Lo strumento Canvas di HTML5, riguardo al quale ormai siamo quasi esperti, ci offre alcune funzionalità utili per elaborare figure complesse e per modificare le impostazioni del context. Oggi introdurrò queste funzionalità utili per chi vuole approfondire il disegno con Canvas a livello completo.
Gestione degli stati
Oggi introduco l’argomento parlando della funzionalità di salvataggio degli stati del Canvas. Disegnare forme complesse e addirittura creare animazioni sono operazioni che richiedono abilità ed attenzione. In questi casi può risultare molto utile salvare, e poi ripristinare, alcuni set di istruzioni in modo da non dover ridefinire le impostazioni grafiche troppe volte.
Le funzioni che ci offrono questa possibilità sono due:
- save()
- restore()
L’operazione di salvataggio, save(), mantiene in memoria l’insieme di opzioni definite per specificare lo stile del Canvas tra le seguenti:
- le operazioni di trasformazione (che approfondiremo in questo post) e le clipping path
- i valori definiti con le seguenti proprietà: strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation
L’operazione inversa al salvataggio, il ripristino dello stato precedente, è restore().
Traslare il Canvas
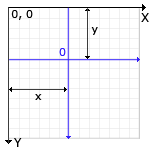
Il metodo translate è utilizzato per traslare il punto di origine del canvas da (0, 0) ad un altro punto. La sintassi è la seguente:
[javascript]
translate(x, y);
[/javascript]
Chiaramente i due parametri x e y servono per definire la distanza del nuovo punto di origine rispetto a quello precedente.

Ruotare il Canvas
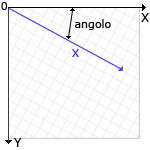
La seconda funzione di trasformazione è rotate. Questo metodo ci permette di ruotare l’asse delle ascisse in senso orario per un certo angolo partendo dal punto di origine fissato.
[javascript]
rotate(angolo);
[/javascript]
Il parametro angolo deve essere definito in radianti ed indica l’angolo del quale deve essere ruotata l’asse (come mostrato in figura).
 Ridimensionare il Canvas
Ridimensionare il Canvas
Finora abbiamo sempre discusso di misure e coordinate dimensionate ad unità ed 1 unità corrisponde ad 1 pixel. Ora, tramite la funzione scale(x, y), possiamo ridefinire la dimensione della scala del Canvas e quindi aumenare o diminuire il valore delle unità. Il parametro x definisce il fattore di ridimensionamento delle unità orizzontali ed y per le unità verticali. Il valore di entrambi i parametri deve essere un numero positivo che, nel caso sia minore di 1 imposta il valore di unità minore di 1 pixel, nel caso contrario, invece, definisce il valore maggiore di 1 pixel.
Gestire le figure composte
All’interno del nostro Canvas possiamo disegnare figure sovrapposte e composte. Per gestire il comportamento del Canvas in questo genere di situazioni possiamo sfruttare la proprietà globalCompositeOperation.
[javascript]
globalCompositeOperation = tipologia;
[/javascript]

- source-over (selezionata di default)
La seconda figura è sovrapposta alla prima - destination-over
La prima figura è sovrapposta alla seconda - source-in
Viene visualizzata solamente la parte di intersezione tra le due figure - destination-in
Viene visualizzata la parte di intersezione tra le due figure mantenendo la prima figura sovrapposta alla seconda - source-out
Viene disegnata solamente la seconda figura nella parte che non è intersecata con la prima figura - destination-out
Viene disegnata solamente la prima figura nella parte che non è intersecata con la seconda figura - source-atop
Viene disegnata solo la prima figura con l’aggiunta della parte intersecata con la seconda figura - destination-atop
Viene visualizzata solo la seconda figura con l’aggiunta della parte intersecata con la prima figura - lighter
La parte di intersezione delle due figure viene colorata con il colore risultante dalla somma dei due colori - darker
La parte di intersezione delle due figure viene colorata con il colore risultante dalla sottrazione dei due colori - xor
La parte di intersezione tra le due figure viene resa trasparente - copy
Disegna solamente la seconda figura
Concludendo Canvas
Con questo post chiudo la serie di articoli dedicati all’elemento Canvas di HTML5. Dal mio prossimo post vedremo di approfondire altri elementi e funzionalità che ci vengono offerte da HTML5 focalizzandoci maggiormente sullo sviluppo web.
Alla prossima!