Nei miei post precedenti riguardanti HTML5 ho usato alcune istruzioni per manipolare i colori delle forme geometriche e degli elementi creati nel Canvas. Oggi vedremo di approfondire la gestione dello stile di ciò che componiamo nel Canvas per ottenere elementi graficamente più gradevoli.
Nei miei post precedenti riguardanti HTML5 ho usato alcune istruzioni per manipolare i colori delle forme geometriche e degli elementi creati nel Canvas. Oggi vedremo di approfondire la gestione dello stile di ciò che componiamo nel Canvas per ottenere elementi graficamente più gradevoli.
I colori
Per definire un colore dedicato ad alcune forme disegnate nel Canvas, Javascript ci mette a disposizione 2 funzioni:
[javascript]
fillStyle = colore; // "#FF0000", oppure "red", oppure "rgb(255,0,0)"
strokeStyle = colore; // "#FF0000", oppure "red", oppure "rgb(255,0,0)"
[/javascript]
Mentre fillStyle serve per impostare il colore di riempimento di una forma disegnata, strokeStyle è utilizzata per definire il colore del contorno della figura. La variabile che abbiamo denominato colore può essere una stringa contenente il valore esadecimale del colore, un gradiente o un pattern (come vedremo più avanti). Il colore di default è il nero.
Esempio 1: utilizzare fillStyle e strokeStyle
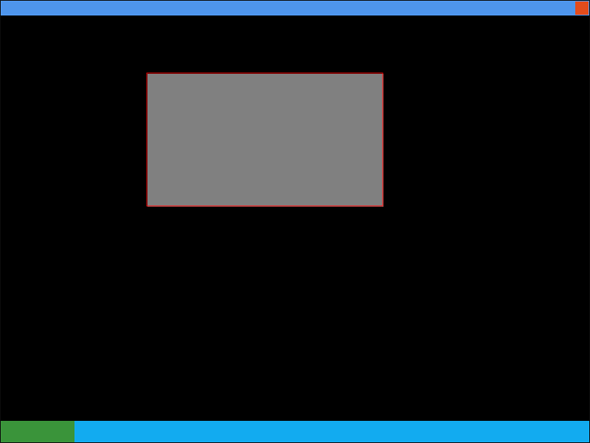
Nel primo esempio voglio creare la base di una semplice interfaccia grafica:
[javascript]
function draw() {
var ctx = document.getElementById(‘canvas’).getContext(‘2d’);
// disegno lo sfondo nero
ctx.fillRect(0,0,800,600);
// imposto il colore e creo la barra superiore che conterrà il titolo del programma
ctx.fillStyle = ‘#4e95ec’;
ctx.fillRect(1,1,798,20);
// creo il pulsante rosso per chiudere la finestra del programma
ctx.fillStyle = ‘rgb(227, 76, 28)’;
ctx.fillRect(780,2,18,18);
// creo una finestra grigia con contorno rosso
ctx.fillStyle = ‘grey’;
ctx.strokeStyle = ‘red’;
ctx.fillRect(200,100,320,180);
ctx.strokeRect(199,99,320,180);
// creo la barra dello start del sistema operativo in stile Windows XP
ctx.fillStyle = ‘#3a943a’;
ctx.fillRect(1,570,100,29);
// creo la barra delle applicazioni
ctx.fillStyle = ‘#12abf0’;
ctx.fillRect(101,570,698,29);
}
[/javascript]
Il risultato è l’immagine seguente:
La trasparenza
HTML5 ci da la possibilità di impostare il livello di trasparenza delle figure che creiamo nel nostro Canvas. Per definire il valore di semi-trasparenza ci sono 2 modi:
- context.globalAlpha = “valore di trasparenza”
- context.strokeStyle = “rgba(indice_rosso, indice_verde, indice_blu, valore di trasparenza)”
Nel primo caso, grazie all’istruzione globalAlpha possiamo definire un valore di trasparenza globale che viene applicato a tutte le figure disegnate dopo l’utilizzazione dell’istruzione. Nel secondo caso, che va bene sia per strokeStyle che per fillStyle possiamo definire, tramite la regola rgba il colore ed il corrispondente valore di trasparenza. Per entrambe le situazioni il valore di trasparenza deve essere un numero decimale che va da 0.0 (trasparente) a 1.0 (opaco).
Stile per le linee
Per impostare lo stile delle linee possiamo sfruttare 4 proprietà:
[javascript]
lineWidth = valore_numerico
lineCap = tipologia
lineJoin = tipologia
miterLimit = valore_numerico
[/javascript]
L’istruzione lineWidth specifica lo spessore delle linee tramite un valore numerico intero. Il valore di default è di 1 pixel.
L’attributo lineCap definisce lo stile di chiusura della linea. Questo può essere:
- butt: La linea finisce in modo netto negli estremi definiti dall’istruzione lineTo senza l’aggiunta di ulteriore margine ai lati. E’ l’opzione preimpostata di default.
- round: I margini della linea sono arrotondati. La porzione arrotondata che viene aggiunta alla linea ha un raggio corrispondente alla metà della larghezza della linea.
- square: Agli estremi della linea viene aggiunta una porzione rettangolare che ha come altezza un valore corrispondente a metà della larghezza della linea e come larghezza la stessa della linea.
L’istruzione lineJoin identifica la modalità di connessione tra due linee che si incontrano. Anche in questo caso abbiamo a disposizione 3 opzioni:
- round: l frammento che unisce le due linee è un cerchio il cui raggio corrisponde a metà della larghezza della linea.
- bevel: le due linee si incontrano formando un angolo smussato.
- miter: è l’opzione preimpostata di default. E imposta un singolo punto di incontro per le due linee che quindi vengono estese, se necessario, fino ad incontrarsi in un punto.
I gradienti
Anche Canvas, come tutti i programmi di gestione grafica, ci mette a disposizione lo strumento gradiente. Possiamo utilizzare un oggetto per la creazione di un gradiente utilizzando una delle due seguenti funzioni:
[javascript]
createLinearGradient(x1,y1,x2,y2)
createRadialGradient(x1,y1,r1,x2,y2,r2)
[/javascript]
Il primo metodo, createLinearGradient, richiede 4 parametri: le coordinate del punto di inizio (x1, y1) e le coordinate del punto di fine (x2, y2) e crea un gradiente semplice, lineare.
Il secondo metodo invece ci offre la possibilità di generare un gradiente circolare che richiede 6 parametri: le coordinate del centro del cerchio iniziale (x1, y1) ed il suo raggio (r1) e le coordinate del centro del cerchio finale (x2, y2) ed il suo raggio (r2).
Una volta creato il gradiente è necessario impostare i colori da utilizzare. Per poter configurare i colori, HTML5 ci offre il metodo addColorStop che richiede due parametri:
- la posizione del colore (un valore numerico che va da 0.0 a 1.0) che identifica dove viene impostato il colore
- il colore da visualizzare in formato CSS (“#FF0000”, oppure “red”, oppure “rgb(255,0,0)”)
Esempio 2: come utilizzare i gradienti
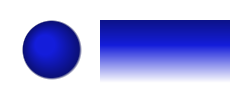
Voglio disegnare un gradiente circolare affiancato ad un gradiente lineare, entrambi di colore blu in modo da emulare uno sfondo di quei pulsanti che richiamano tanto lo stile grafico web1 e che ogni tanto capita ancora di trovare in giro su internet
[javascript]
function draw() {
var ctx = document.getElementById(‘canvas’).getContext(‘2d’);
// Creo il gradiente circolare e ne specifico i colori
var radgrad = ctx.createRadialGradient(45,45,10,52,50,30);
radgrad.addColorStop(0, ‘#141dda’);
radgrad.addColorStop(0.9, ‘#0b1077’);
radgrad.addColorStop(1, ‘rgba(6,10,72,0)’);
// disegno il gradiente circolare
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150);
// Creo il gradiente lineare e ne specifico i oclori
var lingrad = ctx.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, ‘rgb(6,10,72)’);
lingrad.addColorStop(0.3, ‘#141dda’);
lingrad.addColorStop(0.55, ‘white’);
// disegno il gradiente lineare
ctx.fillStyle = lingrad;
ctx.fillRect(100,20,130,130);
}
[/javascript]
Ed ecco il risultato (old style):
I pattern
L’ultimo paragrafo di quest’oggi è dedicato ai pattern, strumento utile per la creazione di ripetizione di elementi grafici. Il metodo createPattern richiede 2 parametri: l’immagine da utilizzare come pattern da ripetere e il tipo di ripetizione (repeat, repeat-x, repeat-y, no-repeat).
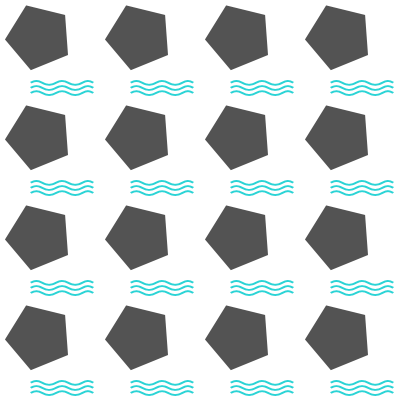
Esempio 3: creare un pattern ripetuto
L’uso di questa funzionalità è molto simile a quello dei gradienti:
[javascript]
function draw() {
var ctx = document.getElementById(‘canvas’).getContext(‘2d’);
// Creo una nuova Image da ripetere per creare il pattern
var img = new Image();
img.src = ‘bg.png’;
img.onload = function(){
// creo il pattern
var ptrn = ctx.createPattern(img,’repeat’);
ctx.fillStyle = ptrn;
ctx.fillRect(0,0,400,400);
}
}
[/javascript]
il risultato del nostro pattern è rappresentato in figura: