![]() Continuiamo nella strada che porta dalla proposta grafica alla pagina finita. Lo scorso articolo abbiamo visto le proprietà del testo di Photoshop e come convertirle in proprietà del nostro foglio di stile.
Continuiamo nella strada che porta dalla proposta grafica alla pagina finita. Lo scorso articolo abbiamo visto le proprietà del testo di Photoshop e come convertirle in proprietà del nostro foglio di stile.
Oggi avanziamo ulteriormente dando forma ai vari elementi della pagina: nella seconda puntata abbiamo creato la struttura HTML, oggi cominciamo a dare una forma a quella struttura. Il file PSD originale da cui è tratto l’articolo è scaricabile attraverso questo link, mentre il materiale completo si trova qui.
Strumenti di aiuto
Una piccola deviazione dell’argomento: abbiamo accennato a come seguire la griglia verticale della pagina con il line-height e con uno strumento di riferimento visivo (un’immagine di sfondo che ci aiuti a prendere le misure), riguardo a questo vorrei fermarmi un attimo.
Non è una tecnica che amo, ma per essere sicuri di stare rispettando le misure imposte dalla grafica, in particolar modo le distanze verticali, potrebbe essere utile inserire come sfondo della pagina HTML un’esportazione in formato JPG del PSD grafico originale. In questo modo avremo sempre sotto al naso l’immagine originale ad aiutarci con le misure del CSS.
Il modo più semplice, come abbiamo fatto nell’esempio riguardante la griglia verticale è quello di inserire l’immagine come sfondo del body. Volendo potremmo invece usare un add-on di Firefox chiamato Pixel Perfect che semplicemente visualizza un overlay al sito con l’immagine JPG di cui parlavamo qui sopra.
Pagina principale
In uno dei precedenti articoli abbiamo identificato nella struttura una colonna che racchiude la maggior parte dei contenuti. Iniziamo misurando la larghezza di questo elemento in Photoshop con la solita tecnica (strumento selezione –M– , selezioniamo i pixel, leggiamo in info quanto è la larghezza) e diamo lo stile alla colonna.
Essendo una pagina molto semplice utilizzo l’elemento BODY come elemento principale della pagina dando come proprietà width, la larghezza della colonna (qui l’esempio finito dell’articolo).
Il primo elemento che incontriamo nel body è il logo. Nella mia struttura ho voluto mantenerlo come un’immagine seguita da un elemento di testo. Avrei potuto fare un’immagine enorme ma mi sarei perso la possibilità di indicizzare la frase legata al brand. Quindi dal mio PSD mi interesserà esclusivamente estrarre la parte grafica sapendo che il testo rimarrà in HTML e per questo motivo dovrò escludere dal taglio la frase sotto di esso “Your motorbike routes”.
Tagliare l’immagine
Photoshop ci da uno strumento portentoso per il taglio della grafica in immagine più piccole. Questo strumento è lo strumento Slice (K). Selezionandolo appare l’icona di un taglierino. Disegnamo con questo strumento un rettangolo nel documento. Un’area rossa con delle maniglie appare sul documento.
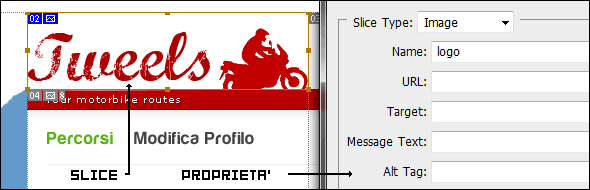
Quest’area rossa è l’area che verrà utilizzata da Photoshop per creare un file contenente la porzione di documento che racchiude. Di quest’area possiamo definire immediatamente il nome del file che verrà generato, le dimensioni e la posizione al pixel ed altre caratteristiche. Per farlo basta cliccare con lo strumento (K) 2 volte sulla slice appena disegnata e apparirà una finestra editabile (vedi immagine).
La comodità di questo strumento sta nel fatto che una volta definite le varie slice all’interno della pagina, con un click potremo esportare tutti i file che ci servono per la creazione del CSS. Sembra nulla, ma alla prima modifica della grafica basterà riadattare la slice e soltanto risalvare: la pagina sarà aggiornata in automatico.
Definiamo l’area intorno al logo che racchiuda il nome del sito e la motocicletta. Notiamo subito che c’è uno sfondo uniforme dietro al logo, ma noi siamo previdenti e decidiamo di esportare l’immagine con lo sfondo trasparente.
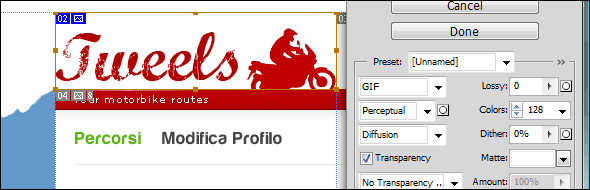
Vediamo come. Per prima cosa nascondiamo temporaneamente il gruppo di livelli chiamati BG. Ora dietro lo sfondo tutto è trasparente. Per salvare il file clicchiamo su File > Save for Web & Devices (Ctrl+Shift+Alt+S, una combo strappadita). Si apre una finestra modale per il salvataggio.
Selezioniamo dall’area di lavoro la slice del nostro logo. Nella colonna di destra si attiveranno alcune opzioni. E’ da qui che possiamo definire il formato e le caratteristiche dell’immagine da esportare. Scegliamo PNG 24 che supporta la trasparenza a 24bit e clicchiamo su Save se vogliamo esportare o su Done se abbiamo semplicemente finito di preparare la slice e la vogliamo salvare in seguito.
Cliccando su Save la finestra si chiude ed appare la finestra di salvataggio del vostro OS. Attenzione. Se nel file c’è più di una slice il nome inserito nel campo di testo viene ignorato ed è utilizzato quello che avete definito nelle proprietà della slices. Questa cosa mette in confusioni tutti quelli che visto iniziare ad usare questa utilità.
L’unica puntualizzazione qui la voglio fare sull’ultima opzione, “Slices”. Questa indica quali slices Photoshop deve salvare. Solitamente io salvo solo quelle selezionate, o solo quelle definite dall’utente. Infatti se avete notato, Photoshop crea delle slices di riempimento per tutta la pagina che, se non lavoriamo con le tabelle, non ci servono a nulla.
Se salviamo, Photoshop crea una cartella images contenente le immagini che ora possiamo utilizzare nel CSS o HTML.
Css senza immagini
Preparata l’immagine del logo per mostrare come tagliare ed avere le dimensioni da inserire nell’HTML, continuo con la creazione del CSS misurando e rimisurando tutti gli elementi fino ad avere un abbozzo molto simile alla pagina finale senza le immagini di sfondo che è possibili vedere nell’esempio finito qui di seguito.
La prossima volta, continuando con questa serie di articoli, vedremo come scegliere le porzioni di immagini da tagliare e quando evitare l’utilizzo delle immagini convertendo gli stili di Photoshop in proprietà CSS e finalmente le inseriremo all’interno del documento HTML.