In questo intervento vi illustrerò come realizzare un layout newsletter cross-client: un lavoro semplice, ma allo stesso tempo ricco di intrecci e di problematiche, data la vasta gamma di client di posta presenti sul mercato e al loro metodo di interpretazione di un layout html.
Ogni client di posta, infatti, presenta delle caratteristiche e delle regole che, in alcuni casi, non possono essere sovrascritte in alcun modo. Per lo più si tratta di regole css che vengono attribuite ai tag html ed è per questo che conviene mantenere dei punti ben saldi quando si scrive un layout html di questo tipo.
Panoramica generica su una Newsletter
Una newsletter deve essere formata fondamentalmente da una struttura html a tabelle, questo perché i client di posta non sono adatti a interpretare qualsiasi tipo di markup. Le tabelle sono l’unico tipo di struttura che ogni client di posta riesce a leggere correttamente.
Vi consiglio di limitare l’uso delle immagini, ovviamente è necessario metterne alcune, ma sconsiglio vivamente di creare dei veri e propri bricolage di immagini poiché i client di posta li interpretano il più delle volte come spam.
Inoltre è obbligatorio inserire la disiscrizione dalla lista di contatti attraverso un link posto nella newsletter, tipicamente inserito a pié pagina (footer) o talvolta anche nell’intestazione (header).
Regole ferree per un layout cross-client
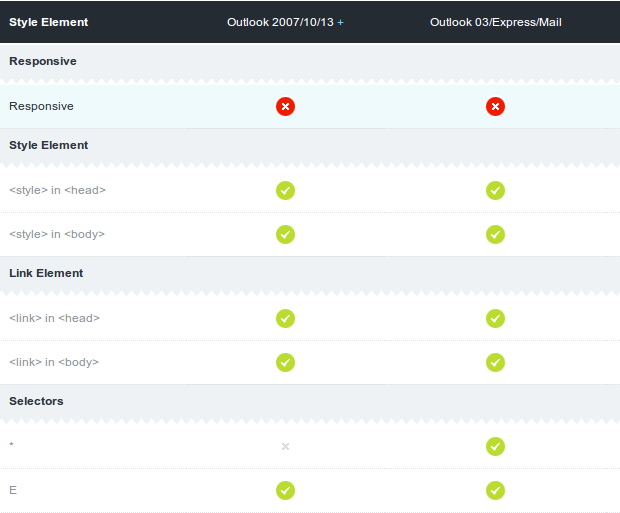
Nella maggior parte dei post che ho trovato su internet, quando si tratta di newsletter e regole cross-client, si discute per lo più delle regole css che si possono utilizzare e che vengono interpretate correttamente. A questo scopo, vi posto qui un utilissimo link che vi proprone appunto quali regole sono compatibili con i client di maggior utilizzo presenti attualmente: www.campaignmonitor.com.
Con questo intervento, invece, voglio focalizzarmi su quando e come utilizzare queste regole, a quali tag html attribuirle e, soprattutto, quali tag html utilizzare e quali evitare. Vi elencherò qui sotto alcuni punti su cui basarsi per la realizzazione di un markup di una newsletter:
- Non assegnare regole css ai tag “tr”: i tag “tr” servono soltanto a separare le righe di una tabella. Assegnare regole ad essi è inutile, poiché la maggior parte non hanno effetto.
- Non utilizzare il margine per distanziare gli elementi, utilizzare il padding: assegnare il margine per spostare un tag “td” di una tabella o la tabella stessa è inutile, poiché essa non si sposterà di un singolo pixel. Utilizzare sempre e solamente il padding. Può invece essere utile assegnare per sicurezza un reset per quanto riguarda il margine (margin:0;).
- Usare tabelle annidate per distanziare gli elementi: distanziare degli elementi assegnando del padding ad elementi che non sono tabelle (quindi anche i “td”) può creare problematiche in alcuni client (Outlook più degli altri). Vi consiglio di utilizzare il più possibile le tabelle, che certamente renderanno il vostro markup più complesso all’occhio e più pesante, ma che sono l’unico modo per ottenere un markup cross-client al 100%. A questo proposito, è sempre meglio conferire il padding alla tabella più annidata di tutte, poiché in alcuni client, “td” e tabelle tendono a ereditare il padding del padre, e questo crea sicuramente problemi e incongruenze.
- Mai utilizzare i paragrafi: questo perché ogni client ad essi assegna delle regole di default che non possono essere sovrascritte dalle nostre. Per esempio nel vecchio client Hotmail bisognava per forza assegnare delle regole di margine singole (margin-top:0; margin-bottom:10px;) perchè la regola multipla non veniva presa in considerazione (margin: 10px 0 20px). Nel client Outlook online attuale i margini dei “p” non possono essere modificati in alcun modo. A questo punto conviene semplificarci la vita e non utilizzarli più. Si può dare tranquillamente lo stile al “td” o anche ad uno “span” interno, se si preferisce.
- Dare display:block e dimensioni fisse alle immagini: conviene utilizzare questa tecnica perché le immagini senza display:block, in alcuni casi, occupano una altezza superiore di pochi pixel del loro ingombro naturale. Inoltre è utile dare anche dimensioni fisse per far sì che se l’immagine non dovesse visualizzarsi, l’ingombro non diminuisca, in modo tale da non creare confusione nel layout. Altro punto importante: assegnando dimensioni fisse e display:block, favoriamo la visualizzazione dell’alt dell’immagine.
- Inserire uno span dentro un link, per poter cambiare il color: chiunque abbia lavorato con le newsletter sicuramente saprà già di cosa parlo. Per poter assegnare il color ad un link, è necessario inserire uno “span” dentro il tag “a” e assegnare ad esso lo stesso colore. Questo perché la maggior parte dei client assegna ai link il colore blu di default e non c’è modo di sovrascrivere la regola.
- Attenzione all’utilizzo del line-height: il line-height è correttamente interpretato da ogni client, solo che non sempre viene interpretato allo stesso modo. Per questo motivo vi consiglio di stare attenti a quando si usano line-height molto elevati, per intenderci dai 50px-60px in su. Altra cosa, evitare di utilizzare line-height per distanziare altezze, sempre per lo stesso motivo.
- Assegnare vertical-align:top o bottom ai “td”: questo perché può capitare che i client assegnino un allineamento verticale secondo alcuni criteri intrinsechi. Consiglio di utilizzare o top o bottom perché utilizzando middle in alcuni casi può essere erroneamente interpretato.
- Evitare liste puntate: non conviene utilizzare tag “ul li” o altri tipi di liste poiché esse sono già predisposte con padding e margin di default e in alcuni client non è possibile attribuire regole css per modificare questi valori.
- Non usare display:block su elementi inline e non utilizzare float: display:block vi consiglio di utilizzarlo solo per le immagini, in altri casi crea problemi e, in più, è superfluo in una struttura tabellare. Mai usare i float, neanche per le immagini, per lo stesso motivo.
- Utilizzare sfondi con cura: gli sfondi colorati background-color sono ormai supportati ovunque, gli sfondi con immagini invece non sono ancora completamente compatibili con tutti i client di posta. Per questo motivo vi consiglio di creare un fallback con sfondo colorato in una regola separata e prestare attenzione in ogni caso al colore del testo sovrastante lo sfondo con immagine, in modo tale da non rischiare di avere un testo per esempio bianco su colore di sfondo bianco (nel caso appunto di client non compatibili con la regola background-image).
Es. di fallback: background-image:url(…); background-color:#ececec; - Utilizzo del tag “body”: il tag “body” non è supportato da tutti i client, infatti alcuni tendono a cancellare questo tag e ad inserire al suo posto un div. Se per esempio avete bisogno di impostare un colore di sfondo all’area della newsletter, vi consiglio di assegnarlo sia al tag body, sia ad una tabella con width:100%, utilizzata come fallback.
- Inserire il charset utf-8 nel tag head: utile e molto comodo per non dovere sostituire i caratteri speciali con la corrispondente entità html.
Newsletter d’esempio
Ora vi propongo un esempio di newsletter e vi spiego come ho impostato alcune parti di essa. A questo link potrete visualizzare l’esempio su jsfiddle.net.
In intestazione ho inserito sia il doctype che il tag html. In alcuni client sono due parti che vengono eliminate, però è sempre meglio metterle per quelli che le mantengono.
Dopodiché ho inserito l’head: anche qui, alcuni client tendono a non leggerlo, tuttavia è molto utile per assegnare alcune regole di reset create apposta per i client. Ad esempio io ho estrapolato quelle che mi interessavano da htmlemailboilerplate, inserito il charset utf-8 e il titolo.
[code type=”css”]
a:hover { text-decoration:none; }
#outlook a { padding: 0; }
body { width: 100% !important; } .ReadMsgBody { width: 100%; } .ExternalClass { width: 100%; }
body { -webkit-text-size-adjust: none; -ms-text-size-adjust: none; }
body { margin: 0; padding: 0; }
img { height: auto; line-height: 100%; outline: none; text-decoration: none; }
a img { border:none; }
#backgroundTable { margin: 0; padding: 0; width: 100% !important; }
p {
margin: 1em 0;
}
h1, h2, h3, h4, h5, h6 {
color: black !important;
line-height: 100% !important;
}
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a {
color: blue !important;
}
h1 a:active, h2 a:active, h3 a:active, h4 a:active, h5 a:active, h6 a:active {
color: red !important;
}
h1 a:visited, h2 a:visited, h3 a:visited, h4 a:visited, h5 a:visited, h6 a:visited {
color: purple !important;
}
table td {
border-collapse: collapse;
}
.yshortcuts, .yshortcuts a, .yshortcuts a:link,.yshortcuts a:visited, .yshortcuts a:hover, .yshortcuts a span { color: black; text-decoration: none !important; border-bottom: none !important; background: none !important; }
[/code]
Nella prima parte di questa newsletter, come accennato nei punti da me elencati precedentemente, ho inserito il tag “body” e sia nel tag “body” che nella tabella successiva, con larghezza 100%, ho inserito la regola background-color:#fafafa in modo tale che per i client che eliminano il “body” ci sia un fallback.
[code type=”markup”]
| |||||||||