Volete creare una pagina web, un sito o un layout digitale ma nn riuscite a trovare uno spunto per organizzare il vostro foglio di lavoro in Photoshop? Ecco qui alcuni veloci consigli che vi potrebbero aiutare a creare un layout pulito ed ordinato che aiuti il visitatore nella fruizione dei contenuti.
Creazione del Documento
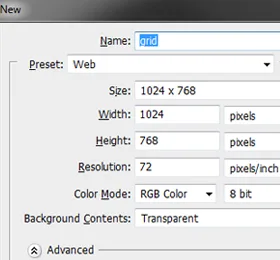
Apriamo Photoshop e creiamo un nuovo documento (File > Nuovo) impostando come unità di misura “pixel”. Sotto la voce “Preset” selezioniamo Web e sotto a “Size” impostiamo come base di partenza 1024×768. Assicuriamoci che la modalià di colore sia RGB color per essere sicuri che i colori non vengano convertiti con l’esportazione delle immagini per l’uso su web.
Definizione dell’Area di lavoro
All’interno del nostro foglio di lavoro ora andiamo ad impostare un’area di lavoro di 960px. Consiglio questa dimensione di partenza perchè è una larghezza minima che può essere visualizzata su un monitor con risoluzione 1024×768, la risoluzione ancora oggi più utilizzata. Imposteremo una colonna a dimensione fissa ignorando volutamente la possibilità di un sito responsive.
Impostazione di una griglia
Per definire un layout efficace e ordinato dobbiamo sempre costruire il nostro front-end (che sia un sito o un’applicazione desktop o un’app mobile) su una griglia ordinata e regolare che ci aiuti a distribuire il contenuto e a costruire un ritmo di visualizzazione. Tale griglia ci aiuterà a definire i margini, le dimensioni di interlinea del testo e le dimensioni delle colonne e del nostro contenuto.
La griglia è l’elemento di base di un design di successo. Ci impone una serie di regole da seguire e quindi un “ordine” degli elementi che aiutano l’occhio ad organizzare gli spazi. Già solo seguendo una griglia, anche ignorando le altre regole per un buon design, il nostro documento apparirà sicuramente più fruibile e organizzato.
GuideGuide Extension
Per costruire la nostra griglia ci facciamo aiutare dalle guide di Photoshop. Sotto la voce “Visualizza” selezioniamo la spunta “Visualizza Righelli” e subito sotto “Blocca Guide“, in modo che le guide non potranno essere spostate accidentalmente.
Per impostare la distanza tra le guide potremmo calcolare a mano gli spazi, ma consiglio vivamente di scaricare un’estensione di Photoshop gratuita, GuideGuide, la cui installazione è veloce e molto semplice.
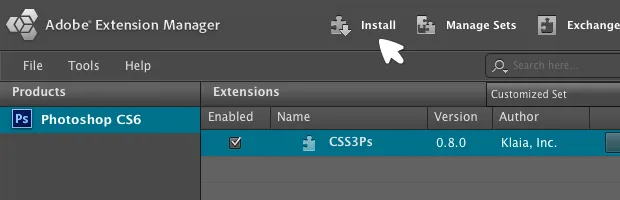
Una volta scaricato il pacchetto estraete il file e lanciate il programma Adobe Extension Manager (dal menu Programmi cliccando con il tasto destro del mouse sull’icona e selezionando Esegui come Amministratore), a questo punto selezionate in alto la voce “Installa” e andate a cercare il file appena estratto nella cartella dove lo avete collocato. Finita l’installazione tornate in Photoshop e sotto la voce “Finestra > Estensioni” spuntate la voce GuideGuide.
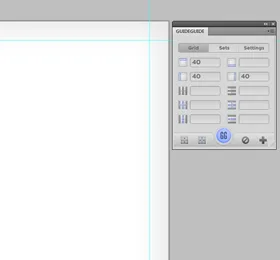
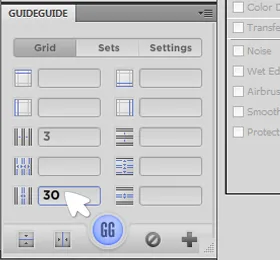
A questo punto comparirà lo strumento diviso in 3 parti, noi ci limiteremo ad utilizzare il tab “Grid“, che permette l’impostazione della griglia attraverso dieci parametri. In pratica impostando questi parametri, GuideGuide crea una griglia di impaginazione utilizzando le guide di Photoshop. La verà comodità sta nel fatto che se non si seleziona nulla, i parametri verranno applicati all’intero documento, ma se si ha una selezione attiva, la griglia verrà creata utilizzando la selezione come base per l’inserimento delle guide.
Se ad esempio volessimo dividere in due uno spazio del nostro documento, selezioniamo con lo Strumento selezione l’area, impostiamo il parametro “Number of column” (vedi sotto) su 2 e GuideGuide disegnerà 3 guide, 2 agli estremi della selezione, ed una al centro dividendo a metà lo spazio. Ecco una spiegazione veloce dei parametri:

1D) Bottom Margin imposta una guida dal margine inferiore.
2S) Left Margin imposta una guida dal margine sinistro.
2D) Right Margin imposta una guida dal margine destro.
3S) Number of columns imposta il numero di colonne della griglia dividendo il foglio di lavoro o l’area selezionata in parti uguali.
3D) Number of rows imposta il numero di righe della griglia dividendo il foglio di lavoro o l’area selezionata in parti uguali.
4S) Column width imposta la larghezza delle colonne.
4D) Row Height imposta l’altezza delle righe.
5S) Column Gutter imposta il margine tra una colonna e l’altra.
5D) Row Gutter imposta il margine tra una riga e l’altra.
Per tracciare le nostre guide clicchiamo il tasto GG in basso. Sotto ai campi ci sono 4 bottoni:
1) Horizontal Midpoint traccia una guida orizzontale passante per il punto centrale del foglio o dell’area selezionata.
2) Vertical Midpoint traccia una guida verticale passante per il punto centrale del foglio o dell’area selezionata.
3) Clear Guides cancella tutte le guide del documento.
4) New Guide Set imposta un set di guide basato sui campi da noi inseriti.
Con queste impostazioni possiamo definire una griglia in brevissimo tempo.
Un esempio

Per prima cosa faremo dei margini laterali di di 40px con i parametri 2S) Left Margin 2D) Right Margin e un margine superiore anch’esso di 40px con il parametro 1S) Top Margin e completiamo l’azione schiacciando il tasto GG. A questo punto selezioniamo l’area compresa tra i margini e impostiamo una griglia di righe verticali di 20px tramite il campo 4D) Row Height e ricordandoci di resettare gli altri campi.
In questo modo avremo un foglio di lavoro con dei riferimenti per il ritmo verticale del nostro spazio (come fosse un foglio a righe). Gli elementi di questa griglia, solitamente sono della stessa dimensione dell’interlinea principale del testo. Tutti i nostri testi anche se facenti parti di colonne, o blocchi di contenuto differenti poggeranno su queste guide aumentando il senso di ordine imposto al nostro occhio.

Il lavoro di progettazione della griglia è un lavoro di sperimentazione e prove. Impostazioni classiche impongono griglie a 12, 16 o 18 colonne a che permettono diverse tipologie di accorpamenti multipli di 2 o 3 colonne, ma ogni nuovo lavoro può imporre una griglia differente a seconda del ritmo che vogliamo dare al contenuto, ricordandoci sempre che sebbene una griglia imponga una regola che ci può aiutare nel nostro lavoro, talvolta pensare al di fuori delle regole può essere la soluzione migliore.