![]() Nel precedente tutorial, ci eravamo lasciati dopo aver analizzato alcuni concetti fondamentali per la creazione di un negozio multi-lingua con Magento. E’ giunto il momento di abbandonare la teoria e passare alla pratica. In questo tutorial vedremo come configurare il nostro e-commerce per poterlo visualizzare sia in lingua Inglese che in Italiano. Per chi non lo avesse ancora fatto, consigliamo, prima di procedere, di installare la traduzione italiana come descritto in questo tutorial.
Nel precedente tutorial, ci eravamo lasciati dopo aver analizzato alcuni concetti fondamentali per la creazione di un negozio multi-lingua con Magento. E’ giunto il momento di abbandonare la teoria e passare alla pratica. In questo tutorial vedremo come configurare il nostro e-commerce per poterlo visualizzare sia in lingua Inglese che in Italiano. Per chi non lo avesse ancora fatto, consigliamo, prima di procedere, di installare la traduzione italiana come descritto in questo tutorial.
Gestione Negozi: creriamo le vetrine
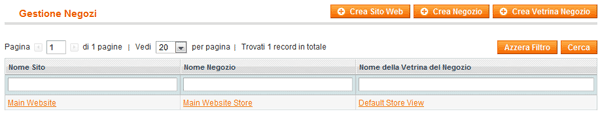
Colleghiamoci all’amministrazione di Magento e, dal menù “Sistema” selezioniamo la voce “Gestisci negozi“.

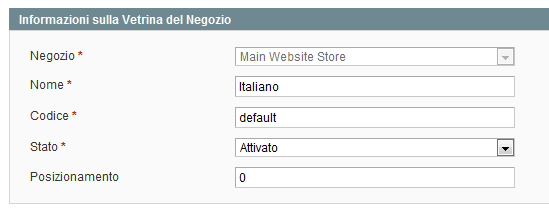
Per far si che il nostro e-commerce risulti navigabile sia in lingua inglese che in italiano, utilizzeremo 1 “Website“, 1 “Website Store” e 2 “Store View“. Una vetrina prenderà il nome “Italiano“, la seconda “English” (Questi nomi verranno successivamente utilizzati da Magento nel menù a tendina che verrà mostrato sul sito per passare da una lingua all’altra). Per prima cosa, dato che una vetrina risulta già configurata, andiamo a modificarne il nome: clicchiamo sul link “Default Store View” e compiliamo il form come illustrato nell’immagine seguente:
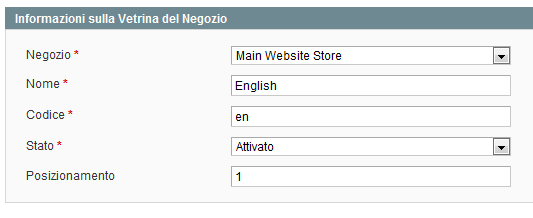
Successivamente, dopo aver modificato il nome alla vetrina clicchiamo sul pulsante “Crea Vetrina Negozio” (in alto a destra) e andiamo a creare la seconda vetrina, compiliamo il form come segue:
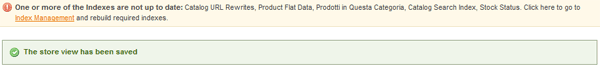
Successivamente, come giustamente ci suggerisce anche Magento,
ricordiamoci di aggiornare gli indici, nell’apposita sezione raggiungibile cliccando sulla voce “Index Management“, raggiungibile dal menù “Sistema“.
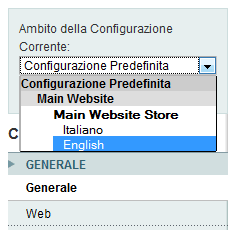
Raggiungiamo ora la voce “Configurazione” dal menù “Sistema“. Noteremo come nella colonna di sinistra sono apparse le vetrine appena configurate: clicchiamo su “English”, come illustrato nell’immagine seguente.
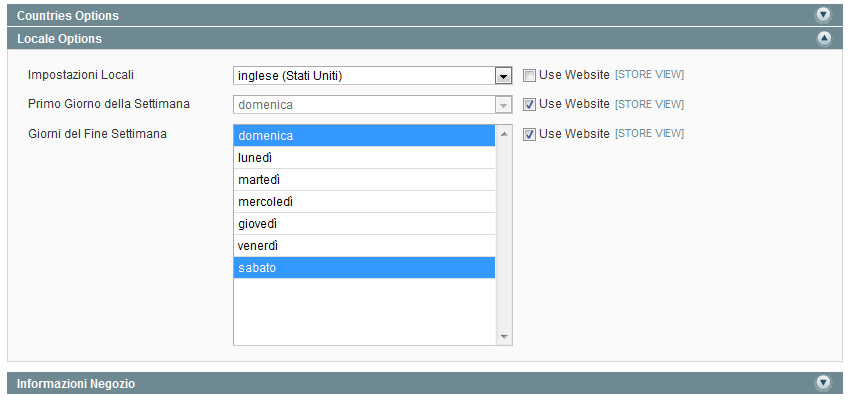
Apriamo la sezione “Locale Options” e compiliamo il form come segue
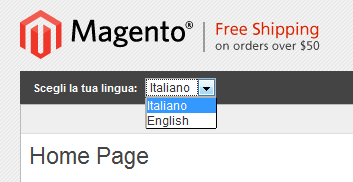
In questo modo abbiamo appena “istruito” Magento in modo che, visualizzando la vetrina “English” mostri il sito in Inglese. Prima di proseguire ripetiamo questo ultimo passaggio selezionando dalla colonna di sinistra la vetrina “Italiano” e assicuriamoci che tra queste stesse opzioni la voce “Impostazioni Locali” risulti impostata su “italiano (Italia)“. Colleghiamoci ora al front end del nostro sito e noteremo la comparsa di un menù che ci permetterà di passare da una lingua all’altra, come illustrato nell’immagine seguente
Nel caso non dovesse comparire tale elemento, probabilmente perché non implementato nel template che stiamo utilizzando, dovremo copiare il seguente codice
[php]
<?php echo $this->getChildHtml(‘store_language’) ?>
[/php]
e collocarlo dove, all’interno del nostro template, vogliamo appaia il menù a tendina (per esempio nel template modern, tale codice è inserito nel file “app/design/frontend/default/modern/template/page/html/header.phtml”).