Nel precedente intervento abbiamo discusso i motivi per cui sia fondamentale programmare il proprio sito in modo che sia accessibile anche a coloro che usano le Tecnologie Assistive e alcuni accorgimenti da adottare.
Oggi vorrei invece approfondire uno degli aspetti grazie a cui possiamo raggiungere questo obiettivo, aggiungendo WAI-ARIA al nostro sito.
Introduzione a WAI-ARIA
WAI-ARIA (Accessible Rich Internet Applications Suite) è un framework che ci consente di accedere ai contenuti di applicazioni web tramite screen reader, rendendo il nostro sito accessibile agli utenti affetti da disabilità.
Alcune funzionalità presenti sui siti, oggi, non sono disponibili a coloro che utilizzano Internet appoggiandosi sulle Tecnologie Assistive o senza utilizzare un mouse. ARIA cerca di colmare questa lacuna, aiutando a navigare un sito con contenuti dinamici e interfacce utente sviluppate con Ajax, HTML, JavaScript e altre tecnologie ad esse collegate: sfruttando gli attributi di ruolo, stato e proprietà forniti da Aria è infatti possibile provvedere a questa lacuna nello sviluppo, permettendo ai siti di essere dinamici e nel contempo accessibili a un vasto bacino di utenza.
Le tappe
Per sfruttare le potenzialità di ARIA nel nostro sito, possiamo procedere cosi:
Indicare gli elementi costutitutivi del sito con i Role di struttura
La specifica di ARIA ha definito degli attributi role che ci consentono di identificare gli elementi comunemente adottati all’interno di una pagina, permettendo così alle tecnologie assistive di navigare all’interno dei contenuti.
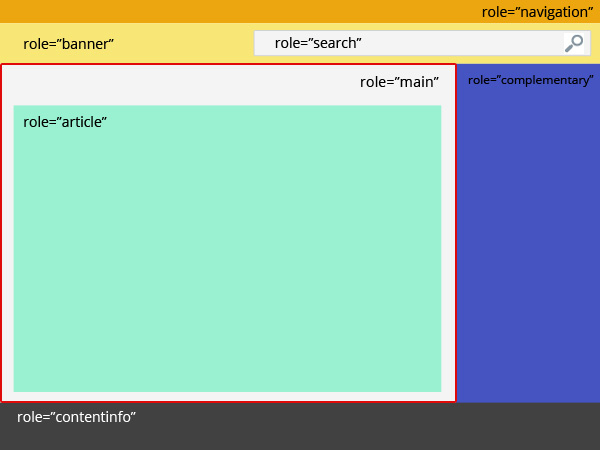
Ricalcando ad esempio la struttura del Blog di Artera, abbiamo suddiviso alcuni degli elementi della pagina come nella seguente immagine:
Possiamo suddividere gli attributi Role di struttura in due tipologie: quelli riguardanti la griglia del nostro sito (denominati Landmark) e quelli riguardanti le strutture che organizzano il contenuto della pagina.
- Role Landmark: application, contentinfo, navigation, banner, form, search, complementary, main.
- Role di struttura del documento: article, heading, presentation, columnheader, img, region, definition, list, row, directory, listitem, rowheader, document, math, separator, group, note.
Spiegare cosa sia un oggetto con i Role Widget
Giunti a questo punto, dobbiamo permettere allo screen reader di riconoscere gli elementi con cui l’utente può interagire all’interno della nostra pagina, dagli oggetti semplici con singoli valori (come checkbox e bottoni) agli oggetti complessi composto da più elementi (come alberi e griglie)
- Role Widget: alert, marquee, slider, alertdialog, menuitem, spinbutton, button, menuitemcheckbox, status, checkbox, menuitemradio, tab, combobox, option, tabpanel, dialog, progressbar, textbox, gridcell, radio, timer, link, radiogroup, tooltip, log, scrollbar, treeitem.
- Role Contenitori Widget: grid, menubar, tree, listbox, tablist, treegrid, menu, toolbar.
Specificare le proprietà degli elementi
Stabilito il ruolo dei diversi elementi nella pagina, possiamo ora assegnare alcuni attributi che offrono informazioni utili sulle proprietà intrinseche all’oggetto e lo stato che esso può assumere, come ad esempio il valore minimo, massimo e corrente di uno slider, o lo stato checked di una checkbox.
- Stati e Proprietà generici: aria-atomic, aria-flowto, aria-labelledby, aria-busy (stato), aria-grabbed (stato), aria-live, aria-controls, aria-haspop, aria-owns, aria-describedby, aria-hidden (stato), aria-relevant, aria-disabled (stato), aria-invalid (stato), aria-dropeffect, aria-label.
- Stati e Proprietà Widget: aria-autocomplete, aria-label, aria-required, aria-checked (stato), aria-level, aria-selected (stato), aria-disabled (stato), aria-multiline, aria-sort, aria-expandend (stato), aria-multiselectable, aria-valuemax, aria-haspopup, aria-orientation, aria-valuemin, aria-hidden (stato), aria-pressed (stato), aria-valuenow, aria-invalid (stato), aria-readonly, aria-valuetext.
Avvisare quando un contenuto varia all’interno della pagina
Talvolta il nostro sito potrebbe avere degli elementi dinamici che variano il loro contenuto senza che ci sia stato un intervento da parte dell’utente. Con gli attributi Live Region, possiamo tenere monitorati questi elementi e avvisare quando c’è una variazione di contenuto, senza dover necessariamente spostare il nostro focus su di essi. Per indicare che un elemento sarà aggiornato, utilizziamo la proprietà aria-live che può assumere tre diversi valori:
- off (default): nessun aggiornamento sulla variazione dell’oggetto, se non quando la tecnologia assistiva ha il focus su quell’elemento
- polite: la tecnologia Assistiva annuncerà l’aggiornamento dell’elemento quando più opportuno, ad esempio alla fine di una frase o quando si termina di digitare un testo
- assertive: l’elemento dinamico assume priorità massima interrompendo l’attività corrente dell’utente. E’ da usare con discrezione, in quanto potrebbe disorientarlo.
Vi rimando alle specifiche ufficiali per ulteriori approfondimenti. Nel prossimo intervento, vedremo un esempio di come strutturare il nostro sito sfruttando alcune delle potenzialità che ARIA ci offre.