SVG è una tecnologia utile per definire elementi di grafica vettoriale definita fin dal 2001 dal W3c. Capita ormai di imbatterci in alcuni elementi grafici o animazioni su web che non siano gestite con Flash o Javascript, ma con SVG e, aspettando che anche Internet Explorer, nella versione 9, possa supportare questo standard cerchiamo di introdurre con un semplice esempio questo linguaggio.
SVG è una tecnologia utile per definire elementi di grafica vettoriale definita fin dal 2001 dal W3c. Capita ormai di imbatterci in alcuni elementi grafici o animazioni su web che non siano gestite con Flash o Javascript, ma con SVG e, aspettando che anche Internet Explorer, nella versione 9, possa supportare questo standard cerchiamo di introdurre con un semplice esempio questo linguaggio.
SVG è uno strumento di grafica vettoriale. Questo significa che i valori che vengono utilizzati per specificare le dimensioni, le misure e le coordinate all’interno dell’area di disegno non sono indicati in pixel, ma in numeri. Questa proprietà intrinseca della tipologia di linguaggio permette, dunque, di poter scalare le immagini disegnate senza avere perdita di qualità.
Realizzare un grafico
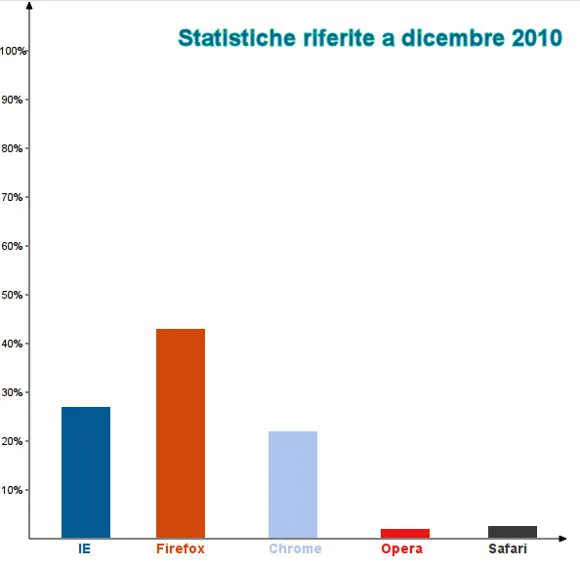
Imbattendomi in SVG ho subito pensato ad uno degli esempi che tradizionalmente vengono proposti: la creazione di un semplice grafico bidimensionale. Il grafico che propongo ha come riferimento l’analisi delle statistiche di utilizzazione dei browser per il mese di dicembre 2010 così come indicate dal sito w3schools.
Per l’esperimento di quest’oggi andiamo a creare un file con estensione svg che può essere visualizzato direttamente con il browser. Le prime righe del file sono sempre dedicate alla dichiarazione del doctype e quindi del tipo di contenuto che il file supporta. Noi vogliamo che il nostro sia un file svg, dunque, le dichiarazioni sono:
[html]
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
[/html]
Le prime due righe si occupano proprio di specificare il doctype, mentre la terza crea l’elemento svg dentro il quale andremo a sviluppare il nostro grafico.
In merito al doctype da utilizzare, nonostante il w3c faccia riferimento ad esso offrendone anche un elenco dedicato alle varie versioni del linguaggio, su internet è possibile leggere commenti che consigliano di non specificare il doctype tenendo anche in conto della prossima specifica 1.2. In futuro sapremo con maggiore sicurezza come muoverci in questo senso.
Dunque, definito lo spazio di lavoro con il tag <svg>, del quale dobbiamo indicare le dimensioni (nel nostro caso abbiamo utilizzato il 100% della pagina), è possibile utilizzare una sorta di head per le definizioni del documento. Per fare ciò utilizziamo il tag <defs> al cui interno posizioniamo alcune regole CSS:
[html]
<defs>
<style type="text/css">
line.gridY, line.axis{
stroke:rgb(0,0,0);
stroke-width:1;
}
polygon.arrow{
fill:#000000;
stroke:#000000;
stroke-width:1;
}
ecc…
</style>
</defs>
[/html]
Terminata la parte di intestazione del nostro documento passiamo al corpo vero e proprio del grafico.
La parte più complessa da disegnare, per il nostro semplice esempio, è la base del grafico. Il nostro scopo è disegnare le due assi, e che ognuna abbia una freccia alla fine, le varie tacche per misurare la scala e le didascalie sia sull’asse delle ascisse che sulle ordinate.
Partiamo dalle assi con frecce:
[html]
<line x1="30" y1="550" x2="30" y2="0" class="axis" />
<line x1="30" y1="550" x2="580" y2="550" class="axis" />
<polygon points="30,0 33,7 27,7" class="arrow" />
<polygon points="580,550 573,553 573,547" class="arrow" />
[/html]
E’ molto semplice, soprattutto per chi ha già avuto a che fare con il canvas per il disegno sul web o con altri linguaggi per la grafica, comprendere il funzionamento di queste poche righe di codice.
L’istruzione line deve essere specificata con i parametri che indicano il punto di partenza e di arrivo della linea. Ovviamente le due coordinate sono identificate dalle due coppie di valori (x1, y1) e (x2, y2).
L’elemento polygon, invece definisce un poligono composto da X vertici, dove X è il numero delle coppie indicate nell’attributo points. Nel nostro caso sono entrambi piccoli triangoli che ci servono per disegnare le due frecce.
Vediamo, inoltre, che per tutte le istruzioni abbiamo specificato l’attributo class in modo da poter sfruttare le regole CSS indicate in fase di definizione (<defs>) del documento.
Uno degli elementi più utilizzati nel linguaggio SVG è il <text>. Chiaramente, utilizzando text possiamo definire un testo. Vediamo come lo possiamo utilizzare per indicare le voci sull’asse delle ascisse:
[html]
<text x="80" y="565" class="gridX ie">IE</text>
<text x="160" y="565" class="gridX ff">Firefox</text>
<text x="275" y="565" class="gridX chrome">Chrome</text>
<text x="390" y="565" class="gridX opera">Opera</text>
<text x="500" y="565" class="gridX safari">Safari</text>
[/html]
L’elemento text vuole solo un punto definito dalle due coordinate x e y che corrisponde al punto iniziale del disegno del testo. Anche in questo caso abbiamo specificato la proprietà class per aiutarci nella definizione della grafica dell’elemento.
Infine, rimane da applicare la creazione delle barre per i valori da visualizzare sul grafico:
[html]
<rect width="50" height="134" class="ie" x="63" y="415" />
<rect width="50" height="214" class="ff" x="160" y="335" />
<rect width="50" height="109" class="chrome" x="275" y="440" />
<rect width="50" height="9" class="opera" x="390" y="540" />
<rect width="50" height="12" class="safari" x="500" y="537" />
[/html]
Anche in questo caso la comprensione del codice è molto semplice: il rettangolo disegnato deve avere una certa dimensione (width&height) e un punto di inizio dal quale sviluppare il disegno che corrisponde al vertice alto di sinistra del rettangolo.
Questo è uno screenshot del grafico che abbiamo realizzato.
Per scaricare il codice completo clicca qui.