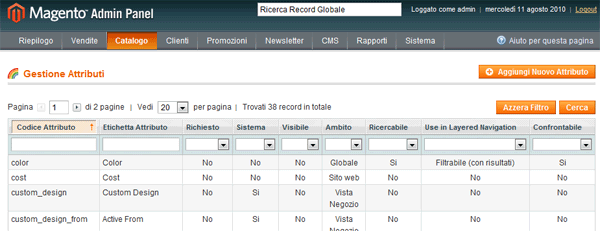
Aggiungere attributi ai prodotti del nostro catalogo è una pratica usuale per chi lavora con Magento, e tale pratica è agevolata da un’apposita interfaccia del back-office del nostro ecommerce.

Sfortunatamente, attraverso tale interfaccia, è possibile gestire solamente gli attributi dei prodotti. Nel caso si voglia aggiungere un attributo ad altri elementi (es. catagorie, clienti…) l’unica strada percorribile è quella della realizzazione di un modulo (o estensione) che con delle semplici righe di codice si occupi della creazione di tale attributo.
La struttura del nostro modulo
Il nostro modulo sarà composto da una serie di files. Di seguito l’elenco di quelli che andremo a creare.
- app/etc/modules/Artera_CategoriesAttributes.xml
- app/code/local/Artera/CategoriesAttributes/etc/config.xml
- app/code/local/Artera/CategoriesAttributes/sql/ categoriesattributes_setup/mysql4-install-0.1.0.php
Vediamo ora passo per passo il contenuto dei singoli file.
app/etc/modules/Artera_CategoriesAttributes.xml
[xml]
<?xml version="1.0"?>
<config>
<modules>
<Artera_CategoriesAttributes>
<active>true</active>
<codePool>local</codePool>
</Artera_CategoriesAttributes>
</modules>
</config>
[/xml]
Obiettivo di questo file è quello di “comunicare” a Magento la presenza del nostro nuovo modulo. In particolare si precisa che sarà contenuto nel “codepool” “local“, che il suo nome è “CategoriesAttributes” e che è inserito all’interno del Namespace “Artera“.
app/code/local/Artera/CategoriesAttributes/etc/config.xml
[xml]
<?xml version="1.0"?>
<config>
<modules>
<Artera_CategoriesAttributes>
<version>0.1.0</version>
</Artera_CategoriesAttributes>
</modules>
<global>
<resources>
<categoriesattributes_setup>
<setup>
<module>Artera_CategoriesAttributes</module>
<class>Mage_Catalog_Model_Resource_Eav_Mysql4_Setup</class>
</setup>
<connection>
<use>core_setup</use>
</connection>
</categoriesattributes_setup>
</resources>
</global>
<adminhtml>
<events>
<catalog_category_prepare_save>
<observers>
<categoriesattributes>
<class>categoriesattributes/observer</class>
<method>categorySave</method>
</categoriesattributes>
</observers>
</catalog_category_prepare_save>
</events>
</adminhtml>
</config>
[/xml]
“config.xml” è il file di configurazione del nostro modulo attraverso il quale andremo a informare il core di Magento, sulla presenza di un file contenente le istruzioni per la creazione dell’attributo in questione. Fare molta attenzione: qual’ora avessimo in precedenza modificato (nel file descritto sopra) il nome del modulo (“CategoriesAttributes”) e/o il namespace (“Artera”), tali modifiche vanno apportate anche in questo file.
app/code/local/Artera/CategoriesAttributes/sql/ categoriesattributes_setup/mysql4-install-0.1.0.php
[php]
$installer = $this;
$installer->startSetup();
$installer->addAttribute(‘catalog_category’, ‘artera_categoriesattributes_mioattributo’, array(
‘type’ => ‘decimal’,
‘backend’ => ”,
‘frontend’ => ”,
‘label’ => ‘Nome del mio attributo’,
‘input’ => ‘text’,
‘class’ => ”,
‘source’ => ”,
‘global’ => 0,
‘visible’ => 1,
‘required’ => 0,
‘user_defined’ => 0,
‘default’ => ”,
‘searchable’ => 0,
‘filterable’ => 0,
‘comparable’ => 0,
‘visible_on_front’ => 0,
‘unique’ => 0,
‘position’ => 1,
));
$installer->endSetup();
[/php]
Ed ecco finalmente il file con il codice per la creazione dell’attributo. In questo file andremo a definire che tale attributo sarà un attributo di categoria (“‘catalog_category‘”), il suo codice identificativo sarà “artera_categoriesattributes_mioattributo” e l’etichetta del campo mostrato nel back-office sarà “Nome del mio attributo“.
Ora che abbiamo preparato correttamente tutti i file, non ci resta che vedere il nostro modulo all’opera.
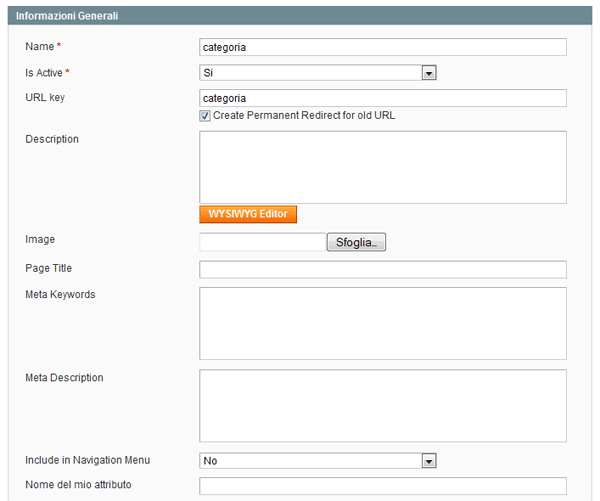
Colleghiamoci alla lista delle categorie del nostro store (dal menu “Catalogo“, clicchiamo “Gestione Categorie“). Troveremo il nostro nuovo attributo, come illustrato nell’immagine seguente:
Come disattivare il modulo
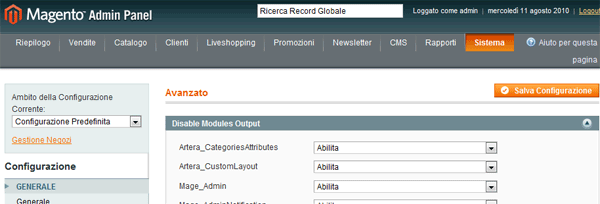
Qual’ora volessimo disattivare il modulo appena creato, sarà sufficiente collegarsi nella sezione “Avanzato” dal back-end del nostro negozio (Dal menù “Sistema“, selezioniamo la voce “Configurazione“. Verso il fondo del menù laterale di sinistra, troveremo tale sezione). Come illustrato in figura:
in questa sezione troviamo la lista di tutti i moduli installati nel nostro e-commerce, con la possibilità di attivarli o disattivarli.
Come utilizzare l’attributo
Vediamo infine come recuperare il valore del nuovo attributo che abbiamo creato. Ipotizzando di voler stampare a video, all’interno della lista dei prodotti di una categoria (template catalog/category/view.phtml), il valore dell’attributo appena creato, sarà sufficiente inserire queste semplici righe di codice.
[php]$_category->getData("artera_categoriesattributes_mioattributo");[/php]