Dopo un’introduzione alla personalizzazione di WordPress, nell’articolo di questa settimana, discuteremo come in WordPress sia possibile creare delle pagine personalizzate per le vostre esigenze. Potreste infatti volere per una particolare pagina il contenuto disposto in modo differente dalle altre, inserire alcuni dati dinamici o elementi che desiderate non essere modificabili dal pannello di amministrazione di WordPress.
Quando creiamo una pagina in WordPress, il codice per generarla risiede nel file page.php, nella cartella del nostro tema (wp-content/themes/nome_tema_corrente). Prendendo come modello di riferimento il tema Twentytwelve, la struttura si presenta quanto segue:
[php]
<?php get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, ‘page’ ); ?>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!– #content –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
[/php]
Senza scendere troppo nel dettaglio, questo codice costruisce una nuova pagina HTML generando in primis l’header del sito, per poi inserire il contenuto della pagina e infine la barra laterale e il footer. Se volessimo, potremmo tranquillamente modificare il codice contenuto in questo file, ma spesse volte capita di voler avere più di una struttura: è in casi come questi che i page template vengono in nostro aiuto.
I page template: cosa sono e come si utilizzano
Un template di pagina è un modello per il nostro sito WordPress che creiamo ed attribuiamo a delle specifiche pagine. Possono esistere tanti modelli quante le esigenze e un modello di pagina può essere utilizzato per più pagine. Un caso molto diffuso è quello di voler creare un modello di pagina per l’homepage.
Come fare? Creiamo innanzitutto nella cartella del nostro tema un file di nome homepage.php e aggiungiamo il seguente spezzone di codice che dirà a WordPress che il file sarà destinato ad essere modello di una pagina:
[php]
<?php
/*
Template Name: Homepage
*/
?>
[/php]
Inseriamo così il codice per la struttura dell’homepage come più ci aggrada: potrebbe aiutare prendere spunto dalla struttura di base page.php e arricchirlo in base a ciò che desideriamo ottenere.
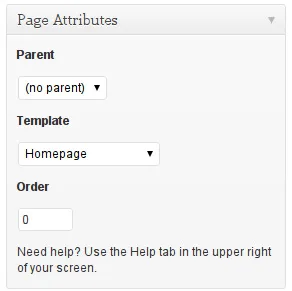
Fatto questo, non ci resta altro che assegnare il modello alla pagina desiderata. Entriamo quindi nel pannello di amministrazione di WordPress e creiamo una nuova pagina Home. Se tutto è andato a buon fine, nel blocco Attributi pagina collocato sulla destra, dovrebbe essere comparso nel menu a tendina il modello appena creato. Selezioniamo e salviamo.
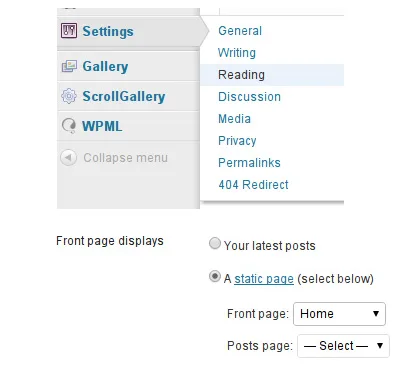
Nel caso specifico dell’homepage, è necessario far presente a WordPress che si vuole utilizzare una pagina statica come pagina iniziale. Entriamo quindi in Impostazioni > Lettura dal pannello di amministrazione e impostiamo come opzione di Visualizzazioni pagina inizale una pagina statica, selezionando la pagina Home.
I modelli di Twentytwelve: Front Page e Full width
Il nuovo tema di default di WordPress 3.5 ha preso in considerazione la comune esigenza di customizzare l’homepage e avere diverse strutture di pagina, mettendo a disposizione dei modelli già pronti all’uso.
Entrariamo in wp-content/themes/twentytwelve/page-templates. In questa cartella si trovano due modelli: uno per la generazione dell’homepage, l’altro per pagine senza barra laterale. Non ci resta altro che modificare i file come meglio crediamo e il gioco è fatto!
Il prossimo intervento riguarderà la customizzazione della visualizzazione di post all’interno di categorie, creando e modificando queste ultime in base alle nostre esigenze.