
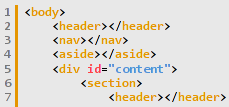
 Nel mio post precedente ho introdotto le novità semantiche che HTML5 ci offre per garantire maggiore uniformità e leggibilità al codice delle nostre pagine web. Oggi, invece, analizzeremo i vari tag HTML5 che possiamo utilizzare per sviluppare pagine web il cui codice abbia buona leggibilità.
Nel mio post precedente ho introdotto le novità semantiche che HTML5 ci offre per garantire maggiore uniformità e leggibilità al codice delle nostre pagine web. Oggi, invece, analizzeremo i vari tag HTML5 che possiamo utilizzare per sviluppare pagine web il cui codice abbia buona leggibilità.
 Occorre fare un po’ di chiarezza in merito ai servizi di posta elettronica certificata sopratutto in seguito al nuovo servizio lanciato dal ministero della Pubblica istruzione. Il servizo gratuito del Ministero, inaugurato verso la fine del mese di Aprile non è, in realtà, come erroneamente pubblicizzato ovunque, un servizio di Posta Elettronica Certficata ma si tratta in realtà di un servizio ridotto, detto CEC-PAC (Comunicazione elettronica Certificata tra Pubblica Amministrazione e Cittadino).
Occorre fare un po’ di chiarezza in merito ai servizi di posta elettronica certificata sopratutto in seguito al nuovo servizio lanciato dal ministero della Pubblica istruzione. Il servizo gratuito del Ministero, inaugurato verso la fine del mese di Aprile non è, in realtà, come erroneamente pubblicizzato ovunque, un servizio di Posta Elettronica Certficata ma si tratta in realtà di un servizio ridotto, detto CEC-PAC (Comunicazione elettronica Certificata tra Pubblica Amministrazione e Cittadino).
Tra i cms per e-commerce più conosciuti spuntano: Magento, Zen-Cart, OsCommerce.
Le applicazioni web appena citate rappresentano le soluzioni predilette nello sviluppo, in modalità “open-source”, di soluzioni per il commercio elettronico.
Questo perchè? perchè offrono sia allo sviluppatore e sia all’utilizzatore estrema facilità di utilizzo, ottima capacità di implementazione e di gestione del negozio virtuale.





Proseguiamo la nostra serie di tutorial legati alla piattaforma Magento, analizzando le possibilità offerte dalla piattaforma per la configurazione delle spese di spedizione del nostro e-commerce. In particolare ci concentreremo sulla modalità di spedizione “Tabelle aliquote” (table rate), che risulterà particolarmente comoda per implementare differenti costi di spedizione in base al peso, al prezzo o al numero degli articoli acquistati.

Gli interventi della giornata li trovate sul sito. Io ho gradito tre presentazioni fra le tante che ho potuto leggere sui diversi blog.

©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …