 Nonostante l’indubbia importanza che le scrollbar hanno a livello di user experience, ultimamente mi è capitato di sentirmi frustrato a causa di alcune gallery fotografiche che offrono una scadente gestione dello scorrimento tra gli elementi. Chiaramente, considerare negativo l’utilizzo delle scrollbar sarebbe un errore madornale. Anzi, penso che le barre di scorrimento rimarranno sempre necessarie sul web. Ecco, dunque lo spunto di riflessione che ho considerato: perchè non affiancare alle scrollbar altri metodi di scorrimento per una lista di elementi?
Nonostante l’indubbia importanza che le scrollbar hanno a livello di user experience, ultimamente mi è capitato di sentirmi frustrato a causa di alcune gallery fotografiche che offrono una scadente gestione dello scorrimento tra gli elementi. Chiaramente, considerare negativo l’utilizzo delle scrollbar sarebbe un errore madornale. Anzi, penso che le barre di scorrimento rimarranno sempre necessarie sul web. Ecco, dunque lo spunto di riflessione che ho considerato: perchè non affiancare alle scrollbar altri metodi di scorrimento per una lista di elementi?
Il problema
Il caso che voglio analizzare ed offrire una soluzione è la tipica gallery fotografica allegata ad un contenuto web. Si tratta di una galleria che contiene molti elementi che semanticamente sono collegati al testo della pagina visualizzata. Non è dunque una gallery a se stante, ma un contenuto correlato.
Chiaramente è necessario riservare uno spazio che probabilmente non sarà eccessivamente ampio, ma che, invece, comporterà una porzione quadrata, molto limitata. In una situazione classica il box che contiene la gallery sarà provvisto di una scrollbar.
Noi però vogliamo offrire un metodo di scorrimento diverso per le immagini, una soluzione elegante, ma al contempo semplice ed intuitiva.
Alcune soluzioni
Discutendo con Massimiliano di queste mie impressioni abbiamo considerato alcune eventualità dettate dai recenti trend di sviluppo e dalla nostra esperienza in ambito web development.
- Cliccando sul box della gallery e, mantenendo premuto il tasto del mouse, muovere il puntatore in verticale potremmo emulare il sistema di scorrimento che utilizziamo sui nostri smartphone. In questo modo però si corre il rischio di, per differenziare il click sulle immagini e il trascinamento, di non avere il risultato ottimale in termini di usabilità. Inoltre, in ogni caso, è necessario cliccare sul box e trascinare…quindi cosa cambia rispetto ad una scrollbar? Si tratterebbe però di un interessante case study javascript che potrei considerare per un mio post futuro.
- La nostra soluzione: utilizzare lo spostamento del mouse per muovere la gallery. In base alla posizione del mouse la gallery subisce uno scroll più o meno veloce in base alla distanza del puntatore rispetto al centro del box.
Consideriamo che in questo post voglio concentrarmi maggiormente sulla componente tecnica di realizzazione più che di usabilità (senza precludere modifiche in prossimi post), tanto che non inserirò neanche la scrollbar, in contrasto con quanto analizzato sopra: un sistema di scroll secondo la visualizzazione classica (almeno le due frecce verticali) deve essere previsto.
Analisi della soluzione
In primo luogo lo stato hover per le immagini della gallery. Voglio sfruttare un effetto transition CSS3 come descritto in uno dei miei ultimi post in modo da poter ingrandire di poco l’immagine sulla quale viene posizionato il mouse.
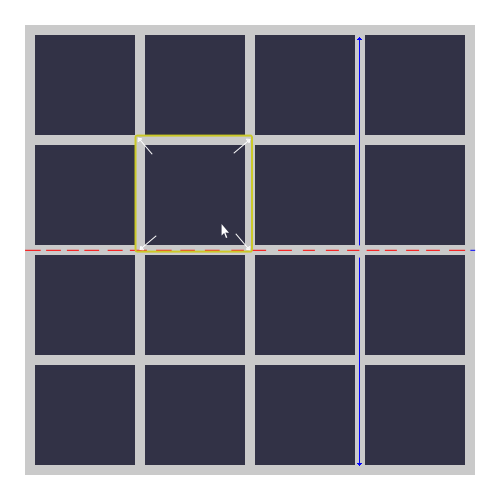
Per il funzionamento generale della gallery possiamo considerare lo schema rappresentato nella seguente immagine:

Per effettuare lo spostamento, a livello di struttura HTML/CSS andremo a posizionare un contenitore che includa tutte le immagini e che, essendo all’interno di un altro wrapper che abbia overflow:hidden, possa visualizzare solamente alcune immagini per volta. Andando poi a modificare il valore del margin-top del contenitore diretto delle immagini potremo visualizzare lo scorrimento delle immagini.
Per l’animazione che gestisce la modifica vera e propria del margin-top come appena descritto, ho deciso di utilizzare il framework Js preferito da noi di Artera: Mootools. Andando ad utilizzare la Classe Fx.Tween possiamo gestire la modifica del margin-top in modo fluido e pulito.
To be continued…
Non perdere il mio prossimo post per analizzare come effettivamente andremo a realizzare tecnicamente la galleria. Vedremo come creare la struttura HTML/CSS e lo script Javascript per lo scorrimento delle immagini.






