Come migliorare la velocità del proprio sito
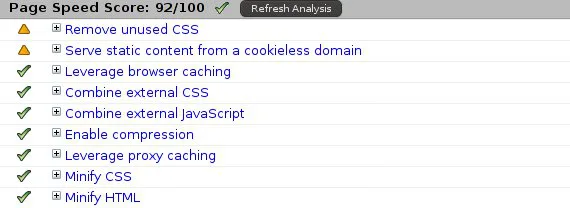
Qualche giorno fa abbiamo analizzato alcuni strumenti che abbiamo a disposizione per migliorare la velocità dei nostri siti. Oggi vi voglio mostrare come abbiamo usato questi strumenti per individuare i colli di bottiglia ed i risultati che abbiamo ottenuto ponendovi rimedio.

 Proseguiamo la creazione della nostra applicazione web in Python.Come primo passo per lo sviluppo, oggi andremo a impostare l’ambiente di sviluppo che conterrà una copia dell’interprete python e delle librerie che ci serviranno. Per una rapida illustrazione delle componenti che useremo,
Proseguiamo la creazione della nostra applicazione web in Python.Come primo passo per lo sviluppo, oggi andremo a impostare l’ambiente di sviluppo che conterrà una copia dell’interprete python e delle librerie che ci serviranno. Per una rapida illustrazione delle componenti che useremo,  Negli ultimi anni i framework javascript hanno avuto una forte espansione ed è ormai impensabile la realizzazione di un sito/applicazione web che faccia un uso del javascript che vada oltre il banale, senza l’utilizzo di uno di questi framework.
Negli ultimi anni i framework javascript hanno avuto una forte espansione ed è ormai impensabile la realizzazione di un sito/applicazione web che faccia un uso del javascript che vada oltre il banale, senza l’utilizzo di uno di questi framework.






