 Oggi, finalmente, inizieremo ad approfondire le prime funzioni che l’HTML5 ci offre. In particolare ci occuperemo dell’elemento Canvas: un contenitore di elementi grafici utile per realizzare piccoli disegni e animazioni. L’elemento canvas costituisce la superficie sulla quale possiamo creare i nostri disegni ed elaborare elementi grafici tramite le funzioni che approfondiremo in questo post.
Oggi, finalmente, inizieremo ad approfondire le prime funzioni che l’HTML5 ci offre. In particolare ci occuperemo dell’elemento Canvas: un contenitore di elementi grafici utile per realizzare piccoli disegni e animazioni. L’elemento canvas costituisce la superficie sulla quale possiamo creare i nostri disegni ed elaborare elementi grafici tramite le funzioni che approfondiremo in questo post.
La griglia
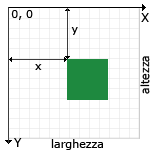
 Utilizzare l’elemento canvas per comporre parti grafiche presuppone, come già accennato nel mio post precedente, l’utilizzazione di un piano di lavoro che è il context. Chiaramente, per operare misure, dimensioni ed effettuare i vari calcoli necessari abbiamo bisogno di una griglia che, a mo’ di righello, possa aiutarci a comporre i nostri disegni. Il concetto è semplice: dobbiamo pensare alla griglia del canvas come un foglio di carta millimetrata sul quale noi disegnamo una figura che ha una certa distanza dall’asse delle ascisse e una certa distanza dall’asse delle ordinate. Normalmente l’unità di misura sulla griglia corrisponde ad 1 pixel. Il punto di origine, come puoi vedere nella figura a destra, ha coordinate (0,0). In merito alla figura qui a lato possiamo dire che il quadrato verde ha delle coordinate (x,y).
Utilizzare l’elemento canvas per comporre parti grafiche presuppone, come già accennato nel mio post precedente, l’utilizzazione di un piano di lavoro che è il context. Chiaramente, per operare misure, dimensioni ed effettuare i vari calcoli necessari abbiamo bisogno di una griglia che, a mo’ di righello, possa aiutarci a comporre i nostri disegni. Il concetto è semplice: dobbiamo pensare alla griglia del canvas come un foglio di carta millimetrata sul quale noi disegnamo una figura che ha una certa distanza dall’asse delle ascisse e una certa distanza dall’asse delle ordinate. Normalmente l’unità di misura sulla griglia corrisponde ad 1 pixel. Il punto di origine, come puoi vedere nella figura a destra, ha coordinate (0,0). In merito alla figura qui a lato possiamo dire che il quadrato verde ha delle coordinate (x,y).
Rettangoli
Il rettangolo è la figura più semplice disponibile con il tag canvas. Le funzioni per disegnare un rettangolo sono 3:
fillRect(x,y,larghezza,altezza): Disegna un rettangolo pienostrokeRect(x,y,larghezza,altezza): Disegna un rettangolo vuoto (solo il contorno)clearRect(x,y,larghezza,altezza): Ripulisce l’area disegnata creando un rettangolo trasparente
Tutte le 3 funzioni hanno gli stessi parametri: x e y sono le coordinate di partenza per la creazione del rettangolo e larghezza ed altezza le dimensioni, in pixel, della figura.
Proviamo a generare un esempio in cui usiamo queste 3 funzioni:
[javascript]function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
}[/javascript]

- il grande rettangolo nero disegnato con la prima funzione: ctx.fillRect(25,25,100,100);
- lo spazio bianco presente all’interno del rettangolo nero generato con clearRect: ctx.clearRect(45,45,60,60);
- il rettangolo vuoto, solo contornato, creato con strokeRect: ctx.strokeRect(50,50,50,50);
Cerchi
Questa funzione viene utilizzata per comporre archi o cerchi. Ecco i parametri:
[javascript]arc(x, y, raggio, angoloInizio, angoloFine, sensoAntiOrario)[/javascript]
x e y sono le coordinate del centro del cerchio. raggio indica il raggio del cerchio. angoloInizio ed angoloFine definiscono i punti di inizio e di fine del cerchio (o arco) in radianti. Per calcolare il valore in radianti, in questo caso in javascript, possiamo utilizzare la seguente espressione: (Math.PI/180)*gradi. Il parametro sensoAntiOrario è un boolean che nel caso sia true disegna l’arco in senso antiorario, altrimenti in senso orario.
Uno smile d’esempio:
[javascript]function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
// il viso
ctx.beginPath();
ctx.fillStyle = "rgba(0, 200, 0, 0.6)";
ctx.arc(75,95,50,0,Math.PI*2,true);
ctx.fill();
ctx.stroke();
ctx.closePath();
// la bocca
ctx.beginPath();
ctx.moveTo(110,95);
ctx.arc(75,95,35,0,Math.PI,false);
ctx.stroke();
ctx.closePath();
// gli occhi
ctx.beginPath();
ctx.fillStyle = "rgb(0, 80, 200)";
ctx.moveTo(65,85);
ctx.arc(60,85,5,0,Math.PI*2,true);
ctx.moveTo(95,85);
ctx.arc(90,85,5,0,Math.PI*2,true);
ctx.stroke();
ctx.fill();
ctx.closePath();
}
}[/javascript]

Fare pratica
Sicuramente ho proposto esempi semplici e presentato i metodi basilari per il disegno con il canvas di HTML5. Come però spesso accade con la programmazione è più formativo lavorare direttamente sul codice in prima persona in modo da sperimentare le varie opzioni che HTML5 ci mette a disposizione.
Buon divertimento!






