 Con questo nuovo articolo della serie, ci addentriamo nello sviluppo effettivo della nostra applicazione vedendo nel dettaglio il funzionamento dei Controller dopo una prima analisi del modello MVC (Model View Controller) sul quale si baserà l’intero processo di sviluppo.
Con questo nuovo articolo della serie, ci addentriamo nello sviluppo effettivo della nostra applicazione vedendo nel dettaglio il funzionamento dei Controller dopo una prima analisi del modello MVC (Model View Controller) sul quale si baserà l’intero processo di sviluppo.
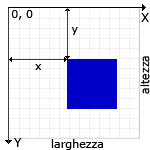
 Lo strumento Canvas di HTML5, riguardo al quale ormai siamo quasi esperti, ci offre alcune funzionalità utili per elaborare figure complesse e per modificare le impostazioni del context. Oggi introdurrò queste funzionalità utili per chi vuole approfondire il disegno con Canvas a livello completo.
Lo strumento Canvas di HTML5, riguardo al quale ormai siamo quasi esperti, ci offre alcune funzionalità utili per elaborare figure complesse e per modificare le impostazioni del context. Oggi introdurrò queste funzionalità utili per chi vuole approfondire il disegno con Canvas a livello completo.
 Proseguiamo la creazione della nostra applicazione Pylons. Nell’articolo precedente eravamo arrivati alla creazione dell’ambiente e della base della nostra applicazione. Oggi entreremo un po’ più in dettaglio nel setup dell’applicazione e potremo finalmente metterla in esecuzione per la prima volta.
Proseguiamo la creazione della nostra applicazione Pylons. Nell’articolo precedente eravamo arrivati alla creazione dell’ambiente e della base della nostra applicazione. Oggi entreremo un po’ più in dettaglio nel setup dell’applicazione e potremo finalmente metterla in esecuzione per la prima volta.



Nel tentativo di arginare il problema nel mio ultimo progetto (sviluppato in python) ho deciso di provare CleverCSS.

Qualche giorno fa abbiamo analizzato alcuni strumenti che abbiamo a disposizione per migliorare la velocità dei nostri siti. Oggi vi voglio mostrare come abbiamo usato questi strumenti per individuare i colli di bottiglia ed i risultati che abbiamo ottenuto ponendovi rimedio.
<img class="size-full wp-image-1161 alignleft" style="margin:5px 10px 10px 0" src="https://www.artera.net/wp-content/uploads/2010/04/moofx.png" alt="moofx" width="183" height="183" />Spesso mi piace lanciare dei piccoli messaggi di notifica per evidenziare all'utente che qualcosa è successo nella pagina. Ad esempio dopo aver schiacciato un bottone su di un form per confermare l'avvenuto salvataggio via <strong>AJAX</strong>, oppure far apparire un <strong>throbber</strong> ecc.
La cosa più semplice è far apparire messaggio vicino a dove l'occhio dell'utente sta già gironzolando così da lanciare un feedback immediato.

 Proseguiamo la creazione della nostra applicazione web in Python.Come primo passo per lo sviluppo, oggi andremo a impostare l’ambiente di sviluppo che conterrà una copia dell’interprete python e delle librerie che ci serviranno. Per una rapida illustrazione delle componenti che useremo, vedi il post precedente.
Proseguiamo la creazione della nostra applicazione web in Python.Come primo passo per lo sviluppo, oggi andremo a impostare l’ambiente di sviluppo che conterrà una copia dell’interprete python e delle librerie che ci serviranno. Per una rapida illustrazione delle componenti che useremo, vedi il post precedente.

In questo articolo voglio mostrare le differenze tra due di questi framework, che come avrete capito dal titolo sono MooTools e JQuery. Il motivo per cui ho scelto di mettere a confronto proprio queste due librerie è per mostrare come mai ritengo MooTools superiore a jQuery, che al momento è senza dubbio il framework più diffuso.
©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …