 Con “tecnologia di sviluppo web Microsoft” intendiamo tutti quei prodotti o
Con “tecnologia di sviluppo web Microsoft” intendiamo tutti quei prodotti o
servizi ideati, creati ed aggiornati da Microsoft Corporation, la casa produttrice dei sistemi operativi più usati al mondo.
Senza considerare i software proprietari per creare siti web come Visual Studio
od Expression, il server IIS ed il sistema di gestione contenuti Sharepoint,
le soluzioni / tecnologie dedicate allo sviluppo web sono principalmente 3.
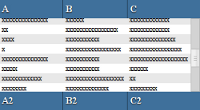
 Oggi vi voglio presentare un plugin che ho realizzato per un progetto interno e che potrà forse rivelarsi utile anche per qualcun’altro. Si tratta di un plugin per la realizzazione di una tabella con altezza fissa che mantenga sempre visibili le intestazioni.
Oggi vi voglio presentare un plugin che ho realizzato per un progetto interno e che potrà forse rivelarsi utile anche per qualcun’altro. Si tratta di un plugin per la realizzazione di una tabella con altezza fissa che mantenga sempre visibili le intestazioni.

WebSphere di IBM è un application server (server d’applicazione) progettato per funzionare da “spina dorsale” (middleware) per i processi produttivi e gestionali delle aziende che operano tramite rete telematica (internet, intranet, extranet).




La sua facilità d’utilizzo, la sua struttura pulita e semantica ed i numerosi plugin disponibili ne fanno uno strumento creativo digitale davvero semplice e potente.




©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …