

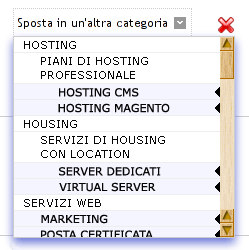
Oggi esporrò un caso di user experience che ho analizzato recentemente per offrire la possibilità di spostare un prodotto da una categoria ad un’altra.

In questo tutorial spiegherò come personalizzare lo sfondo del nostro profilo di Twitter. L’operazione è molto semplice, ma nel momento della preparazione ci sono alcune indicazioni da tenere in considerazione per premunirsi da problemi di visualizzazione nella creazione dello sfondo nelle differenti risoluzioni.

Nella puntata precedente di questo mini-tutorial, che ha lo scopo di creare uno slideshow di immagini gestito con il framework javascript MooTools, avevamo sviluppato la struttura XHTML del box che conterrà l’animazione e farcito il codice con un CSS per rendere gradevole, almeno per un minimo, il nostro box.
Oggi ci occuperemo di sviluppare la parte più interessante dello slideshow: il codice Javascript.
L’avvento di tool online dedicati al project management (come BaseCamp o We+), insieme all’inesorabile ascesa dei social network e dei servizi di microblogging, ha consentito a tutta una serie di professionisti, liberi e no, che fanno del lavoro in mobilità la propria forza, di sentirsi molto meno isolati. Ciascuno di noi oggi ha disposizione numerosi servizi che gli consentono di rimanere costantemente in contatto con il proprio team di lavoro senza che ci venga nostalgia dell’ufficio tradizionale.
Quando si parla di creatività nel design di comunicazione di pensa ad un impulso geniale che proviene da qualche meandro della mente del web designer. In verità quello che c’è dietro è un qualcosa di meno empirico e molto più pratico e professionale
Negli ultimi anni stiamo assistendo ad un cambiamento tecnico per molte animazioni sul web. Qualche anno fa quando mi capitava di notare qualche animazione particolare su un sito internet non potevo fare a meno di considerare, con dispiacere, che la modalità di creazione era sempre Flash […]
Per 4 persone su 5 internet è un diritto fondamentale che deve essere garantito ad ogni uomo. Secondo un sondaggio della BBC infatti, su 27000
Uno studio effettuato dalla CA, in collaborazione con il gruppo Foviance, ha dimostrato l’importanza del design e dell’usability di un sito internet di vendita online.
Nel mio ultimo post ho analizzato l’utilizzazione di Cufon, una libreria Javascript che aiuta noi programmatori a formattare i testi usando font particolari. Oggi vorrei,
Google ha annunciato la sospensione del support di Internet Explorer 6 e di tutti i browser “più datati” su tutti i propri siti a partire da Google Docs e YouTube.
La comunità degli sviluppatore esulta e organizza un funerale per il vecchio e odiato IE6.
©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …