I custom fields sono una componente spesso sottovalutata di WordPress: permettono di aggiungere delle informazioni aggiuntive ai nostri post come banner pubblicitari ed elementi informativi e dati in generale: tutti i contenuti che possiamo chiamare metadati.
I custom fields sono una componente spesso sottovalutata di WordPress: permettono di aggiungere delle informazioni aggiuntive ai nostri post come banner pubblicitari ed elementi informativi e dati in generale: tutti i contenuti che possiamo chiamare metadati.
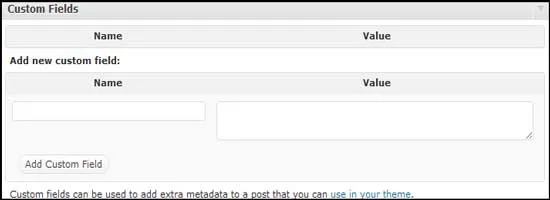
Creare dei custom fields è molto semplice: l’apposita funzione è presente in tutte le recenti versioni di WordPress, poco dopo l’area dedicata alla scrittura dei post (vedi figura).

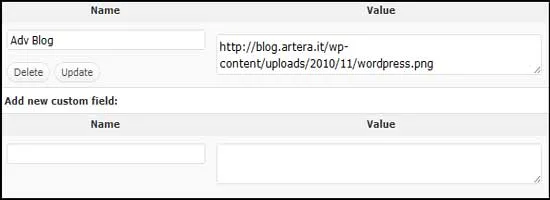
[PASSO 1] – Cominciamo a vedere come si compone il form di creazione: l’area dedicata ai custom fields si compone di 2 elementi principali: “Name“ e “Value“.
“Name“ è il campo dove che farà da riferimento alla creazione di elementi informativi. “Value” è il campo che conterrà i dati associati a “Name” (come il codice di un banner). Il campo “Value” si può compilare con un valore di riferimento predefinito oppure modificarlo a piacimento volta per volta (ad esempio aggiungendo codici diversi o lasciando vuoto lo spazio successivamente).
Scrivete i valori desiderati, cliccate su “Add Custom Field” e terminate la creazione. Nell’esempio il custom field creato richiama un’immagine.
IMPORTANTE: Il campo “Value” non può rimanere vuoto in fase di creazione del custom field, ma deve avere un valore associato.
[PASSO 2] – Ma come si associano e si implementano i custom fields all’interno dei post di WordPress? Per associare il contenuto dei custom fields ai vari post si dovrà modificare il file single.php (si trova all’interno di wp-content/themes/nometema/single.php) tramite la funzione
[html]get_post_meta()[/html]
che è un template tag di WordPress.
[PASSO 3] – Aprite il file single.php e cercate questa stringa:
[html]<?php the_content(); ?>[/html]
Il codice inerente ai custom fields va inserito DOPO di essa. Per creare ad esempio un campo usabile come spazio pubblicitario inserire questo codice (sempre dopo <?php the_content(); ?>):
[html]<?php if (get_post_meta($post->ID, ‘Adv Blog’, true)!="") { echo get_post_meta($post->ID, ‘Adv Blog’, true); } ?>[/html]
Salvate il file single.php
[PASSO 4] – Ora non resta che applicare quanto detto:
- create un nuovo post o un nuovo articolo;
- andate in “Custom Fields” e selezionate “Adv Blog” (o il nome datogli da voi) in “Name“;
- in “Value” inserite il codice o l’indirizzo dell’immagine pubblicitaria o del banner da inserire.
- cliccate su “Add Custom Field“.