 Negli ultimi anni i framework javascript hanno avuto una forte espansione ed è ormai impensabile la realizzazione di un sito/applicazione web che faccia un uso del javascript che vada oltre il banale, senza l’utilizzo di uno di questi framework.
Negli ultimi anni i framework javascript hanno avuto una forte espansione ed è ormai impensabile la realizzazione di un sito/applicazione web che faccia un uso del javascript che vada oltre il banale, senza l’utilizzo di uno di questi framework.
In questo articolo voglio mostrare le differenze tra due di questi framework, che come avrete capito dal titolo sono MooTools e JQuery. Il motivo per cui ho scelto di mettere a confronto proprio queste due librerie è per mostrare come mai ritengo MooTools superiore a jQuery, che al momento è senza dubbio il framework più diffuso.
<p><img width="138" height="138" alt="twitter_logo_iniz" src="https://www.artera.net/wp-content/uploads/2010/03/twitter_logo_iniz.jpg" title="twitter_logo_iniz" class="alignleft size-full wp-image-820"> Nella <a title="Uno sfondo per Twitter" href="https://www.artera.net/it/blog/social_network_community/personalizzare-lo-sfondo-di-twitter-parte1">precedente puntata</a> abbiamo parlato di come configurare nel <strong>profilo di Twitter</strong> un'immagine ed un colore di sfondo. Oggi approfondiremo di più alcuni punti tecnici e alcune note riguardanti il design.</p><p>Lo sfondo di un profilo di Twitter è regolato attraverso una regola CSS. Il CSS non è accessibile direttamente con un editor, ma i suoi elementi sono modificati tramite l'interfaccia di configurazione che abbiamo appena visto. Tale regola CSS è applicata all'elemento body dell'HTML della pagina […]


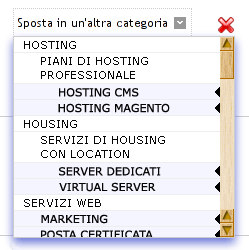
Oggi esporrò un caso di user experience che ho analizzato recentemente per offrire la possibilità di spostare un prodotto da una categoria ad un’altra.
Sul nostro portale hostingmag.it, dedicato a Magento, software open-source per la realizzazione di siti di ecommerce, numerose sono le richieste di supporto che riceviamo per la personalizzazione di tale piattaforma per adattarla alla normativa italiana.
In questo articolo vedremo come utilizzare la funzionalità standard “Terms and Condition” di Magento, per richiedere ai nostri clienti, in fase di checkout, l’autorizzazione al trattamento dei dati personali come previsto dalla normativa italiana per la tutela della privacy.

In questo tutorial spiegherò come personalizzare lo sfondo del nostro profilo di Twitter. L’operazione è molto semplice, ma nel momento della preparazione ci sono alcune indicazioni da tenere in considerazione per premunirsi da problemi di visualizzazione nella creazione dello sfondo nelle differenti risoluzioni.


Abbiamo scelto di realizzare questa applicazione utilizzando Python per i notevoli vantaggi che questo (relativamente nuovo) linguaggio mette a nostra disposizione.
Utilizzermo diversi strumenti come: Pylons, SqlAlchemy, Elixir, Mako e GIT per il controllo di versione.
Nella puntata precedente di questo mini-tutorial, che ha lo scopo di creare uno slideshow di immagini gestito con il framework javascript MooTools, avevamo sviluppato la struttura XHTML del box che conterrà l’animazione e farcito il codice con un CSS per rendere gradevole, almeno per un minimo, il nostro box.
Oggi ci occuperemo di sviluppare la parte più interessante dello slideshow: il codice Javascript.
L’avvento di tool online dedicati al project management (come BaseCamp o We+), insieme all’inesorabile ascesa dei social network e dei servizi di microblogging, ha consentito a tutta una serie di professionisti, liberi e no, che fanno del lavoro in mobilità la propria forza, di sentirsi molto meno isolati. Ciascuno di noi oggi ha disposizione numerosi servizi che gli consentono di rimanere costantemente in contatto con il proprio team di lavoro senza che ci venga nostalgia dell’ufficio tradizionale.

Analizziamo queste regole dal punto di vista di uno sviluppatore per ottimizzare al meglio il nostro negozio online e migliorare la
Quando si parla di creatività nel design di comunicazione di pensa ad un impulso geniale che proviene da qualche meandro della mente del web designer. In verità quello che c’è dietro è un qualcosa di meno empirico e molto più pratico e professionale
©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …