WordPress può essere un ottimo strumento per creare un sistema di invio newsletter. Una newsletter è un ottimo strumento di informazione e fidelizzazione dei lettori. La creazione con questo CMS permette all’editore di non dover usare per forza un software d’invio specifico (spesso a pagamento).
WordPress può essere un ottimo strumento per creare un sistema di invio newsletter. Una newsletter è un ottimo strumento di informazione e fidelizzazione dei lettori. La creazione con questo CMS permette all’editore di non dover usare per forza un software d’invio specifico (spesso a pagamento).
In questo tutorial WordPress vedremo come sfruttare questo CMS insieme a Google FeedBurner, senza utilizzare un plugin WordPress per newsletter dedicato.
[PASSO 1] – Creare una nuova e specifica categoria
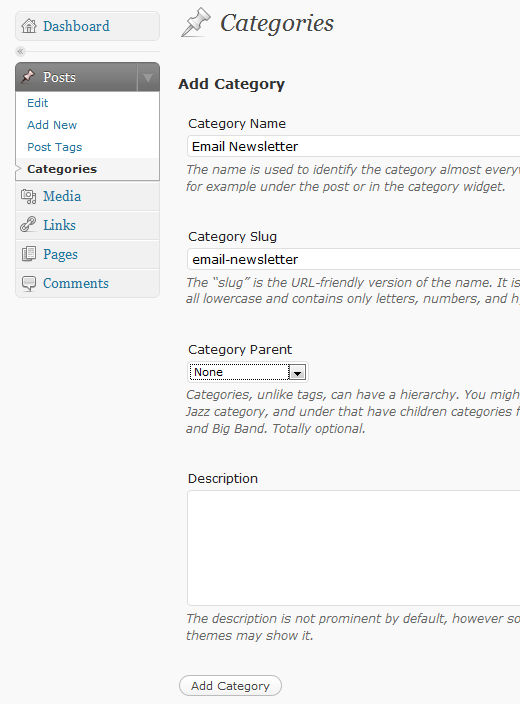
La prima cosa da fare è creare la categoria specifica che ci servirà per distribuire via e-mail gli articoli. Il processo è molto semplice: dall’area admin basta andare in articoli > categorie e compilare i campi presenti sotto “Aggiungi una nuova categoria“, chiamata in questo caso (per comodità) “Email Newsletter“.

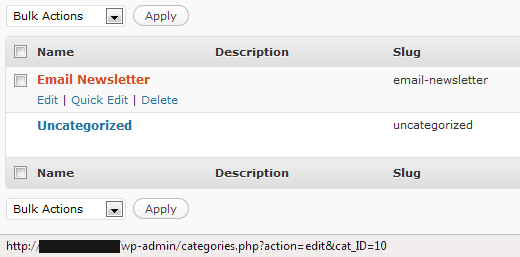
Notabene: un passo fondamentale in questa operazione sarà segnarvi l’ID della categoria. Come si ottiene l’ID della categoria? Semplice, basta andare nella lista delle categorie (articoli > categorie), posizionarvi con il mouse sul nome della stessa appena creata e ricavare l’ID dalla barra di stato in basso.

In questo caso l’ID della categoria “Email Newsletter” è 10 (cat_ID=10).
[Passo 2] – Rendere la categoria invisibile
Il prossimo passo per la creazione del nostro sistema di invio newsletter in WordPress sarà escludere tale categoria dal menu di navigazione pubblico, ovvero footer, sidebar o altro luogo di visualizzazione all’interno del nostro tema grafico WordPress. Tutto questo servirà a mostrare i contenuti qui prodotti solo agli utenti che si iscriveranno.
Aprite il file sidebar.php (il codice per la modifica delle categorie di solito è localizzato qui) e cercate un blocco simile a questo:
[html]<?php wp_list_categories(‘&title_li=<h2>Categoria</h2>’); ?>[/html]
e rimpiazzatelo con questo:
[html]<?php wp_list_categories(‘exclude=10&title_li=<h2>Categoria</h2>’); ?>[/html]
Come si vede, nella seconda stringa è stato aggiunto l’attributo “exclude” insieme all’ID categoria che avevamo visto prima (10). Notabene: il codice da sostituire potrebbe trovarsi anche in altri file del template, non necessariamente in sidebar.php.
[PASSO 3] – Escludere i post dalla nostra categoria
Abbiamo reso invisibili i nostri post a livello “visivo”. Tuttavia, potrebbero essere accessibili “normalmente” tramite feed RSS, risultati dei motori o altri modi di ricerca testuale. Dobbiamo pertanto escluderli in modo definitivo.
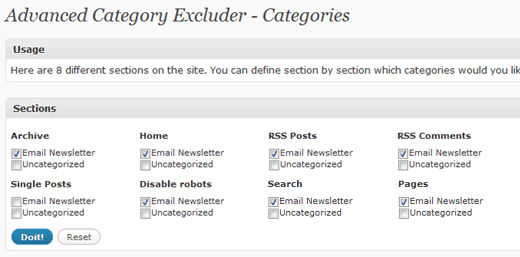
Per velocizzare le operazioni ricorreremo ad un plugin WordPress noto come Advanced Category Excluder. Advanced Category Excluder permette di rendere semplice questa operazione a tutti gli utenti.
Nei settaggi del plugin andremo ad escludere con un flag tutte le sezioni che non ci interessano ad eccezione di Single Posts (come si vede nell’immagine in basso). Le sezioni presenti possono variare da tema a tema.

Attenzione: potrebbe essere necessario apportare alcune modifiche al file single.php (il file di controllo dei singoli post) in caso il vostro template avesse un sistema di navigazione come il tema principale di WordPress, ovvero che permette di navigare tra gli articoli grazie ai comandi “next” e “previous”.
In tal caso aprite il file ed incollate questo codice:
[html]
<div class="navigation">
<div class="alignleft"><?php previous_post_link(‘« %link’, ‘%title’, FALSE, ’10’) ?></div>
<div class="alignright"><?php next_post_link(‘» %link’, ‘%title’, FALSE, ’10’) ?></div></div>
[/html]
Ricordatevi di inserire sempre il vostro category ID (10) come mostrati nella stringa sopra.
[PASSO 4] – Creazione di un feed in FeedBurner
Ora dobbiamo creare il nostro feed RSS con Google FeedBurner, pertanto sarà necessario effettuare la registrazione presso la piattaforma. Premessa: la categoria creata contiene un indirizzo feed all’interno generato automaticamente dalla libreria di WordPress.
L’indirizzo feed è ricavabile in 2 modi:
- Se avete impostato la struttura dei permalink WordPress in modalità SEO friendly avrete un indirizzo simile: http://www.tuositoweb.it/categorie/nome-categoria/feed/. Per ricavarlo basta aggiungere la parola “feed” alla radice desiderata.
- Se non avete compiuto l’operazione precedente, il vostro indirizzo apparirà in questo modo http://www.tuositoweb.it/?feed=rss2&cat=10 (10 è l’ID della categoria).
Con il nostro account FeedBurner già attivo andremo ad implementare l’indirizzo RSS datoci da WordPress nella casella con la scritta “Burn a feed right this instant. Type your blog or feed address here:”

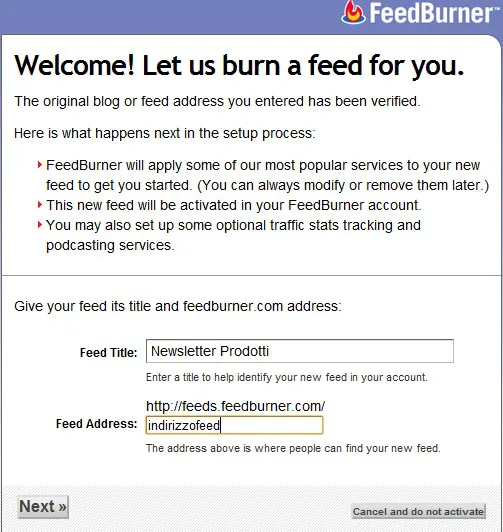
Cliccando su “Next” comincerete la configurazione vera e propria: la prima cosa sarà dare nome e indirizzo dell’RSS.

Seguono i vari step di configurazione da eseguire.
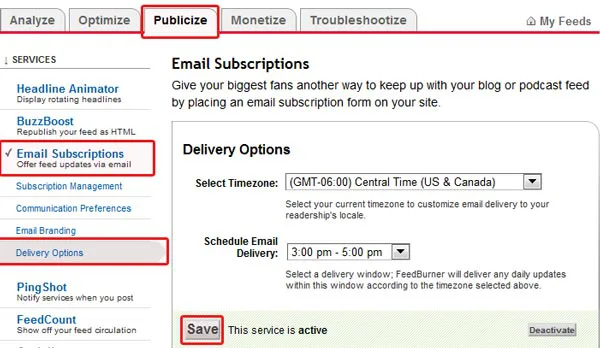
[PASSO 5] – Attivare l’invio via e-mail
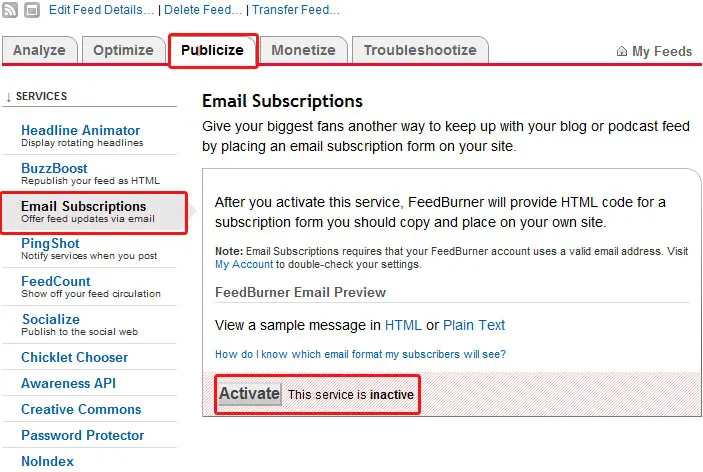
Dopo aver configurato il tutto dovremo attivare l’invio via e-mail. Come fare? Semplice, cliccare in alto su “My Feeds” e selezionare il feed link che ci interessa. Arriveremo in un pannello di gestione con varie tab: noi dovremo selezionare “Publicize” e poi da lì cliccare su “Email Subscriptions” ed infine su “Activate“.

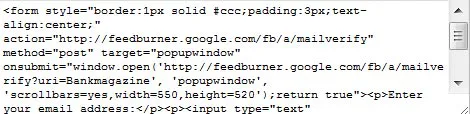
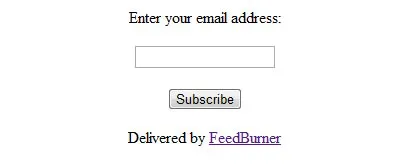
Cliccando su “Activate” avrete accesso al codice da implementare nelle vostre pagine web che servirà agli utenti per effettuare la registrazione. Il codice è fornito in modo grezzo, ma può essere personalizzato secondo le proprie esigenze.

L’output standard è visibile nella figura in basso.

[PASSO 6] – Ultime modifiche in WordPress
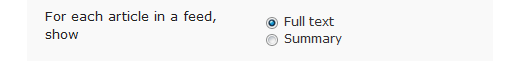
Siamo quasi alla fine. Dobbiamo fare delle ultime, piccole, modifiche nel CMS WordPress: per ciascun articolo dobbiamo permettere la visualizzazione del contenuto per intero e non solo del riassunto.
Per fare questo andiamo in Impostazioni > Lettura e alla voce “For each article in a feed, show“” selezioniamo “Full text“.

[PASSO 7] – l’invio della newsletter
Ora dobbiamo programmare solo il lancio periodico del nostro strumento d’informazione. Per fare questo andiamo nell’area admin di FeedBurner poi Publicize >Email Subscriptions > Delivery Options.