Nello sviluppo di un sito a volte è necessario dover ridimensionare una serie di immagini da un formato all’altro: per una gallery, per una serie di banner, o anche solo per archivio. Photoshop ci permette di farlo in modo automatico senza dover gestire manualmente tutti i file uno per uno.
Esistono certamente possibilità alternative a questo lavoro tra cui far fare il lavoro sporco al nostro server o in taluni casi utilizzare un CSS ognuno con i vantaggi o svantaggi del caso.
La situazione più tipica è quella di avere una serie di foto di grandi dimensioni da dover caricare su FTP o da inserire tramite l’amministrazione di WordPress o Magento, è vero che questi CMS possono gestire la dimensione delle immagini in modo automatico (sia WordPress che Magento), ma dare in pasto un file di qualche Mb e dimensioni più adatte alla stampa rimane uno spreco di banda e di risorse.
Ecco che in questo caso Photoshop viene a darci una mano. Ci sono diverse possibilità di intervento, analizziamo la più semplice.
Elaborazione immagini
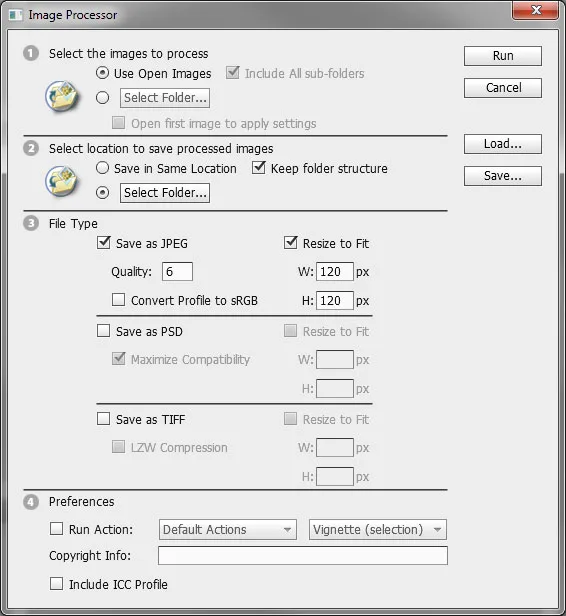
L’Elaboratore Immagini uno strumento semplice e molto potente (Image Processor in inglese) raggiungibile tramite File > Scripts > Elaboratore immagini. Con questa finestra di dialogo possiamo gestire:
- Quali immagini elaborare
- Cosa fare delle immagini una volta elaborate
- Come modificare le immagini in dimensione e formato grafico
- Quali altre operazioni applicare alla immagini
Quali immagini: Possiamo scegliere tra diverse opzioni, ad esempio se abbiamo già aperto una serie di immagini e vogliamo elaborare solo quello possiamo scegliere “Usa immagini aperte”, oppure molto più versatile, possiamo dire di pescare i file da una cartella specifica della nostra macchina.
Cosa fare delle immagini: Qui possiamo decidere dove salvare le immagini elaborate. Le immagini in uscita avranno lo stesso nome delle originali, ma verranno poste in una sottocartella. Nel caso avessimo organizzato le immagini in una struttura di cartelle definita, Photoshop abbiamo la possibilità di mantenerla.
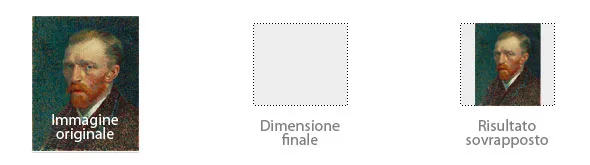
Come modificare le immagini: In questo punto scegliamo come ridimensionare le nostre immagini ed in che formato le vogliamo esportare. Il parametro fondamentale è però l’attivazione della flag “Ridimensiona” (“Resize to fit” in inglese) che permetto di impostare il formato di uscita dell’immagine. Attenzione! Nel caso le proporzioni del file non corrispondano con quelle impostate in questi due parametri, il file verrà ridimensionato in modo di stare all’interno di quell’area mantenendo le proporzioni originali.
Operazioni aggiuntive: Oltre al ridimensionamento Photoshop ci da la possibilità di applicare un’azione predefinita al file. Un esempio pratico: se vogliamo che tutte le nostre immagini in uscita vengano esportate in bianco e nero, mi creerò un’azione (altro potente strumento di automazione) che verrà applicata ad ogni immagine prima di venire salvata.
A questo punto abbiamo configurato il nostro Elaboratore. Volendo risparmiare del tempo possiamo salvare le impostazioni in modo di poterle ricaricare in seguito, che potrebbe essere una buona norma di autodocumentazione del progetto per eventuali modifiche future.
Lanciamo l’elaborazione delle immagini cliccando su “Esegui” (“Run” in inglese) e vedremo Photoshop aprire, ridimensionare, elaborare e risalvare le immagini una per volta.