 Con i selettori CSS più avanzati è possibile finalmente abbandonare la tecnica sliding doors applicata ai link per avvicinarsi ad un metodo più semplice e meno accrocchiato.
Con i selettori CSS più avanzati è possibile finalmente abbandonare la tecnica sliding doors applicata ai link per avvicinarsi ad un metodo più semplice e meno accrocchiato.
Volendo creare un bottone ridimensionabile in larghezza in modo da poterlo riutilizzare più volte nel nostro sito web, fino ad oggi abbiamo dovuto creare del markup HTML aggiuntivo in modo da ottenere più elementi a cui associare diversi stili e simulare un unico bottone flessibile in larghezza.
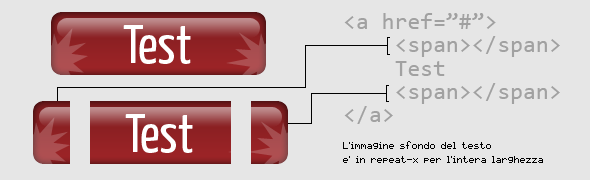
L’esempio più ricco di markup aggiuntivo, forse la soluzione meno studiata, ma che secondo me è il più intuibile e da cui voglio partire per ripensarlo ulteriormente è quello mostrato qui sotto. Un link che fa da wrapper, due elementi laterali per gestire lo sfondo e l’elemento centrale che si allarga per inserire il testo.

Ora tutto questo è interamente ricostruibile tramite CSS e un singolo elemento A HTML. Basta utilizzare i pseudo elementi after e before. Nell’esempio uso per comodità dei colori di sfondo anzichè delle immagini ma il senso è lo stesso.
a {
background: #333;
display:block;
text-align:center;
font-family: Verdana, Arial, sans-serif;
float:left;
height:30px;
line-height:30px;
color:#fff;
clear:both;
margin-bottom:20px;
}
a:after, a:before {
content: " ";
display:block;
width:20px;
height:100%;
}
a:after {
float: left;
background: #f00;
}
a:before {
float: right;
background: #00f;
}
Questo stile dice di aggiungere a tutti gli elementi A due ulteriori elementi, uno prima (:before) ed un dopo (:after) l’elemento. Il loro contenuto testuale sarà pari al valore della proprietà “content” definita nella regola CSS. Questo elemento possiamo considerarlo come un elemento in-line e applicargli uno stile di conseguenza, nel nostro caso inserendo un colore o un’immagine di sfondo.
[iframe src=”//mootools.net/shell/WUsvU/4/embedded”]
Il vantaggio è sicuramente quello di semplificare l’HTML, alleggerire la pagina e secondo il mio parere è quello di rendere il mantenimento futuro più flessibile e maneggevole. Ancora meglio sarebbe abbandonare l’utilizzo delle immagini e iniziare a giocare con i gradienti ed i bordi arrotondati per creare stili semplici e sicuramente più sobri.
Sinceramente già 8 anni fa quando cominciai a smanettare su CSS e HTML mi aspettavo, da novello, questo genere di approccio alla costruzione di un bottone rimanendo molto deluso delle limitazioni. Ero inconsapevole del momento storico e della lotta tra i browser, dominava incontrastato Explorer e Firefox lo usavano in pochi. Mi chiedevo come mai non ci fossero migliori soluzioni. Ora fortunatamente le cose stanno andando per il verso giusto e cominciamo ad avere quello che il web doveva essere 10 anni fa.
Per quel che riguarda l’argomento del post ho alcuni link che affrontano altri modi, alcuni più avanzati, altri meno per la creazione di bottoni più “leggeri” o con metodologie moderne:
Bottoni avanzati con CSS3 da webdeignerwall.com
Bottoni radiottivi animati in CSS3






